
本文主要和大家聊聊关于nodejs作为服务器的原理,需要的朋友可以参考下,希望能帮助到大家。下面跟随小编一起来看一下吧。
Node.js 特点
1、单线程
在Java、PHP或者.net等服务器端语言中,会为每一个客户端连接创建一个新的线程。而每个线程需要耗费大约2MB内存。也就是说,理论上,一个8GB内存的服务器可以同时连接的最大用户数为4000个左右。要让Web应用程序支持更多的用户,就需要增加服务器的数量,而Web应用程序的硬件成本当然就上升了。
Node.js不为每个客户连接创建一个新的线程,而仅仅使用一个线程。当有用户连接了,就触发一个内部事件,通过非阻塞I/O、事件驱动机制,让Node.js程序宏观上也是并行的。使用Node.js,一个8GB内存的服务器,可以同时处理超过4万用户的连接。
另外,单线程带来的好处,操作系统完全不再有线程创建、销毁的时间开销。
坏处,就是一个用户造成了线程的崩溃,整个服务都崩溃了,其他人也崩溃了。


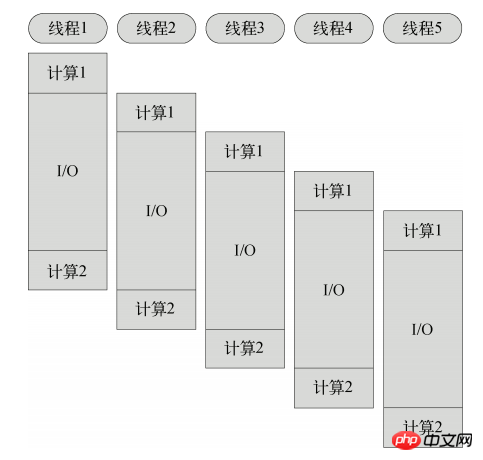
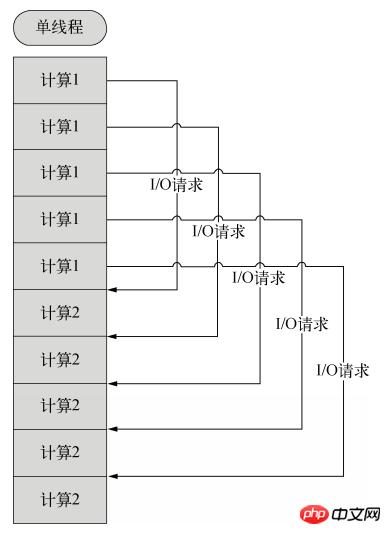
2、非阻塞I/O
例如,当在访问数据库取得数据的时候,需要一段时间。在传统的单线程处理机制中,在执行了访问数据库代码之后,整个线程都将暂停下来,等待数据库返回结果,才能执行后面的代码。也就是说,I/O阻塞了代码的执行,极大地降低了程序的执行效率。
由于Node.js中采用了非阻塞型I/O机制,因此在执行了访问数据库的代码之后,将立即转而执行其后面的代码,把数据库返回结果的处理代码放在回调函数中,从而提高了程序的执行效率。
当某个I/O执行完毕时,将以事件的形式通知执行I/O操作的线程,线程执行这个事件的回调函数。为了处理异步I/O,线程必须有事件循环,不断的检查有没有未处理的事件,依次予以处理。
阻塞模式下,一个线程只能处理一项任务,要想提高吞吐量必须通过多线程。而非阻塞模式下,一个线程永远在执行计算操作,这个线程的CPU核心利用率永远是100%。所以,这是一种特别有哲理的解决方案:与其人多,但是好多人闲着;还不如一个人玩命,往死里干活儿。
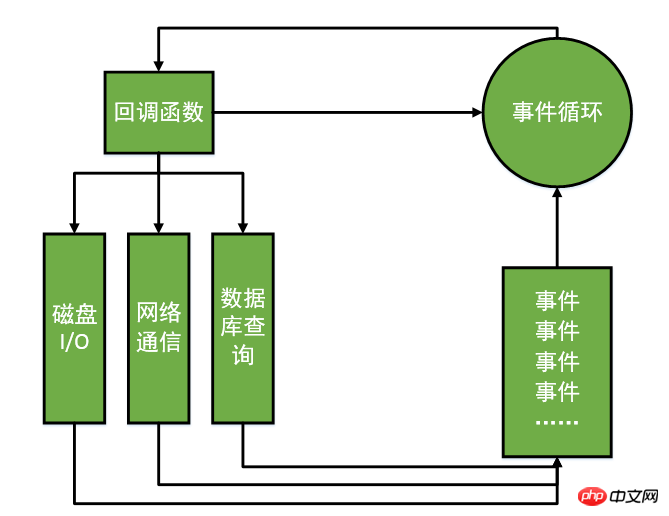
3、事件驱动 event-driven
在Node中,客户端请求建立连接,提交数据等行为,会触发相应的事件。在Node中,在一个时刻,只能执行一个事件回调函数,但是在执行一个事件回调函数的中途,可以转而处理其他事件(比如,又有新用户连接了),然后返回继续执行原事件的回调函数,这种处理机制,称为“事件环”机制。
Node.js底层是C++(V8也是C++写的)。底层代码中,近半数都用于事件队列、回调函数队列的构建。用事件驱动来完成服务器的任务调度,这是鬼才才能想到的。针尖上的舞蹈,用一个线程,担负起了处理非常多的任务的使命。

