
vue项目注册登录页面遇到了一个需要滑块的功能,网上看了很多插件发现都不太好用,于是自己写了一个插件供大家参考;本文主要介绍了vue-cli 自定义指令directive 添加验证滑块示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
用的是vue的自定义指令direcive,只需要在需要的组件里放入对应的标签嵌套即可;
template:
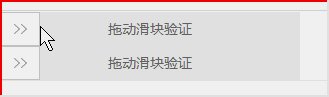
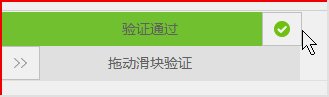
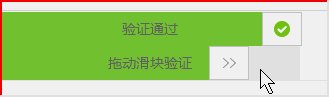
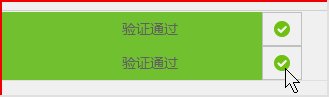
拖动滑块验证
拖动滑块验证
项目中使用的是scss;
css代码:
jquery已经在全局引入,需要jquery全局引入的,可以看我的上一篇博客,里面有jquery的引入;
script:
谢了近20分钟,调试好了,效果还是比较可以的:
用的gif制作软件略卡;

相关推荐:
关于Angularjs的自定义指令Directive的具体介绍
AngularJS中directive指令使用之事件绑定与指令交互用法示例
Atas ialah kandungan terperinci vue-cli 自定义指令directive 添加验证滑块详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara tidur win10 dan hibernasi
Perbezaan antara tidur win10 dan hibernasi Padamkan maklumat exif
Padamkan maklumat exif Penggunaan Komputer Awan Alibaba
Penggunaan Komputer Awan Alibaba Apakah pelayan yang terdapat di web?
Apakah pelayan yang terdapat di web? Perbezaan antara unix dan linux
Perbezaan antara unix dan linux Model telefon mudah alih manakah yang disokong oleh Hongmeng OS 3.0?
Model telefon mudah alih manakah yang disokong oleh Hongmeng OS 3.0? Bagaimana untuk memotong gambar panjang pada telefon bimbit Huawei
Bagaimana untuk memotong gambar panjang pada telefon bimbit Huawei penyelesaian pengecualian mysql
penyelesaian pengecualian mysql



