
Dreamweaver设计带有用户名密码的登陆页面的时候,需要添加文本字段,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下,希望能帮助到大家。
1、首先我们打开我们桌面的Dreamweaver应用程序

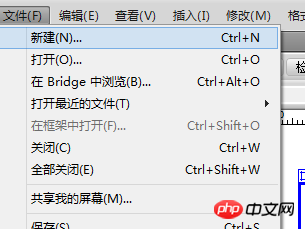
2、执行文件新建一个

3、新建一个空白的HTML

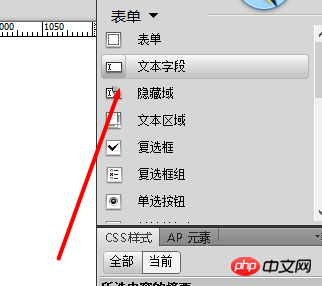
4、我们找到右边的表单,里面找到文本字段

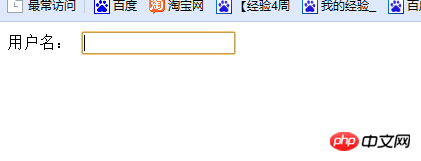
5、我给他起一个id为username,标签输入用户名

6、上边就显示用户名后面就显示一个小框框

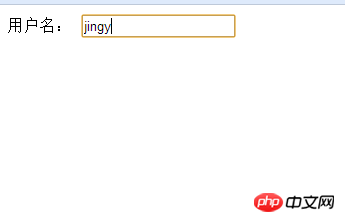
7、我们保存一下,就和我们上网登录一样的。里面还能打字


相关推荐:
Atas ialah kandungan terperinci Dreamweaver网页添加文本字段的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