|
单线程,单线程的好处,减少了内存开销,操作系统的内存换页。 如果某一个事情,进入了,但是被I/O阻塞了,所以这个线程就阻塞了。 非阻塞I/O, 不会傻等I/O语句结束,而会执行后面的语句。 非阻塞就能解决问题了么?比如执行着小红的业务,执行过程中,小刚的I/O回调完成了,此时怎么办?? 事件机制,事件环,不管是新用户的请求,还是老用户的I/O完成,都将以事件方式加入事件环,等待调度。 |
说是三个特点,实际上是一个特点,离开谁都不行,都玩儿不转了。
Node.js很像抠门的餐厅老板,只聘请1个服务员,服务很多人。结果,比很多服务员效率还高。
Node.js中所有的I/O都是异步的,回调函数,套回调函数。
Node.js 适合开发什么?
Node.js适合用来开发什么样的应用程序呢?
善于I/O,不善于计算。因为Node.js最擅长的就是任务调度,如果你的业务有很多的CPU计算,实际上也相当于这个计算阻塞了这个单线程,就不适合Node开发。
当应用程序需要处理大量并发的I/O,而在向客户端发出响应之前,应用程序内部并不需要进行非常复杂的处理的时候,Node.js非常适合。Node.js也非常适合与web socket配合,开发长连接的实时交互应用程序。
比如:
● 用户表单收集
● 考试系统
● 聊天室
● 图文直播
● 提供JSON的API(为前台Angular使用)
Node.js 与 PHP、JSP的不同
● Node.js不是一种独立的语言,与PHP、JSP、Python、Perl、Ruby的“既是语言,也是平台”不同,Node.js的使用JavaScript进行编程,运行在JavaScript引擎上(V8)。
● 与PHP、JSP等相比(PHP、JSP、.net都需要运行在服务器程序上,Apache、Naginx、Tomcat、IIS),Node.js跳过了Apache、Naginx、IIS等HTTP服务器,它自己不用建设在任何服务器软件之上。Node.js的许多设计理念与经典架构(LAMP = Linux + Apache + MySQL + PHP)有着很大的不同,可以提供强大的伸缩能力。Node.js没有web容器。
示例一:页面显示"Hello World!"
JS代码:
<span style="font-size: 14px;">//require表示引包,引包就是引用自己的一个特殊功能<br/>var http = require(‘http‘);<br/><br/>//创建服务器,参数就是一个回调函数,表示如果有请求进来,要做什么<br/>var server = http.createServer(function(req, res){<br/> //req表示请求, request;res表示响应,response<br/><br/> //设置HTTP头部,状态码是200, 文件类型是html。字符编码格式是 UTF-8<br/> res.writeHead(200, {‘Content-Type‘:‘text/html; charset= UTF-8; ‘});<br/> res.end(‘Hello World!‘);<br/>});<br/><br/>//运行服务器,监听8083端口<br/>server.listen(8083, ‘127.0.0.1‘);<br/></span>打开浏览器,输入 127.0.0.1:8083

