
border-collapse属性是用于表格元素的, 可以设置表格的两边框合并为一个单一的边框。

CSS border-collapse属性
border-collapse属性设置表格的边框是否被合并为一个单一的边框,还是像在标准的 HTML 中那样分开显示。
它有两个值:
separate:默认值,边框是分开的;每个单元格将显示自己的边框
collapse:如果可能,边框会合并为一个单一的边框(此时,border-spacing 和 empty-cells 属性是无效的)。
说明:所有主流浏览器都支持 border-collapse属性。
注:border-collapse属性,如果没有指定!DOCTYPE,可能产生意想不到的效果。
CSS border-collapse属性的使用示例:
下面通过简单代码示例来看看border-collapse属性的使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type = "text/css">
.box{
width: 400px;
margin: 100px auto;
}
table.one {border-collapse:collapse;}
table.two {border-collapse:separate;}
td.a {
border-style:dotted;
border-width:3px;
border-color:#000000;
padding:10px 50px;
}
td.b {
border-style:solid;
border-width:3px;
border-color:#333333;
padding:10px 50px;
}
</style>
</head>
<body>
<div class="box">
<table class = "one">
<caption>边框折叠示例</caption>
<tr><td class = "a">单元格A折叠示例</td></tr>
<tr><td class = "b">单元格B折叠示例</td></tr>
</table>
<br />
<table class = "two">
<caption>边框分隔示例</caption>
<tr><td class = "a">单元格A分隔示例</td></tr>
<tr><td class = "b">单元格B分隔示例</td></tr>
</table>
</div>
</body>
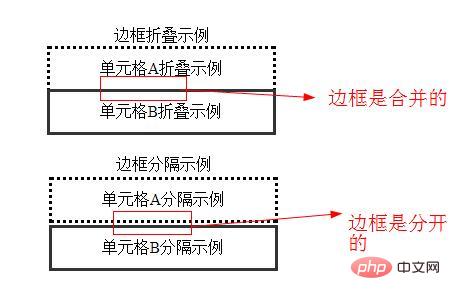
</html>效果图:

Atas ialah kandungan terperinci border-collapse属性怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!