
本文主要为大家分享一篇Vue.js之CLI框架安装步骤的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧。
一、 检查node是否安装
1)如果不确定自己是否安装了node,可以在命令行工具内执行: node -v (检查一下 版本,node与- 中间有空客);

2)如果 执行结果显示: xx 不是内部命令,说明你还没有安装node , node 安装地址:http://nodejs.cn/download/
注 :下载相应的node就行;
二、 vue-cli 全局安装
命令行执行 : npm install -g vue-cli // 加-g是安装到全局
安装完成以后 可以输入命令 :vue 回车,可以看到针对vue的命令行;

三、初始化项目
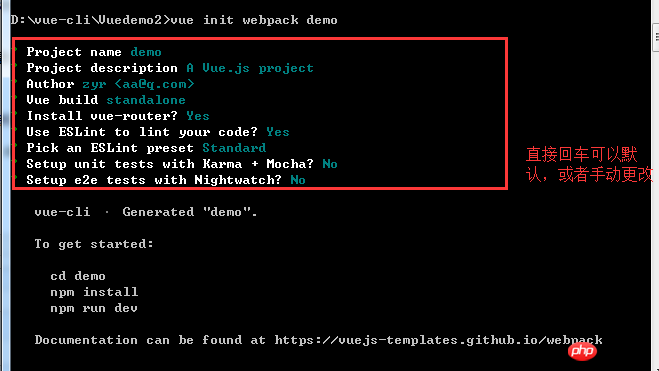
执行命令: vue init webpack demo(你新建的项目名称/文件名称)
执行之后将会 自动初始化一个文件夹 :demo(需要悬着Y/N的时候根据个人需要安装,选择NO 以后也可以手动安装)

找到demo文件夹 可以看到 已经初始化好了 一个基本的项目:

四、启动项目
如上图所示,执行初始化项目以后,下面会有对应的命令:

继续执行: cd demo (这是进入到demo文件夹的命令)
然后执行 安装 :npm install

注: npm install 执行可以进行vue已经vue的插件安装,在第三步的时候,已经初始化了项目,并且在 package.json 里面已经有相关配置,所以在这里可以直接安装;
安装完成之后再执行命令: npm run dev
整个项目就已经启动了:

Atas ialah kandungan terperinci Vue.js之CLI框架安装步骤. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




