
本文主要介绍了jquery实现超简单的瀑布流布局的实例,代码简单,容易修改。下面跟着小编一起来看下吧,希望能帮助到大家。
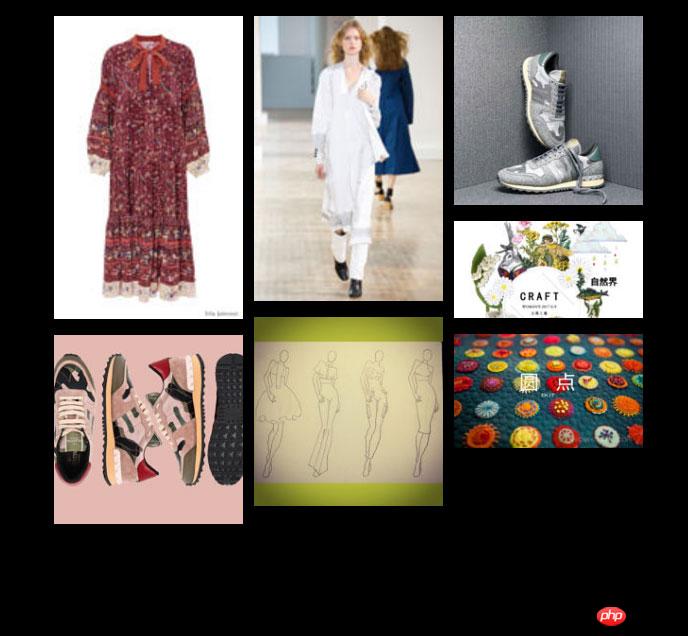
1.看看效果吧!

2.html代码index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul{position: relative;padding: 0 -3px;list-style: none;width: 600px;margin: 0 auto}
li{width: 33.33%;position: absolute;box-sizing: border-box;display: block; }
img{width: 100%;height: auto;display: block;}
</style>
<script src="./jquery-1.12.4.min.js"></script>
</head>
<body style="background: #000">
<ul class="flowLayout-box">
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u17.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u19.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u114.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u116.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u118.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u120.png" alt=""></li>
<li class="flowLayout-item"> <img class="flowLayout-pic" src="./img/u132.png" alt=""></li>
</ul>
</body>
</html>3.插件代码
(function ($) {
$.fn.flowLayout = function(options) {
var dft = {
gapWidth:16, //间隙
gapHeight:16, //间歇
column:3 //列
};
var ops = $.extend(dft,options);
var _this = $(this);
_this.width((_this.parents('.flowLayout-box').width()-2*ops.gapWidth)/3)
var _pWidth=_this.parents('.flowLayout-box').width();
$(".flowLayout-box").css({
'opacity':0
});
var columnHeight=[],columnIndex=0;
for (var i=0 ;i<ops.column;i++){
columnHeight.push(0);
}
setTimeout(function () {
for(var j =0 ; j< _this.length ;j++){
console.log(columnHeight[columnIndex]);
$(_this).eq(j).css({
'top':columnHeight[columnIndex]+ops.gapHeight+'px',
'left':_pWidth*columnIndex/3+'px'
})
columnHeight[columnIndex]+=$(_this).eq(j).height()+ops.gapHeight
columnIndex=getIndex();
}
},50)
function getIndex() {
var columnIndex=0,maxHeight=0;
for(var i =0 ;i < columnHeight.length ;i++){
if(columnHeight[i]<columnHeight[columnIndex]){
columnIndex=i;
}
if(columnHeight[i]>maxHeight){
maxHeight=columnHeight[i]
}
}
$(".flowLayout-box").css({
'opacity':1,
'height':maxHeight
});
return columnIndex;
}
}
})(jQuery); 4.调用代码
$(function () {
$('.flowLayout-box li').flowLayout({});
})代码简单,容易修改,,拿去用吧。
相关推荐:
Atas ialah kandungan terperinci 超简单的瀑布流布局实现方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Cara menggunakan onclick dalam HTML
Cara menggunakan onclick dalam HTML
 tingkap tidak boleh bermula
tingkap tidak boleh bermula
 Pengenalan kepada teorem Kirchhoff
Pengenalan kepada teorem Kirchhoff
 Penjelasan terperinci tentang penggunaan arahan netsh
Penjelasan terperinci tentang penggunaan arahan netsh
 Apakah masalah yang boleh diselesaikan oleh acara js yang menggelegak?
Apakah masalah yang boleh diselesaikan oleh acara js yang menggelegak?
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED
 Tetapkan pencetak lalai
Tetapkan pencetak lalai
 Apakah klasifikasi sistem linux?
Apakah klasifikasi sistem linux?




