
这篇文章给大家介绍的内容是关于CSS中流体布局、元素以及尺寸的介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、 流体布局引出的几种网页布局方式
| 布局方式 | 描述 | 特点 | 场景 |
|---|---|---|---|
| 静态布局 | Static Layout,传统Web设计,网页上的所有元素的尺寸一律使用px作为单位。不管浏览器尺寸具体是多少,网页布局始终按照最初写代码时的布局来显示。一般需要设置最小宽度 | 不能根据用户的屏幕尺寸做出不同的表现 | 传统PC网页 |
| 流式布局 | Liquid Layout,页面元素的宽度按照屏幕分辨率进行适配调整,但整体布局不变。代表作栅栏系统(网格系统) | 网页中主要的划分区域的尺寸使用百分数(搭配min-、max-属性使用) | 屏幕分辨率变化时,页面里元素的大小会变化而但布局不变 |
| 自适应布局 | Adaptive Layout,使用@media分别为不同的屏幕分辨率定义布局,即创建多个静态布局,每个静态布局对应一个屏幕分辨率范围 | 屏幕分辨率变化时,页面里面元素的位置会变化而大小不会变化 | - |
| 响应式布局 | Responsive Layout,一个页面在所有终端上(各种尺寸的PC、手机、手表、冰箱的Web浏览器等等)都能显示出令人满意的效果 | 每个屏幕分辨率下面会有一个布局样式,即元素位置和大小都会变 | 多终端页面 |
| 弹性布局 | rem/em布局,包裹文字的各元素的尺寸采用em/rem做单位,而页面的主要划分区域的尺寸仍使用百分数或px做单位 | 理想状态是所有屏幕的高宽比和最初的设计高宽比一样,或者相差不多,完美适应 | 移动端 |
结论:
如果只做pc端,那么静态布局(定宽度)是最好的选择;
如果做移动端,且设计对高度和元素间距要求不高,那么弹性布局(rem+js)是最好的选择,一份css+一份js调节font-size搞定;
如果pc,移动要兼容,而且要求很高那么响应式布局还是最好的选择,前提是设计根据不同的高宽做不同的设计,响应式根据媒体查询做不同的布局。
《CSS世界》中,提出了“流体布局”的概念:
所谓“流体布局”,指的是利用元素“流”的特性实现的各类布局效果。因为“流”本身 具有自适应特性,所以“流体布局”往往都是具有自适应性的。但是,“流体布局”并不等同于 “自适应布局”。“自适应布局”是对凡是具有自适应特性的一类布局的统称,“流体布局”要狭 窄得多。例如,表格布局也可以设置为100%自适应,但表格和“流”不是一路的,并不属于“流体布局”。
通俗的说,就是在width:auto;或者格式化宽/高中,通过设定margin/border/padding来影响content的布局的方式
二、为什么 list-item 元素会出现项目符号
每个元素都两个盒子, 外在盒子和内在盒子(容器盒子)。外在盒子负责元素是可以一行显示,还是只能换行显示;内在盒子负责 宽高、内容呈现什么的
| display | 外在盒子 | 容器盒子 | 表现 |
|---|---|---|---|
| inline-block | inline | block | 尺寸可定义,一行显示多个 |
| block | block | block | 尺寸可定义,单行显示 |
| inline | inline | inline | 尺寸不可定义,一行显示多个 |
相对应的,外在盒子有外部尺寸,内部盒子有内部尺寸。外部尺寸盒子表现为“充分利用可用空间”,既有“流”的特性