示例二:Node.js没有Web容器
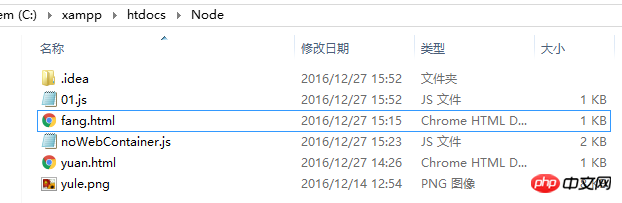
在使用Apache服务器时,我们经常可以看到在 htdocs目录中有各种子文件夹,我们要访问指定页面,只需要在浏览器地址栏中输入 127.0.0.1:80/app/index.html 类似这样的结构
但是,Node.js 由于没有Web容器,所以在url 地址后面在输入 /xx.xx 时并不能正常显示
有这么一个文件目录结构:

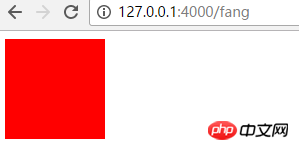
fang.html 里面是一个 红色的、正方形的p,yuan.html 里面是一个 绿色的、圆形的p
现在新建一个 noWebContainer.js,看能否在url中输入 fang.html 打开页面
<span style="font-size: 14px;">//require表示引包,引包就是引用自己的一个特殊功能<br/>var http = require(‘http‘);<br/>var fs = require(‘fs‘);<br/><br/>//创建服务器,参数是一个回调函数,表示如果有请求进来,要做什么<br/>var server = http.createServer(function(req, res){<br/> <br/> res.writeHead(200,{"Content-type":"text/html;charset=UTF-8"});<br/> res.end("Hello World!");<br/> <br/>});<br/><br/><br/>//运行服务器,监听4000端口(端口号可以任改)<br/>server.listen(4000,"127.0.0.1");<br/></span>运行 127.0.0.1:4000,并在url后面加上 /fang.html,发现完全没用

现在初步对“Node.js没有web容器”这句话有了一点印象了,那想要打开fang.html,怎么办呢?
<span style="font-size: 14px;">//require表示引包,引包就是引用自己的一个特殊功能<br/>var http = require(‘http‘);<br/>var fs = require(‘fs‘);<br/><br/>//创建服务器,参数是一个回调函数,表示如果有请求进来,要做什么<br/>var server = http.createServer(function(req, res){<br/> if(req.url==‘/fang‘){<br/> fs.readFile(‘./fang.html‘, function(err,data){<br/> //req表示请求,request; res表示响应,response<br/> //设置HTTP头部,状态码是200,文件类型是html,字符集是utf8<br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else{<br/> res.writeHead(200,{"Content-type":"text/html;charset=UTF-8"});<br/> res.end("Hello World!");<br/> }<br/>});<br/><br/><br/>//运行服务器,监听4000端口(端口号可以任改)<br/>server.listen(4000,"127.0.0.1");<br/></span>也就是说,如果 请求的url 里面包含了 /fang,就读取当前目录下(./ ---> 表示当前目录)的 fang.html,否则,就只显示 Hello World

同理,我也可以 输入 /yuan,显示 yuan.html
<span style="font-size: 14px;">//require表示引包,引包就是引用自己的一个特殊功能<br/>var http = require(‘http‘);<br/>var fs = require(‘fs‘);<br/><br/>//创建服务器,参数是一个回调函数,表示如果有请求进来,要做什么<br/>var server = http.createServer(function(req, res){<br/> if(req.url==‘/fang‘){<br/> fs.readFile(‘./fang.html‘, function(err,data){<br/> //req表示请求,request; res表示响应,response<br/> //设置HTTP头部,状态码是200,文件类型是html,字符集是utf8<br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else if(req.url==‘/yuan‘){<br/> fs.readFile(‘./yuan.html‘, function(err,data){<br/><br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else{<br/> res.writeHead(200,{"Content-type":"text/html;charset=UTF-8"});<br/> res.end("Hello World!");<br/> }<br/>});<br/><br/><br/>//运行服务器,监听4000端口(端口号可以任改)<br/>server.listen(4000,"127.0.0.1");<br/></span>
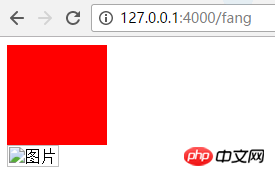
进一步,在 fang.html 中添加一个图片,从上面的目录结构中可以看到,图片的路径是完全正确的
<span style="font-size: 14px;"><img src="yule.png" alt="图片"><br/></span>
运行 127.0.0.1:4000/fang,却发现图片破了,说明路径不对。但事实上,我们可以看到,这个路径是一点问题都没有的呀,那怎么办呢?

