
这篇文章主要介绍了详解CSS3中border-image的使用,是CSS3入门学习中的基础知识,需要的朋友可以参考下
最近在项目中用到了border-image,一直是只知其名,不知其用。
最终效果是这样的:且随着border宽度变化。下图灰色部分带斜纹的是border
先看下css:
border-width: 40px; border-style: solid; border-image-source: url('http://das.alipay.net/shulaibao/img/repeat_padding_bg_400px.png'); border-image-slice: 40; border-image-repeat: repeat; background: #fff; width: 800px;
首先它必须是和border一起用,如果border为none,它也无效
实际是替换border-style,当border-image-source或border-image无效时,border-style就会有效了
和background一样,border-image也有简写的写法
简写的语法:
border-image:<'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>
如上所示,包含了5个属性,详细分解如下:
图片地址: border-image-source,很好理解,要么有要么没有
border-image-source:url('') || none
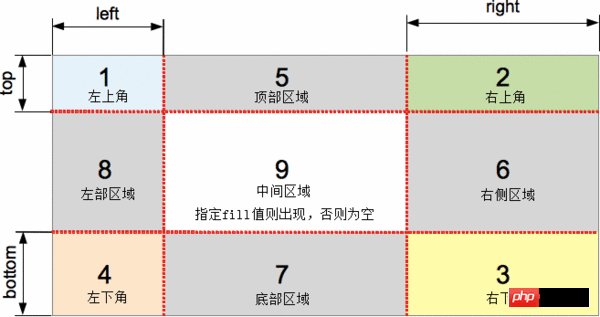
图片切片: border-image-slice,不太好理解,是实现效果的精华,它把border-image-source切割成9部分,俗称九宫格,4个角,4个边框,1个中间区域
语法:
[<number> | <percentage>]{1,4} && fill? border-image-slice: slice /* One-value syntax */ E.g. border-image-slice: 30%;
border-image-slice: horizontal vertical /* Two-value syntax */ E.g. border-image-slice: 10% 30%;
border-image-slice: top vertical bottom /* Three-value syntax */ E.g. border-image-slice: 30 30% 45;
border-image-slice: top right bottom left /* Four-value syntax */ E.g. border-image-slice: 7 12 14 5;
border-image-slice: … fill /* The fill value can be placed between any value */ E.g. border-image-slice: 10% fill 7 12;
border-image-slice: inherit
值只能是写数值,百分比(相对图片的宽度或高度),而长度(px,em等)是不允许的且无效
图片宽度: border-image-width 代替border width
图片外凸: border-image-outset
图片重复: border-image-repeat,背景是否重复,默认值为stretch(拉伸)
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于CSS的display:inline-block属性的使用
CSS使用position:sticky 实现粘性布局的方法
Atas ialah kandungan terperinci 关于CSS3中border-image属性的使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




