
Susun atur jadual anda dalam dokumen HTML boleh ditetapkan menggunakan sifat lebar dan dalam proses mengehadkan lebar jadual, tidak berubah, menjadikannya tetap tidak kira berapa lama kandungan berada di dalam sel atau paparan pelayar tetapan adalah. ATAU kita boleh menggunakan sifat HTML yang dikenali sebagai susun atur jadual.
Sifat susun atur jadual adalah sedemikian rupa sehingga membantu mentakrifkan satu set arahan untuk penyemak imbas yang harus digunakan oleh penyemak imbas semasa menyusun jadual anda, dan sel dan lajur jadual anda.
Jadi, secara ringkasnya, sifat susun atur jadual boleh dikatakan mengandungi algoritma yang diberikan kepada penyemak imbas untuk diikuti, untuk susun atur jadual anda. Sifat susun atur jadual mempunyai pelbagai nilai untuk ditetapkan, tetapi ia bergantung sepenuhnya pada pilihan pengguna. Penyemak imbas menggunakan beberapa peraturan secara automatik, menentukan cara sel dan lajur akan dibentangkan, jika tiada penggunaan sifat susun atur jadual. Peraturan ini juga digunakan apabila nilai sifat susun atur jadual ditetapkan kepada 'auto'.
Sintaks :
Di bawah ialah sintaks ringkas sifat susun atur jadual.
ObjectName
{
table-layout: auto|fixed|initial|inherit;
}Nilai yang akan digunakan untuk sifat susun atur jadual, seperti yang dibincangkan di atas, bergantung sepenuhnya dan berbeza mengikut pilihan reka bentuk dan citarasa pengaturcara. Berikut ialah nilai yang boleh digunakan bersama-sama dengan sifat susun atur jadual.
‘auto’ ialah nilai ‘secara lalai’ bagi sifat susun atur jadual. Iaitu, walaupun pengaturcara tidak mentakrifkan sifat susun atur jadual, penyemak imbas menggunakan kekangan 'auto' untuk menentukan susun atur sel jadual dan lajur. Lebar jadual dan sel jadual bergantung pada kandungan di dalam sel, iaitu, lebar jadual dilaraskan mengikut kandungan terbesar dalam sel, penyimpanan tidak boleh dipecahkan.
Di bawah ialah contoh yang menunjukkan reka letak jadual dengan 'auto' sebagai nilainya.
Contoh
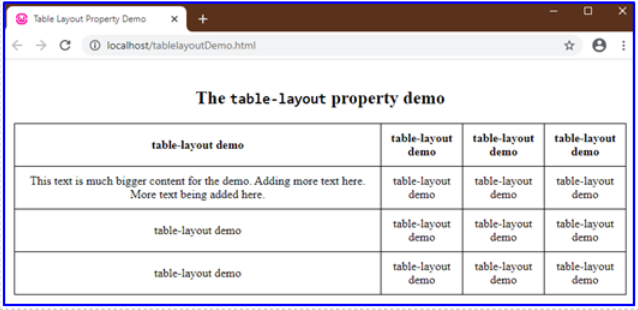
Contoh ini menunjukkan jadual dengan lebar jadual sebagai 100% dan nilai susun atur jadual ditetapkan kepada 'auto'.
Kod:
<body> <h2>The <code>table-layout</code> property demo</h2> <table> <thead> <tr> <th>table-layout demo</th> <th>table-layout demo</th> <th>table-layout demo</th> <th>table-layout demo</th> </tr> </thead> <tbody> <tr> <td>This text is much bigger content for the demo. Adding more text here. More text being added here.</td> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> </tr> <tr> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> </tr> </tbody> <tfoot> <tr> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> <td>table-layout demo</td> </tr> </tfoot> </table> </body>
Output:

Perhatikan bahawa, jadual, mempunyai lebarnya dilaraskan mengikut kandungan dalam sel, lajur pertama sedang dilaraskan mengikut kandungan besar dalam sel baris kedua-pertama. Manakala lajur lain dibahagikan sama banyak kerana ia mengandungi kandungan perkataan yang sama.
Nilai 'tetap' seperti yang dicadangkan oleh namanya mentakrifkan jadual dan lebar lajurnya mengikut lebar pratakrif elemen kol (jika ada) dan lebar jadual. Sifat ini dengan nilai sebagai 'tetap' juga boleh ditentukan oleh lebar baris pertama sel jadual. Selebihnya lebar sel tidak penting atau menjejaskan lebar jadual.
Kami perlu memberikan lebar jadual, beberapa nilai bukannya 'auto' (nilai lalai). Dalam contoh di bawah, lebar ditetapkan kepada 100%.
Contoh #1
Menggunakan jadual yang sama yang dibuat di atas, tetapi menetapkan susun atur jadual kepada nilai 'tetap' dan lebar jadual sebagai 100%. Nilai CSS seperti yang ditakrifkan dalam atur cara diberikan di bawah, kod HTML adalah sama.
Kod:
table {
width: 100%;
margin: 10px auto;
table-layout: fixed;
}Output:

Contoh #2
Contoh ini menunjukkan bagaimana lebar tetap sel penting dan mempunyai kesannya semasa menggunakan reka letak jadual sebagai sifat tetap.
Di sini kami menetapkan lebar sel pertama kepada 400px untuk tujuan tunjuk cara untuk membesar-besarkan perbezaan paparan. Sekarang perhatikan bahawa nilai sifat, 'tetap' tidak mempunyai kesan pada sel lain kerana setiap sel lain mempunyai kandungan yang sama.

Contoh #3
Sekarang perhatikan contoh di bawah. Jadual ini adalah sama seperti di atas dengan kandungan yang lebih besar dalam salah satu sel lain dan lebar ditetapkan kepada 250px.
Perhatikan jika harta itu ditetapkan kepada auto;
table {
width: 100%;
margin: 10px auto;
table-layout: auto;
}Output:

Tetapi di sini, apabila sifat 'tetap' digunakan, ia menukar jadual dengan sewajarnya.
table {
width: 100%;
margin: 10px auto;
table-layout: fixed;
}
There are two more values that are Global Values.
Since when we use the ‘fixed’ table layout algorithm or layout method, your complete table gets rendered as soon as the browser receives the table’s first row and analyzes it. If the table is really large, users will only be able to see the table’s top row if the ‘fixed’ layout method is used which puts up a good effect on users, giving them the impression that the table is getting loaded faster.
Atas ialah kandungan terperinci Susun Atur Jadual HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