又回到了那句话,“Node.js没有web容器”,所以,还是要用前面的方法处理一下图片
<span style="font-size: 14px;">//require表示引包,引包就是引用自己的一个特殊功能<br/>var http = require(‘http‘);<br/>var fs = require(‘fs‘);<br/><br/>//创建服务器,参数是一个回调函数,表示如果有请求进来,要做什么<br/>var server = http.createServer(function(req, res){<br/> if(req.url==‘/fang‘){<br/> fs.readFile(‘./fang.html‘, function(err,data){<br/> //req表示请求,request; res表示响应,response<br/> //设置HTTP头部,状态码是200,文件类型是html,字符集是utf8<br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else if(req.url==‘/yuan‘){<br/> fs.readFile(‘./yuan.html‘, function(err,data){<br/><br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else if(req.url==‘/yule.png‘){<br/> fs.readFile(‘./yule.png‘, function(err,data){<br/><br/> res.writeHead(200, {"Content-type":"image/jpg"});<br/> res.end(data);<br/> })<br/> }else{<br/> res.writeHead(200,{"Content-type":"text/html;charset=UTF-8"});<br/> res.end("Hello World!");<br/> }<br/>});<br/><br/><br/>//运行服务器,监听4000端口(端口号可以任改)<br/>server.listen(4000,"127.0.0.1");<br/></span>再次运行,图片可正常显示


现在新建一个 yellow.css 样式表,让 yuan.html 引入这个css 文件
yellow.css
<span style="font-size: 14px;">body{background:yellow;}<br/></span>但是,页面的背景颜色没有发生任何改变

看来 “Node.js没有web容器”这句话是无处不在呀,同样需要对 css 文件做处理
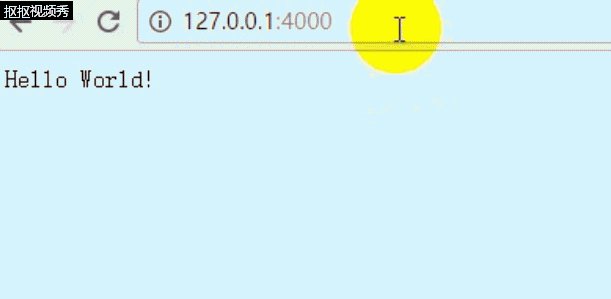
<span style="font-size: 14px;">//require表示引包,引包就是引用自己的一个特殊功能<br/>var http = require(‘http‘);<br/>var fs = require(‘fs‘);<br/><br/>//创建服务器,参数是一个回调函数,表示如果有请求进来,要做什么<br/>var server = http.createServer(function(req, res){<br/> if(req.url==‘/fang‘){<br/> fs.readFile(‘./fang.html‘, function(err,data){<br/> //req表示请求,request; res表示响应,response<br/> //设置HTTP头部,状态码是200,文件类型是html,字符集是utf8<br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else if(req.url==‘/yuan‘){<br/> fs.readFile(‘./yuan.html‘, function(err,data){<br/><br/> res.writeHead(200, {‘Content-type‘:‘text/html;charset=UTF-8‘});<br/> res.end(data);<br/> })<br/> }else if(req.url==‘/yule.png‘){<br/> fs.readFile(‘./yule.png‘, function(err,data){<br/><br/> res.writeHead(200, {"Content-type":"image/jpg"});<br/> res.end(data);<br/> })<br/> }else if(req.url==‘/yellow‘){<br/> fs.readFile(‘./yellow.css‘, function(err,data){<br/><br/> res.writeHead(200, {"Content-type":"text/css"});<br/> res.end(data);<br/> })<br/> }else{<br/> res.writeHead(200,{"Content-type":"text/html;charset=UTF-8"});<br/> res.end("Hello World!");<br/> }<br/>});<br/><br/><br/>//运行服务器,监听4000端口(端口号可以任改)<br/>server.listen(4000,"127.0.0.1");<br/></span>再次运行代码,发现页面背景颜色变成了黄色

Atas ialah kandungan terperinci 关于nodejs作为服务器的原理. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




