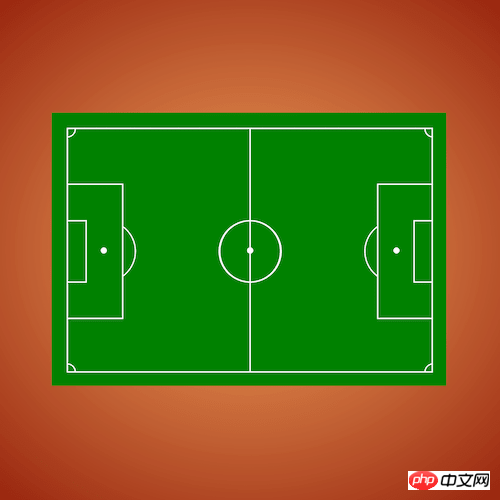
如何使用纯CSS实现一个足球场的俯视图(附源码)
本篇文章给大家带来的内容是关于如何使用纯CSS实现一个足球场的俯视图(附源码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含场地,场地中再包含中线、中点、中圈、禁区、罚球点、罚球弧、球门区、角球区等元素:
<div class="container"> <div class="field"> <span class="halfway-line"></span> <span class="centre-circle"></span> <span class="centre-mark"></span> <span class="penalty-area"></span> <span class="penalty-mark"></span> <span class="penalty-arc"></span> <span class="goal-area"></span> <span class="corner-arc"></span> </div> </div>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(sandybrown, maroon);
}定义容器尺寸:
.container {
width: 120em;
height: 80em;
background-color: green;
font-size: 5px;
}
.container span {
display: block;
}定义线型:
.container {
--line: 0.3em solid white;
}画出场地边线:
.container {
padding: 5em;
}
.field {
width: inherit;
height: inherit;
border: var(--line);
}画出中线:
.halfway-line {
width: calc(120em / 2);
height: 80em;
border-right: var(--line);
}画出中圈:
.field {
position: relative;
}
.centre-circle {
width: 20em;
height: 20em;
border: var(--line);
border-radius: 50%;
position: absolute;
top: calc((80em - 20em) / 2);
left: calc((120em - 20em - 0.3em) / 2);
}画出中点:
.centre-mark {
width: 2em;
height: 2em;
background-color: white;
border-radius: 50%;
position: absolute;
top: calc(80em / 2 - 1em);
left: calc(120em / 2 - 1em + 0.3em / 2);
}画出禁区:
.penalty-area {
width: 18em;
height: 44em;
border: var(--line);
position: absolute;
top: calc((80em - 44em) / 2);
left: -0.3em;
}画出罚球点:
.penalty-mark {
width: 2em;
height: 2em;
background-color: white;
border-radius: 50%;
position: absolute;
top: calc(80em / 2 - 1em);
left: calc(12em - 1em);
}画出罚球弧:
.penalty-arc {
width: 20em;
height: 20em;
border: var(--line);
border-radius: 50%;
position: absolute;
top: calc((80em - 20em) / 2);
left: calc(12em - 20em / 2);
}隐藏罚球弧左侧弧线,只留右侧弧线:
.field {
z-index: 1;
}
.penalty-area {
background-color: green;
}
.penalty-arc {
z-index: -1;
}画出球门区:
.goal-area {
width: 6em;
height: 20em;
border: var(--line);
position: absolute;
top: calc((80em - 20em) / 2);
left: -0.3em;
}画出角球区:
.field {
overflow: hidden;
}
.corner-arc::before,
.corner-arc::after {
content: '';
position: absolute;
width: 5em;
height: 5em;
border: 0.3em solid white;
border-radius: 50%;
--offset: calc(-5em / 2 - 0.3em);
left: var(--offset);
}
.corner-arc::before {
top: var(--offset);
}
.corner-arc::after {
bottom: var(--offset);
}把 dom 中的子元素复制出一份,左右两侧各一份:
<div class="container"> <div class="field"> <div class="left"> <span class="halfway-line"></span> <span class="centre-circle"></span> <span class="centre-mark"></span> <span class="penalty-area"></span> <span class="penalty-mark"></span> <span class="penalty-arc"></span> <span class="goal-area"></span> <span class="corner-arc"></span> </div> <div class="right"> <span class="halfway-line"></span> <span class="centre-circle"></span> <span class="centre-mark"></span> <span class="penalty-area"></span> <span class="penalty-mark"></span> <span class="penalty-arc"></span> <span class="goal-area"></span> <span class="corner-arc"></span> </div> </div> </div>
右侧的样式与左侧相同,只需要水平翻转即可:
.right {
position: absolute;
top: 0;
left: 50%;
transform: rotateY(180deg);
}大功告成!
相关推荐:
如何使用纯CSS实现Windows启动界面的动画效果Atas ialah kandungan terperinci 如何使用纯CSS实现一个足球场的俯视图(附源码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Soalan Temuduga HTML5
Sep 04, 2024 pm 04:55 PM
Soalan Temuduga HTML5
Sep 04, 2024 pm 04:55 PM
Soalan Temuduga HTML5 1. Apakah elemen multimedia HTML5 2. Apakah elemen kanvas 3. Apakah itu API geolokasi 4. Apakah Pekerja Web
 Fon HTML
Sep 04, 2024 pm 04:53 PM
Fon HTML
Sep 04, 2024 pm 04:53 PM
Ini adalah panduan untuk HTML Schriftart. Di sini kita membincangkan pengenalan kepada Html Schriftart dengan sintaks yang sesuai dan contoh masing-masing.






