
本文主要为大家详细介绍了jquery实现左右轮播图效果,经常用于购物网站的首页,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
我们经常看到购物网站上首页有轮播图,比如某东某京

如图我们打开网页就看到京东的轮播图
接下来,这个小案例就是要介绍如何实现这种效果,即这张轮播图上所有的事件.
首先 我们看到轮播图上的有1.左右的小按钮(图片会随着左右的点击移动) 2**重点内容.还有位于中间的小圆点(点击小圆点会跳转到那个图片) 3重点内容**轮播图会自己向左滑动(里面有一个定时器自动播放)
分析完之后就是我们写代码(这个是仿京东的轮播图)
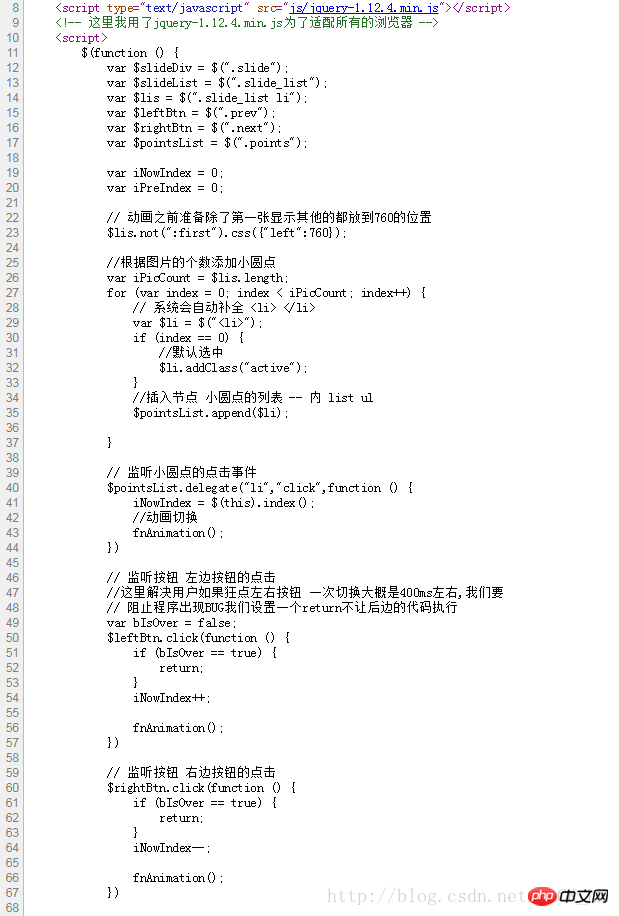
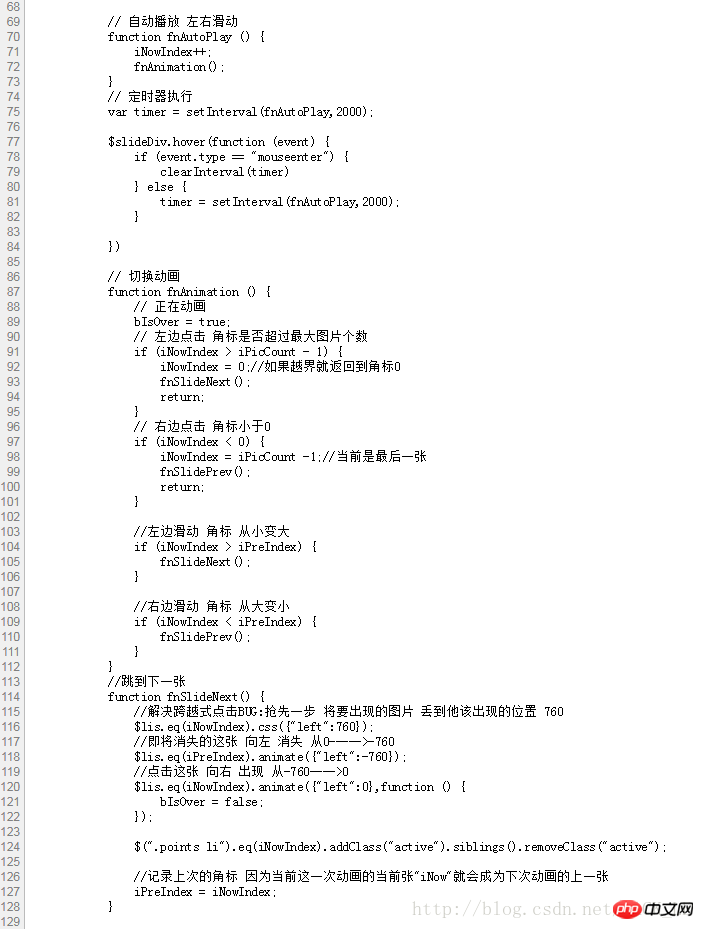
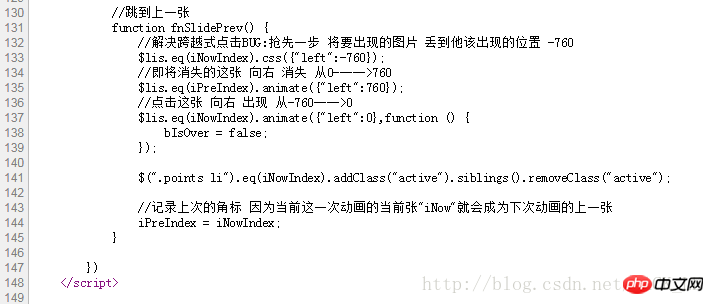
HTML的内容

代码片



相关推荐:
JavaScript中带有子菜单和控件的slider轮播图效果的实现
Atas ialah kandungan terperinci 实例详解jquery实现左右轮播图效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




