
本篇文章给大家带来的内容是关于如何使用纯CSS 实现一个没有DOM元素的动画效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

没有 dom 元素,直接写 css。
设置页面空间:
body {
position: fixed;
margin: 0;
width: 100vw;
height: 100vh;
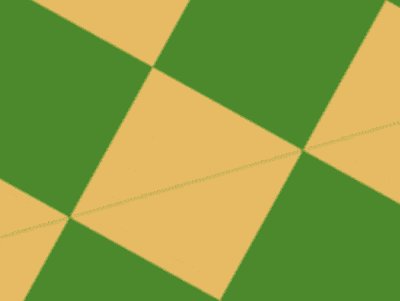
}用伪元素设置背景图案:
body::before {
content: '';
position: fixed;
width: 200vmax;
height: 200vmax;
background-color: steelblue;
color: turquoise;
background-image:
linear-gradient(
45deg,
currentColor 25%,
transparent 25%, transparent 75%,
currentColor 75%),
linear-gradient(
45deg,
currentColor 25%,
transparent 25%, transparent 75%,
currentColor 75%);
background-position: 0 0, 5vmax 5vmax;
background-size: 10vmax 10vmax;平移背景图案:
body::before {
top: 50%;
left: 50%;
animation:
9s move infinite ease-in-out alternate;
}
@keyframes move {
from {
left: -40%;
top: -40%;
}
to {
left: -60%;
top: -60%;
}
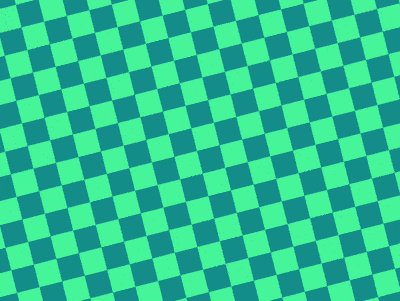
}让背景图案转动起来:
body::before {
animation:
9s move infinite ease-in-out alternate,
9s -1.5s rotating infinite ease-in-out alternate;
}
@keyframes rotating {
to {
transform: rotate(180deg);
}
}平移页面:
body {
top: 50%;
left: 50%;
animation:
3s move infinite ease-in-out alternate;
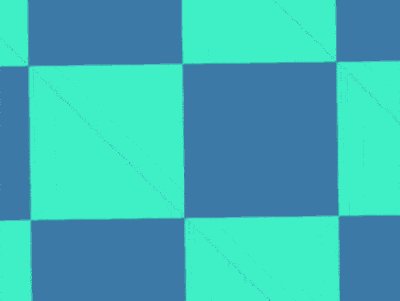
}缩放页面:
body {
animation:
3s move infinite ease-in-out alternate,
3s zoom infinite ease-in-out alternate;
}
@keyframes zoom {
to {
transform: scale(10);
}
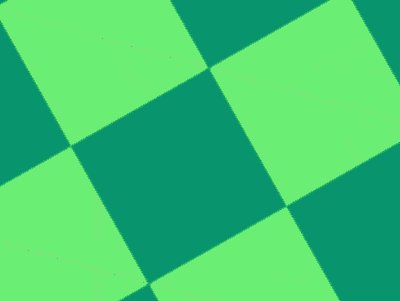
}最后,增加变色效果:
@keyframes rotating {
to {
transform: rotate(180deg);
filter: hue-rotate(1turn);
}
}大功告成!
相关推荐:
Atas ialah kandungan terperinci 如何使用纯CSS 实现一个没有DOM元素的动画效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




