
We once said that JS consists of three parts, one of which is the BOM, which is used to operate the browser. In this article, we mainly introduce the BOM application. Friends who are interested should take a look.
We once said that JS is composed of three parts, one of which is the BOM, which is used to operate the browser. In this lesson we will mainly introduce BOM.
BOM Basics
Let’s first look at the most basic functions of a BOM: opening and closing windows:
<html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="打开窗口" onclick="window.open('http://www.zhinengshe.com/');" /> </body></html>
open method is used to open a window, and the relative close method is used to close a window. Here we can use the open method to implement an application: run the code.
Before that, we would like to add a little knowledge about document.write.
<!DOCTYPE HTML><html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="write" onclick="document.write('abc')" /> </body></html>
When we open the source code, we can find that when we click the button, only "abc" is left in the source code of the entire page - that is to say, if document.write is used in the event, it will first Clear the page completely and rewrite it.
As you can see, in our running code case, it is very appropriate to use the document.write method:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oTxt=document.getElementById('txt1');
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
var oNewWin=window.open('about:blank', '_blank');
oNewWin.document.write(oTxt.value);
};
};
</script>
</head>
<body>
<textarea id="txt1" rows="10" cols="40"></textarea><br>
<input id="btn1" type="button" value="运行" />
</body></html>where _blank represents a new window (open in this window with _self) , about:blank means that a blank window is opened, and then we use document.write to write html to the new window, and then the html code can be run in the new window.
After talking about open, let’s talk about some issues about close. The use of close is very simple. Use window.close to execute the event of closing the window. However, under the Firefox browser, it is not possible to close a window opened by a user. Only when a window is opened with the open method, it can be closed with the close method.
After talking about the open and close methods, let’s talk about two commonly used properties: window.nevigator.userAgent and window.location. The function of the former is to obtain the version information of the current browser, and the function of the latter is to obtain the address of the current web page (not only can be read, but also assigned, and the URL of the current web page can be jumped by modifying the location). You can use it to take a look. The returned content will not be listed here.
Dimensions and coordinates
Here we discuss the content of JS about dimensions and coordinates.
The first thing to mention is the knowledge about the size of the visual area. What is the viewing area size? In fact, it is the size of the part of the web page that the client can see on the screen. The size of the viewable area changes with the size of the window.
The width and height of the visual area of the current page can be obtained through document.documentElement.clientWidth and document.documentElement.clientHeight.
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
alert('宽:'+document.documentElement.clientWidth+'高:'+document.documentElement.clientHeight);
};
};
</script>
</head>
<body>
<input id="btn1" type="button" value="可视区大小" />
</body></html>The effect is as follows:

In addition, there is a property called scrollTop for the visual area, which is the scrolling distance, or the distance from the visual area to The distance from the top of the page.
<!DOCTYPE HTML><html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
document.onclick=function ()
{
//IE、FF
//alert(document.documentElement.scrollTop);
//chrome
//alert(document.body.scrollTop);
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
alert(scrollTop);
};
</script>
</head>
<body style="height:2000px;">
</body></html>The effect is as follows:
//Here are pictures
It is worth noting that document.documentElement.scrollTop is only compatible under IE, but not under Chrome The writing rule below is document.body.scrollTop, so we use the || method to deal with compatibility issues.
Common methods and events
Here we try to use another method other than fixed to achieve fixed positioning of elements (fixed is not compatible under ie6).
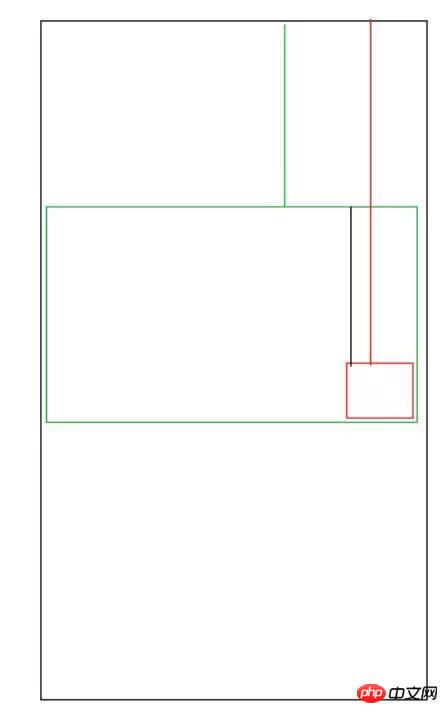
Here we draw another picture:

It can be seen that as long as we calculate the length of the black line, we can The p block is fixedly positioned. The length of the black line is exactly equal to the height of the visual area minus the offsetHeight of the p block.
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#p1 {width:200px; height:150px; background:red; position:absolute; right:0; bottom:0;}
body {height:2000px;}
</style>
<script>
window.onscroll=function ()
{
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var op=document.getElementById('p1'); op.style.top=document.documentElement.clientHeight-op.offsetHeight+scrollTop+'px';
};
</script>
</head>
<body>
<p id="p1"></p>
</body></html>The effect is as follows:

You can see that our p block has a slight jitter, because the onscroll function has been happening and will be called every time it happens. Once, so this happens. In addition, there is a more serious situation: if we change the window size, the p block will not follow but stay in place, so we have to use another event -
window.onresize(page Events triggered when the size changes:):
window.onscroll=window.onresize=function (){...}Finally, let’s talk about a few commonly used system dialog boxes:
alert("content") warning box, There is no return value
confirm("question content") selection box, which will give you the option to confirm or cancel, and return a boolean
prompt( "Prompt text", "Default text") will pop up an input text box, the return value is the input text content (string), if not input it will be null
The above is I compiled it for everyone, I hope it will be helpful to everyone in the future.
Related articles:
What are the differences between Map and ForEach in JS?
How to implement the page loading progress bar component in vue
How to use javascript to obtain different prices for each day within the date range
The above is the detailed content of What are the application skills related to BOM in JS?. For more information, please follow other related articles on the PHP Chinese website!




