
这篇文章主要介绍了关于如何使用css sprites把很多小图放在在一张图片上,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
网页制作Webjx文章简介:在google中搜索一下css sprites这个名称,会查出很多信息,并且随着SEO越来越被人们重视,采用这种技术来进行图片优化的网站越来越多,国内几家大型门户网站无不仿效。如新浪,网易,搜狐。你下载一下他们的网站上的图
在google中搜索一下css sprites这个名称,会查出很多信息,并且随着SEO越来越被人们重视,采用这种技术来进行图片优化的网站越来越多,国内几家大型门户网站无不仿效。如新浪,网易,搜狐。你下载一下他们的网站上的图片,你会看到他们将很多小图片全部集成在一张图片上
在google中搜索一下css sprites这个名称,会查出很多信息,并且随着SEO越来越被人们重视,采用这种技术来进行图片优化的网站越来越多,国内几家大型门户网站无不仿效。如新浪,网易,搜狐。你下载一下他们的网站上的图片,你会看到他们将很多小图片全部集成在一张图片上。
这样做的好处是不言而语:
加速图片显示 利用CSS技巧减小HTTP请求 利于网站优化seo
其实原理非常简单,主要是应用css中的背景定位技术来实现的。主要就是用一个属性background-position来控制显示一张大图片中的一个指定大小的图片位置。
css sprites图片背景优化技术
下面从一个比较有趣的例子来一步步动手制作一幅扑克牌,看看是如何定位图片的。
首先我们分析一下扑克牌,一幅扑克牌有两种颜色,有四种图案黑桃、红心、梅花、方块。另外有J,Q,K,这三种是花牌。A~10中只用到四种图案,而三种花牌用到三张图片,而它们的位置是不同的,但归纳起来就只有几种变化,如A—7这是一种变化,它是三行三列的布局(A和2是它的特例),8—10就一种,它是四行三列。J,Q,K是一种(其实它也是第一种的变种特例)。
知道了原理就好办了,我们先做出它们的图片来,一张一张来,黑桃、红心、梅花、方块大图各一张,小图各一张,J,Q,K图案各一张,背景图一张。
另外要做全部的数字图片13张,270度翻转的图片13张。
好了,所有的图片准备齐了,共有71张图片,嘿嘿,有点吓人,这么多图片,没想到吧(以后会介绍一个比较省事的做法,不用图片,先卖个关子,有点)
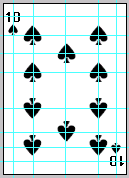
我们以黑桃10为例看看其中的坐标点,下图是在PS中用辅助线做好的效果:
图一
要注意的是每一张牌下部分的内容与上部分是垂直翻转的,这也是为什么将数字也做成图片的原因。
所以我们可以将所有的图片在PS中排列组合在一起,如图二所示:
图二
在组合这张图片要注意的是,每一张图都是完整的,不能被其它图片重叠,并且要精确计算好每个图片的坐标位置,比如它的左上角顶点坐标,和右下角顶点坐标,知道这两个坐标点后,每一张小图片的位置就能全部计算出来了。
图片准备好了后,我们开始设计结构吧,因为黑桃10是所有扑克牌中用到图片最多的,我们就以它为例。
HTML结构:
CSS样式:
我先定义一张扑克牌的总容器的样式:
.card{width:125px;height:170px; position:absolute;overflow:hidden;border:1px #c0c0c0 solid;}我给它设置固定的宽高值,并加上一个边框线,设置其绝对定位是为以后定位时打下伏笔。因为我可能会做不只一张扑克牌。以后在扩展时只需要给它加上left和top属性就可将它定位到不同的地方。并且将它设置绝对定位后,其子容器又可以针对它来定位。
我用span,b,em三种标签分别代表三种不同类型的图片,span用来表标中间的图片,b用来表示数定,em用来表示数字下面的小图标。
上面的每个span代表一个坐标点,将通用的部分写成一个样式,便于其它结构的调用,然后将它组合应用到一个坐标点上,如。
其样式如下定义:
span{display:block;width:20px;height:21px; osition:absolute;background:url(images/card.gif) no-repeat;}上面这个样式是定义中间的10个黑桃图片容器的通用设置。将它们设置为块状,并固定大小,设置其绝对定位,让它能定义到你想指定的位置上。
.A1{left:20px;top:20px;}这个样式就是定位器,偏移到指定的坐标点上,其它的9个原理相似。
.up1{background-position:0 1px;}/*黑桃*/
.down1{background-position:0 -19px;}/*垂直翻转的黑桃*/这两个样式就是载入图片,因为每张片的在原图上的坐标位置是不同的,所以你要根据前面的图片的位置找出每一个小图片的精确位置。
现在,你已经构建了html结构,并给结构设置了样式,将所有内容拼装起来,我们的黑桃10就算完成了,简单吧!
好了,一张扑克牌完成,其它的扑克牌触类旁通。
我们还要加一张图片来实现扑克牌翻过来的效果。这张图片因为要进行平铺,所以不加在上面的图片集合。
最后,将所有内容综合起来,一幅完整的扑克牌就算完成了!
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 如何使用css sprites把很多小图放在在一张图片上. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




