
这篇文章介绍的内容是html如何只显示部分td文字,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
可以直接这样写:
for( var i=0;i<team.makeup_newsList.length;i++){
var newsresult=team.makeup_newsList[i];
newstag+='<p class="desc">'+
'<p class="thumb">'+
'<span class="badge bg-theme"><i class="fa fa-clock-o"></i></span>'+
'</p>'+
'<p class="details">'+
'<p><muted>'+newsresult.pubdate+'</muted><br/>'+
'<a href="#">'+newsresult.title+'</a>,作者:'+newsresult.makeup_user.username+'<br/>'+
'</p>'+
'<p style="white-space:nowrap;overflow:hidden;text-overflow: ellipsis;" >'+newsresult.content+'</p>'
' </p>'+
' </p>';
}
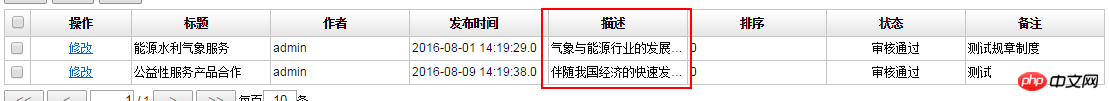
$('#newslist').html(newstag);效果

方法一:
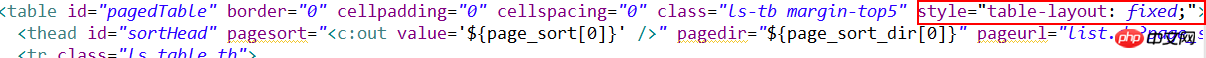
table增加下面属性


参考内容
HTML如何让table中的td内容过长显示为固定长度,多余部分用省略号代替
这个问题呢,是由于我们公司测试的部门测出来的,虽然说测试的内容本身就是个BUG,不过这个也让我学到了一个比较好的归类于布局的一个小技巧,就是将td标签中过长的内容只显示为这个td的width的长度,之后的便以省略号代替。
方式如下:
这个功能有一个前提,在table中必须设置style:
table-layout: fixed;
这条属性就是让table的内部布局固定大小。这个时候就用width属性调节td的长度。
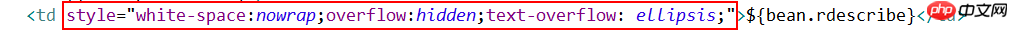
之后在添加如下:
<style>
td {
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
</style>属性描述
white-space:nowrap;规定段落中的文本不进行换行 overflow:hidden;关闭滚动条 text-overflow: ellipsis;溢出的文字显示为省略号
这个时候你会发现,就算变成了省略号,就会出现不知道内容完整的是什么?
所以这个时候可以考虑使用td的title属性,在title属性中设置内容为显示内容,这样只要光标停留在td处就可以显示全部的内容,如果觉得这个不够劲。可以考虑自己写一个mouseover事件,让内容全部显示,显示的方式是自动换行,如果不换行就会出现很难看的样式。
so:换行也需要table-layout: fixed;
在(IE浏览器)长串英文自动回行
方法1:同时加入word-wrap:break-word;
table{
table-layout:fixed;
word-wrap:break-word;
}
方法二:
<style type="text/css">
/*自动换行,IE,Chrome通用,FireFox连续英文不换行(遇空格换一行)*/
.AutoNewline_break{
word-wrap:break-word; word-break:break-all;
}
.AutoNewline_normal{
word-wrap:break-word; word-break:normal;
}
/*强制不换行,IE,FireFox,Chrome通用*/
.NoNewline{
white-space:nowrap
}
/*标签继承*/
p {
background:red; word-wrap: break-word; word-break:break-all;
}
</style>上述style中的.*开头的是指html标签中class是*的标签,p就是指所有的p。
如: .NoNewline就是指class为NoNewline的标签样式改为:white-space:nowrap
用js修改style即可。当然最后也要写一个mouseout事件取消mouseover事件。
相关推荐:
Atas ialah kandungan terperinci html如何只显示部分td文字. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




