
本次的这篇文章主要是和大家分享了实例详解HTML如何实现文件间自由切换,有需要的小伙伴可以看一下。
代码很简单(大道至简嘛)。
先创建一个文件,文件名嘛随便,第二个文件名就不能随便了,因为到时候要调用第二个文件。
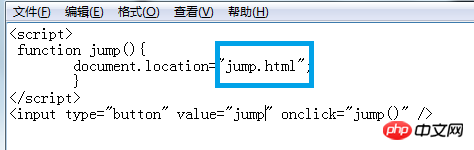
建好第一个文件后,用记事本打开文件加代码↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓(记得改文件后缀名)
<script>
function jump(){
document.location="jump.html";
}
</script>
<input type="button" value="jump" onclick="jump()" />接下来是第二个文件了,我这边起的文件名是jump.html
要改的朋友记得第一个文件内的代码也改下
就是第一个文件的这段代码-----------》》》》》》document.location="jump.html";
jump.html改成你起的文件名就行。

然后嘛就是代码了↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓(记得改文件后缀名)
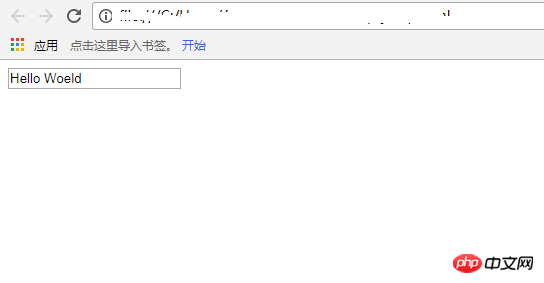
<input type="text" value="Hello Woeld" />
这两个文件放同一文件夹就行。
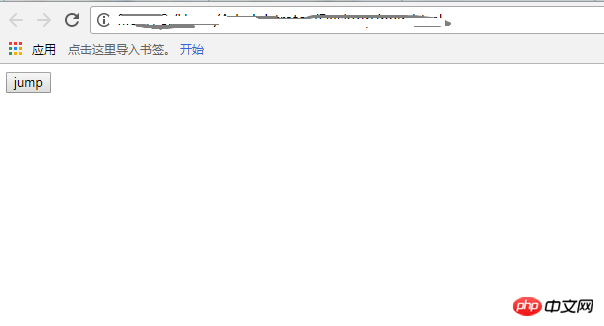
双击第一个文件,就出现↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

点击按钮(jump)
就调转到另一个文件了

这样就完成了文件之间的切换了,赶快实践起来吧!
Atas ialah kandungan terperinci 实例详解HTML如何实现文件间自由切换. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




