
在1995年前后,当时世界上的主流带宽为28.8Kbps,现在世界平均下载带宽为21.9Mbps。当时的网民,每提交一次表单,都需要等待很久才能收到服务器的回应,甚至很可能等了几分钟收到的却是说缺少了某一项。为了改善用户体验,嵌入浏览器客户端的能实现简单表单判断的脚本诞生了,这就是JavaScript。
JavaScript最早是工作于Netscape (网景公司)的 Brendan Eich为即将在1995年发行的NetscapeNavigator 2.0(NN2.0)开发的,当时叫做LiveScript。由于当时是和非常热门的Sun公司合作的,为了赶上当时的潮流——Java语言,这门语言被命名为JavaScript。
JavaScript推出时,用户体验更好的NN 浏览器主宰了浏览器市场,而微软一直在追赶。在推出IE3的时候,微软发布了VBScript并以JScript为名,实际上和Netscape的JavaScript没有多大区别(用今天的话来讲就是山寨)。面对微软的竞争,Netscape和Sun公司将自己的JavaScript草案提交给ECMA(欧洲计算机制造商协会)对JavaScript进行了标准化,最后形成了ECMAScript 的第一个版本(ECMA-262)。
有意思的是,网景公司在标准化JavaScript之后,内部却出现了问题,JavaScript的研究停滞,而微软则趁机赶超,推出了IE4,内置了第一个遵循ECMA规范的JavaScript引擎,比NN提前了一年。再加上微软系统逐步占领计算机操作系统市场,其预装的IE浏览器市场份额逐渐加大,NN不断被挤占市场。然而,当微软失去了最大的对手后,它就没有了发展的动力,IE6~IE8,无论是界面渲染还是脚本执行,都互不兼容,成为浏览器史上的一朵奇葩,也是前端开发者的噩梦。
自从出现了JavaScript之后,如今JavaScript不仅仅局限于简单的数据验证,而是具备了与浏览器窗口及其内容等几乎所有方面的交互能力。作为web的一个重要组成部分,JavaScript的重要性是不言而喻的,就连手机浏览器,甚至那些专门为残障人士设计的浏览器等非常规浏览器都支持JavaScript。
虽然JavaScript和CEMAscript通常被人面表达为相同的含义,但是JavaScript的含义却比ECMA-262(可以简单的理解为ECMA的一种规范)。完整的JavaScript应该由下面的三个部分组成:
☞核心(ECMAscript)
☞文档对象模型(DOM)
☞浏览器对象模型(BOM)
由ECMA-262定义的ECMAscript和javascaript与web浏览器没有依赖关系。实际上这门语言并不包含输入和输出的定义。ECMA-262定义的是这门语言的基础,而在此之上 可以构建更加完善的脚本语言。我们常见的浏览器只是ECMAscript实现的可能的宿主环境之一。宿主环境不仅提供ECMAscript的实现,同时会提供核心语言的扩展,以便语言和环境之间的间接交互。而这些扩展则利用ECMAscript的核心类型和语法提供跟多更具体的功能,以便实现对环境的操作。
简单的来说就是ECMAscript是对实现该标准规定的各个方面的语言的描述。JavaScript实现了ECMAscript。
DOM(Document Object Model,文档对象模型)是一个通过和JavaScript进行内容交互的API。Javascript和DOM一般经常作为一个整体,因为Javascript通常都是用来进行DOM操作和交互的。
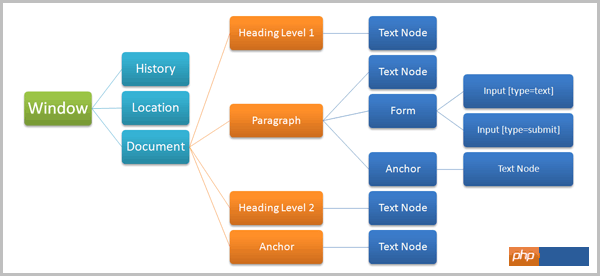
DOM是把整个页面映射为一个多层节点结构。
可以看下面这个在网上找到的图(觉得已经描述的很到位了): 
DOM的级别:
- DOM1 级:DOM1级由两个模块组成:DOM核心(core)和DOM HTML,其中DOM和核心事规定如何映射基于XML的文档结构,以便简化对文档任意部分的访问和操作。DOM HTML模块则是在DOM核心基础上加以扩展,添加了针对HTML的对象和方法。
- 如果是DOM1主要目标是映射文档结构,那么DOM2的目标就明显的广泛的多DOM2在原来的DOM上扩展了鼠标和用户界面事件、范围、遍历(迭代DOM文档的方法)等细分模块而且铜鼓对象接口增加了对css的支持,DOM1级中的DOM核心模块也经过扩展开始支持XML的命名空间。DOM2引入了下面的模块
☛ DOM视图:用户跟踪不同文档视图的接口
☛DOM事件:定义了事件和事件处理的接口
☛DOM样式:定义了基于css为元素应用样式的接口
☛DOM的遍历和范围:定义了遍历和操作文档的接口
- DOM3进一步扩展了DOM,引入了统一方法式加载和保存文档的方法—-在DOM加载和保存模块中定义;新增了验证 文档的方法—–在DOM验证模块中定义。DOM3级也对DOM核心进行了扩展,开始支持XML1.0的规范。
从根本上讲BOM只是处理浏览器窗口和框架;但人们习惯上也把所有针对浏览器的JavaScript扩展算作BOM的一部分,下面就是常见的扩展
✔弹出新浏览器窗口的功能
✔移动、缩放和关闭浏览器窗口的功能
✔提供浏览器详情的navigator对象
✔对cookies的支持
✔提供浏览器所加载页面的详细信息的location对象
✔提供用户显示器分辨率信息详情的screen对象
✔对自定义对象的支持
,在后面的文章里面我们会仔细的讨论上面的内容
相关推荐:
JavaScript初学者建议:不要去管浏览器兼容_基础知识
Atas ialah kandungan terperinci JavaScript初学者不知道的事(一) . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




