
<p style="background-color:green"> <p style="width:40px;height:30px;background-color:red;"> </p> <p style="width:40px;height:30px;background-color:red;"> </p> <p style="width:40px;height:30px;background-color:red;"> </p> </p>

这时候我们采取inline-block进行布局,神奇的事情就发生了
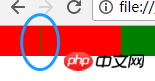
<p style="background-color:green;"> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> </p>

原本的3个p并排在一起,因为3个p变成了行内元素,所以也应该并排在一起,但是....
这里出现了两个问题:
p之间出现间隔
子p与父p之间有一个4px的间距
这里会出现这种问题的原因是因为 inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距
在这里我尝试过一个方法就是设置margin-right为负值,
<p style="background-color:green"> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> </p>

在这里我们能看到第一个p与第二个p仍然有一个1px的间距,而第二个和第三个没有间距,子p和父p没有间距,说明我们的问题不是在这里
我在参考张旭鑫大神的博客深感佩服觉得采用这种方法最好:
font-size:0 -webkit-text-size-adjust:none;
po出代码
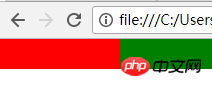
<p style="background-color:green;font-size:0;-webkit-text-size-adjust:none;"> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p>

那么又有一个问题了,-webkit-text-size-adjust是什么????
哈哈,这样我们的问题就解决了
最后说下inline-block的兼容性:参考这篇文章
-->
IE6、IE7不识别inline-block但可以触发块元素。其它主流浏览器均支持inline-block。这就够了,ie6,7就不考虑了,原因嘛,你懂的...
相关推荐:
css中display:inline-block与float在使元素排列在一行时使用差异
css:block,inline和inline-block用法和区别
css解决display:inline-block;布局产生的缝隙的方法
Atas ialah kandungan terperinci 关于Css3的inline-block遇到的坑. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




