
下面我就为大家分享一篇jquery实现点击a链接,跳转之后,该a链接处显示背景色的方法,具有很好的参考价值,希望对大家有所帮助。
做项目的时候遇到这个问题,,按理说只要是会套模板的,就不该出现这种低级问题。然后我的后台并没有模板,,并且我的js,jquery水平是小学水平,所以这个也困扰了我将近一下午。在此总结一下,分享给大家。分享使我快乐!!!
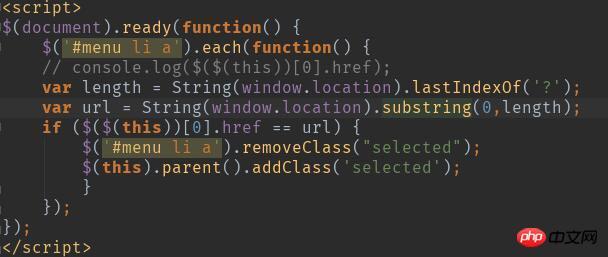
一、请看代码,容我分析一下

1、首先,menu代表我的菜单列表,a标签即是点击的链接。大致思路是先获取a链接的对象,然后进行循环,先取得a链接的href的值。
2、获取跳转后,该页面的url的值。进行比较即可
3、在此需要注意,自己也打印一下,看看如何取值进行对比。
4、对比之后,Url相同的,去掉点击之前那个a对象的class属性,并给现在的a链接加上样式。
二、实现过程
写博客最怕的就是,一顿分析猛如虎,实际操作0/5,所以在此呢就进行一些步骤解析:

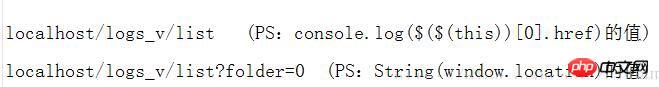
这个是调试对比的过程。
上面的是获取的a链接的href值。在此需要注意,因为是在循环状态,所以有很多个a链接的href值。
下面是获取该页面的url的值,有图可知,两个并不相等,是有细微的差异的,不过影响不大。
三,jquery对于字符串的截取
var length = String(window.location).lastIndexOf('?'); var url = String(window.location).substring(0,length);
1、jquery的lastIndexof返回的是该符号最后一次出现的位置,即数字。
由此我们可以得到url的?出现的位置
2、substring是截取字符串的函数。我们这里是表示,从第0位开始截取,截取的长度是length值。
3、截取成功之后:
if ($($(this))[0].href == url) {
$('#menu li a').removeClass("selected");
$(this).parent().addClass('selected');
}对比一下,url相等则加一些样式。
四、实现效果

这个就是效果图了。当实现点击“设备分类”栏目的时候,页面进行跳转,且跳转之后显示粉色,代表当前页面是该页面。
end.
最后吐槽下,这个markdown编辑器是真的不会用,写了好几次,排版还是一如既往的辣鸡。。。不会用啊不会用 TOT
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 利用jquery如何实现点击a链接修改背景样式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Tukar warna latar belakang perkataan kepada putih
Tukar warna latar belakang perkataan kepada putih
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery




