
这次给大家带来两个zTree怎样互相联动,两个zTree互相联动的注意事项有哪些,下面就是实战案例,一起来看一下。
zTree 是利用 JQuery 的核心代码,实现一套能完成大部分常用功能的 Tree 插件
兼容 IE、FireFox、Chrome 等浏览器
在一个页面内可同时生成多个 Tree 实例
支持 JSON 数据
支持一次性静态生成 和 Ajax 异步加载 两种方式
支持多种事件响应及反馈
支持 Tree 的节点移动、编辑、删除
支持任意更换皮肤 / 个性化图标(依靠css)
支持极其灵活的 checkbox 或 radio 选择功能
简单的参数配置实现 灵活多变的功能
引言
今天开发的时候,因为需求需要实现同一个页面左右两棵树,如果选中某一棵树的某一个节点,相应的另一颗树的该节点也被选中。(两棵树是有关联的。当然可以根据自己需要改变联动条件和方式)。
此处不再粘贴实现树的代码,仅仅展示实现联动的方法。
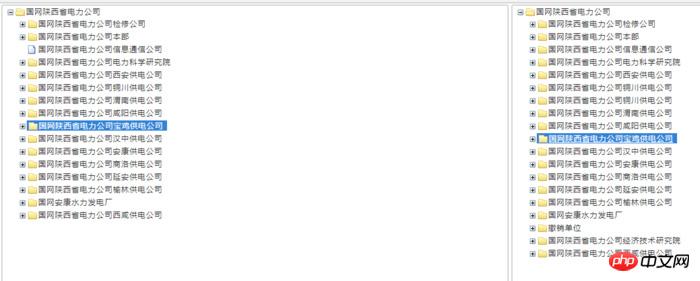
效果如图:

效果图
代码:
function linkageTreeClick(event, treeId, treeNode) {
var param = treeNode.id; //获得点击树的ID
var otherTree = $.fn.zTree.getZTreeObj(treeId);
// 选取树的所有节点
var nodes = otherTree.getNodesByParam(param);
//遍历树的节点
for (var i in nodes) {
if(param==nodes[i].id){
otherTree.selectNode(nodes[i]);
return;
}
}
}其中treeId为你想与之联动的树的ID,将该方法在zTree的onclick方法中进行调用,根据自己情况,传入参数,然后实现联动。
方法selectNode()参数为树的节点,作用为:使该节点被选中。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 两个zTree怎样互相联动. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mengubah dua halaman menjadi satu dokumen perkataan
Bagaimana untuk mengubah dua halaman menjadi satu dokumen perkataan
 vue v-jika
vue v-jika
 Bagaimana untuk membuat tatal gambar dalam ppt
Bagaimana untuk membuat tatal gambar dalam ppt
 Nama domain tapak web percuma
Nama domain tapak web percuma
 penggunaan fungsi griddata matlab
penggunaan fungsi griddata matlab
 Tetapkan pencetak lalai
Tetapkan pencetak lalai
 Apakah perisian ig
Apakah perisian ig
 Bagaimana untuk menyelesaikan masalah terlupa kata laluan kuasa komputer win8
Bagaimana untuk menyelesaikan masalah terlupa kata laluan kuasa komputer win8




