
在框架开发,模块化开发等场合,我们可能有一种需求,那就是在PHP运行时动态实例化对象。什么是动态实例化对象呢?我们先来看一下PHP有一种变量函数(可变函数)的概念,例如如下代码:function foo() { echo 'This is the foo function'; } $bar = 'foo'; $bar();运行上述代码将会输出“This is the foo function”。具体请参考PHP手册:可变函数。当然,如果需要动态调用的话,那么就使用call_user_func或call_user_func_array函数。这两个函数的用法不是本文的重点,不懂的同学请查阅其它资料。回到本文的话题上:什

简介:在框架开发,模块化开发等场合,我们可能有一种需求,那就是在PHP运行时动态实例化对象。 什么是动态实例化对象呢?我们先来看一下PHP有一种变量函数(可变函数)的概念,例如如下代码:

简介:相比于JavaScript开发人员的数量,目前JavaScript框架、类库和工具的数量似乎更多一些。截至2017年5月,GitHub上的快速搜索显示,有超过110万个JavaScript项目。npmjs.org有50万个可用的软件包,每月下载量近100亿次。本文将会讨论目前最为流行的客户端JavaScript框架、类库和工具以及它们之间的基本差异。也许本文无法告诉你哪个是最好的,但是最适合自己
简介:CXF是webService的框架,能够和spring无缝整合##服务端编写1.创建动态web项目2.导入cxf和spring相关jar包(CXF核心包:cxf-2.4.2.jar)3.在web.xml中配置CXF框架的核心Servlet 1
简介:迟到了好几天,不好意思哈!继续来优化一下javascript运动框架的代码。之前的代码存在bug,当重复点击时速度会加快,那么怎么解决这个bug呢?现在我们就来解决一下,其实很简单,在开始运动时,关闭已有计时器。思考一下:如何让很多物体同时动,而且他们至今不会互相影响呢。 1、单独给每个物体加一个计时器 2、当鼠标移进去宽度增长至800,当鼠标移出时,宽度慢慢减小至原本宽度
5. 浅谈python中爬虫框架(talonspider)的介绍

简介:本文给大家介绍的是使用python开发的爬虫框架talonspider的简单介绍以及使用方法,有需要的小伙伴可以参考下
简介:一、Less语法 1.变量声明: @变量名:变量值; 1 @newHeight:20px; 2.调用变量: 1 .box { 2 width: @newHeight; 3 height: @newHeight; 4 } 3.多重继承(Mixins):调用已有的类作为自己成员 1 .box1 { 2 .box; 3 }

