
css align-items属性是用于指定float容器内项目在横轴方向的对齐方式,其语法是“align-items: stretch|center|flex-start|flex-end|baseline;”。

css align-items属性是用于指定float容器内项目在横轴方向的对齐方式:拉伸以填充容器、以横轴为中心、在顶部垂直对齐、在底部垂直对齐、横轴的基线处对齐。【视频教程推荐:CSS教程】
CSS align-items属性
align-items属性是Flexible Box 布局模块的子属性。
作用:定义了如何沿当前行的横轴布置弹性项目的默认(对齐)行为。
注:可以在float容器内的每个子项目中使用align-self属性来覆盖align-items属性的样式。
语法:
align-items: stretch|center|flex-start|flex-end|baseline;
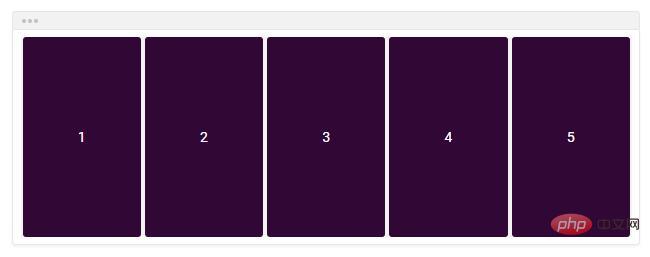
stretch(默认):拉伸以填充容器(仍然尊重最小宽度/最大宽度)。

center:项目以横轴为中心;默认情况下,横轴是垂直的,这意味着flexbox项目将垂直居中 。

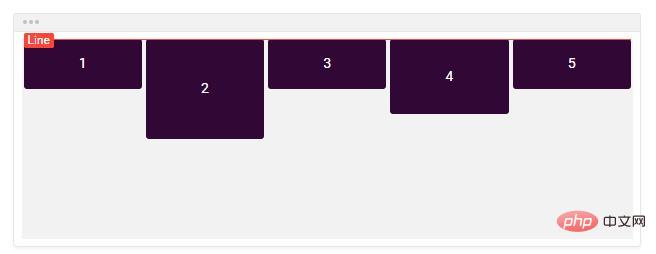
flex-start:项目在横轴的开始处对齐,即项目将在顶部垂直对齐。

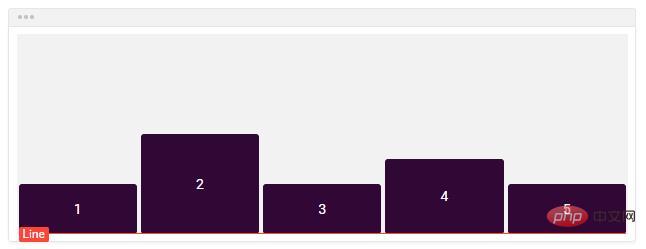
flex-end:项目在横轴末端对齐,即项目将在底部垂直对齐

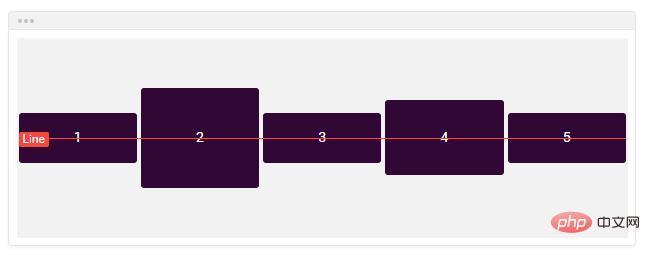
baseline:项目在横轴的基线处对齐,即flexbox项目将自身对齐,以使其文本的基线沿水平线对齐。

CSS align-items属性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
-ms-box-orient: horizontal;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
float: left;
}
.flex-start {
-webkit-align-items: flex-start;
align-items: flex-start;
}
.flex-end {
-webkit-align-items: flex-end;
align-items: flex-end;
}
.flex-end li {
background: gold;
}
.center {
-webkit-align-items: center;
align-items: center;
}
.center li {
background: deepskyblue;
}
.baseline {
-webkit-align-items: baseline;
align-items: baseline;
}
.baseline li {
background: lightgreen;
}
.stretch {
-webkit-align-items: stretch;
align-items: stretch;
}
.stretch li {
background: hotpink;
}
.flex-item {
background: tomato;
padding: 5px;
width: 50px;
margin: 5px;
line-height: 50px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<ul class="flex-container flex-start">
<li class="flex-item">1<br>2</li>
<li class="flex-item">3</li>
<li class="flex-item">4<br>5</li>
<li class="flex-item">6</li>
</ul>
<ul class="flex-container flex-end">
<li class="flex-item">1<br>2</li>
<li class="flex-item">3</li>
<li class="flex-item">4<br>5</li>
<li class="flex-item">6</li>
</ul>
<ul class="flex-container center">
<li class="flex-item">1<br>2</li>
<li class="flex-item">3</li>
<li class="flex-item">4<br>5</li>
<li class="flex-item">6</li>
</ul>
<ul class="flex-container baseline">
<li class="flex-item">1<br>2</li>
<li class="flex-item">3</li>
<li class="flex-item">4<br>5</li>
<li class="flex-item">6</li>
</ul>
<ul class="flex-container stretch">
<li class="flex-item">1<br>2</li>
<li class="flex-item">3</li>
<li class="flex-item">4<br>5</li>
<li class="flex-item">6</li>
</ul>
</div>
</body>
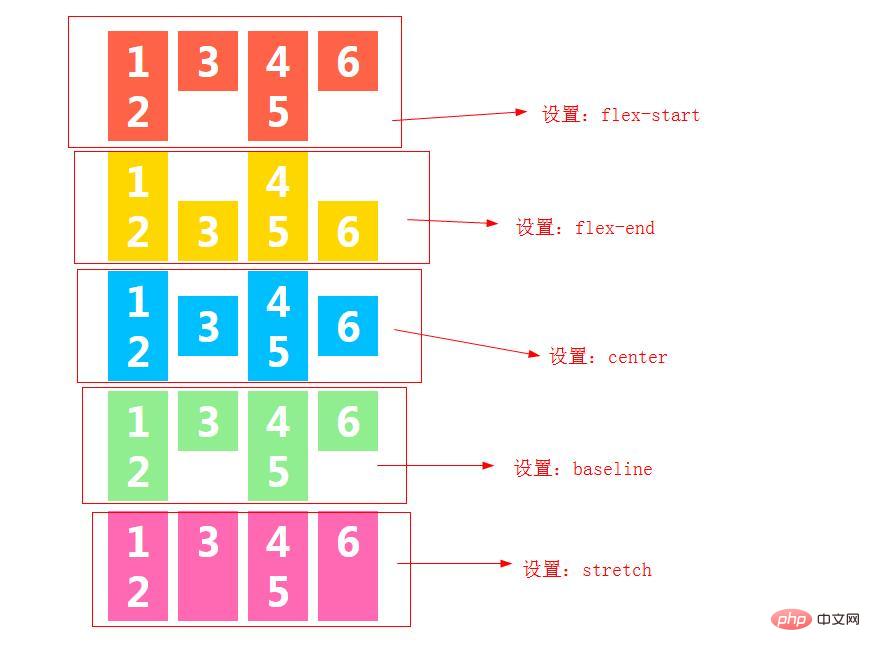
</html>效果图:

以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
Atas ialah kandungan terperinci css align-items属性怎么用?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!