
本篇文章给大家带来的内容是关于如何使用纯CSS实现切换按钮时背景的悬停动画效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

https://github.com/comehope/front-end-daily-challenges
定义 dom,导航中包含一个无序列表,列表中有一个列表项:
居中显示:
body { margin: 0; height: 100vh; display: flex; align-items: center; justify-content: center; background-color: teal; }
隐藏列表项前端的引导符号:
nav ul { padding: 0; list-style-type: none; }
定义按钮容器尺寸:
:root { font-size: 10px; } nav li { width: 20rem; height: 7rem; }
设置文字样式:
nav li { font-size: 20px; text-align: center; line-height: 7rem; font-family: sans-serif; text-transform: uppercase; letter-spacing: 1px; }
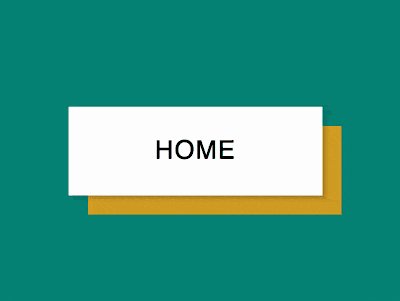
用伪元素制作 2 个背景色块:
nav li { position: relative; } nav li::before, nav li::after { content: ''; position: absolute; width: inherit; height: inherit; top: 0; left: 0; } nav li::before { background-color: white; z-index: -1; } nav li::after { background-color: goldenrod; z-index: -2; }
让后面的背景块向右下偏移,并且让前面的背景块投放阴影,增加立体效果:
nav li::before { box-shadow: 0.2rem 0.2rem 0.5rem rgba(0, 0, 0, 0.2); } nav li::after { transform: translate(1.5rem, 1.5rem); }
接下来增加悬停效果。
设置缓动时间,主元素和伪元素都将有缓动效果:
nav li { transition: 0.3s; } nav li::before, nav li::after { transition: 0.3s; }
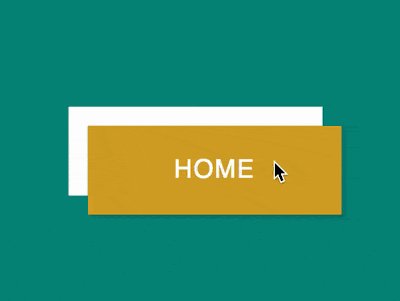
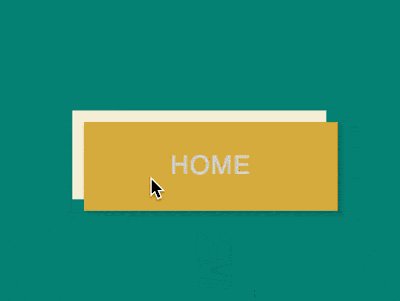
当悬停时,2 个背景色块的颜色互换:
nav li:hover::before { background-color: goldenrod; } nav li:hover::after { background-color: white; }
同时,后面的背景色块的向左上方移动,按钮整体则向右下方移动:
nav li:hover { transform: translate(1.5rem, 1.5rem); } nav li:hover::after { transform: translate(-1.5rem, -1.5rem); }
同时,再让文本在悬停时变色:
nav li:hover { color: white; }
再增加几个按钮:
最后,增加按钮之间的间距:
nav li { margin: 3rem; }
大功告成!
相关推荐:
Atas ialah kandungan terperinci 如何使用纯CSS实现切换按钮时背景的悬停动画效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!