所谓流动性,并不是看上去的宽度100%显示这么简单,而是一种 margin/border/padding 和 content 内容区域自动分配水平空间的机制
如何创建具有流动性的盒子:
width:auto; 的块级盒子
格式化宽/高的盒子
三、width 注意点
宽度值的作用区域与当前盒子的box-sizing相关,默认的box-sizing: content-box;,宽度值等于盒子content宽度,添加padding和border时盒子占位会扩大。box-sizing: border-box;时,宽度值等于盒子border*2+padding*2+content,占位不变,内容区域会改变。
在于绝对定位的宽高百分比计算是相对于 padding box 的,也就是说会把 padding 大小值计算 在内,但是,非绝对定位元素则是相对于 content box 计算的
width:100%;的设置会影响盒子的“流动性”,
四、max-/min- width/height
特性:
超越!important;超越!important 指的是 max-width 会覆盖 width,即使在width上添加!important
<img src="1.jpg" style="width:480px!important;">
img { max-width: 256px; }
此刻,图片展示宽度为256px超越最大;超越最大指的是min-width覆盖max-width,此规则发生在 min-width 和 max-width冲突的时候
.container {
min-width: 1400px;
max-width: 1200px;
}
此刻,container展示为至少1400px应用:
/* 使用max-height实现任意高度元素的展开收起动画 */
@mixin slide-vertical($maxHeight, $initMaxHeight:0, $duration:.25s) {
max-height: $initMaxHeight;
overflow: hidden;
transition: max-height $duration;
&.active {
max-height: $maxHeight;
}
}五、内联盒模型基本概念理解
内容区域:文本选中的背景色区域作为内容区域;
内联盒子:光秃秃的文字-匿名内联盒子;由行内元素包裹的属于内联盒子
行框盒子:每一行就是一个“行框盒子”,每个“行框盒子”又是由一个个“内联盒子” 组成的
包含盒子:由行框盒子组成
幽灵空白节点:
“幽灵空白节点”是内联盒模型中非常重要的一个概念,具体指的是:在 HTML5 文档声明 中,内联元素的所有解析和渲染表现就如同每个行框盒子的前面有一个“空白节点”一样。这 个“空白节点”永远透明,不占据任何宽度,看不见也无法通过脚本获取,就好像幽灵一样,但又确确实实地存在,表现如同文本节点一样,因此,我称之为“幽灵空白节点”。
证明幽灵空白节点存在的最简单案例:
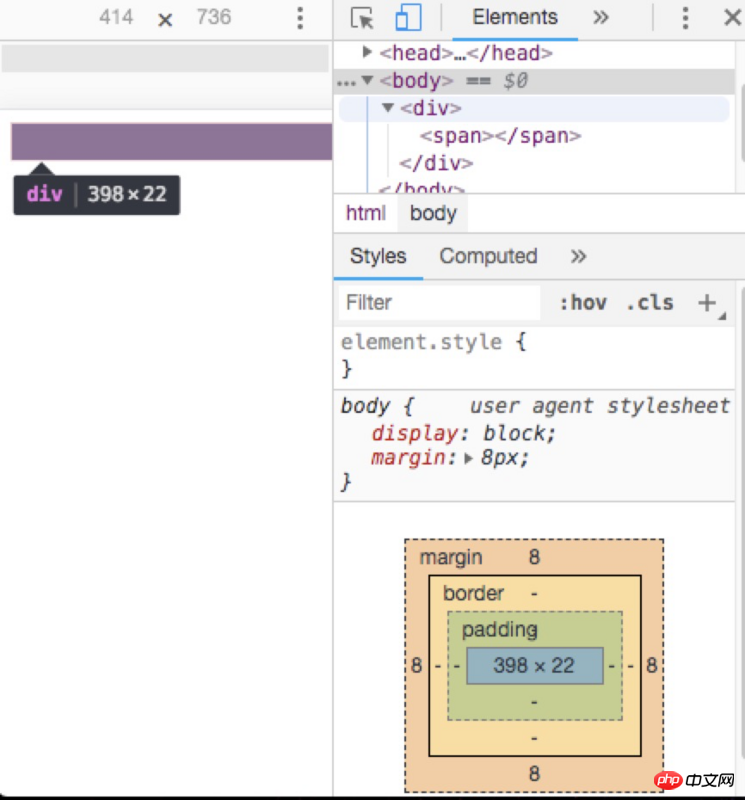
div {
background-color: #cd0000;
}span {
display: inline-block;
}<div><span></span></div>
代码中没有设置高度,最终的页面却有高度。这个可以由幽灵空白节点解释

相关文章推荐:
Atas ialah kandungan terperinci CSS中流体布局、元素以及尺寸的介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