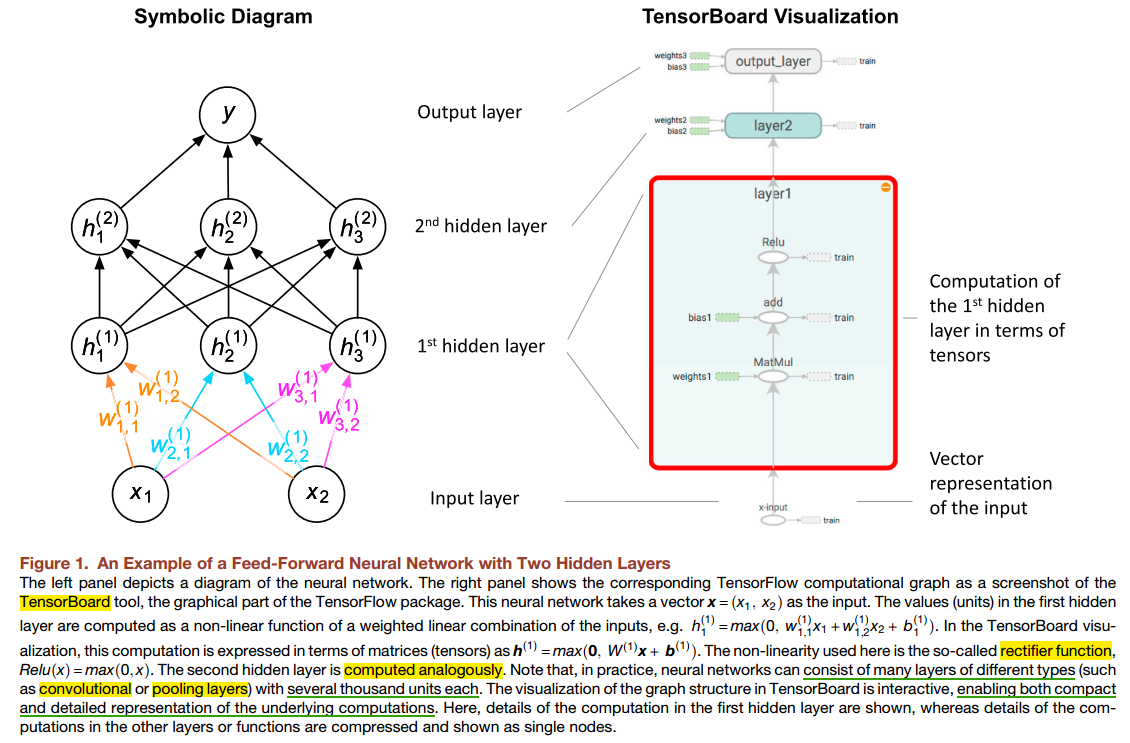
简介:2015年11月9日,Google发布人工智能系统TensorFlow并宣布开源。 1.TensorFlow的概念 TensorFlow 是使用数据流图进行数值计算的开源软件库。也就是说,TensorFlow 使用图(graph)来表示计算任务。图中的节点表示数学运算,边表示运算之间用来交流的多维数组(也就是tensor,张量)。TensorFlow 灵活的架构使得你可以将计算过程部署到一个或多个

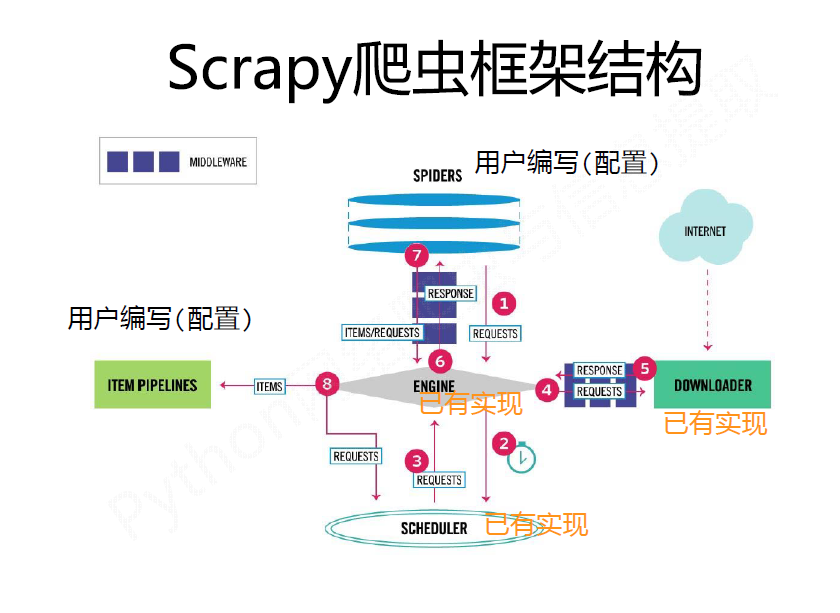
简介:介绍一下scrapy 爬虫框架 安装方法 pip install scrapy 就可以实现安装了。我自己用anaconda 命令为conda install scrapy。 1 Engine从Spider处获得爬取请求(Request)2Engine将爬取请求转发给Scheduler,用于调度 3 Engine从Scheduler处获得下一个要爬取的请
简介:一.概述:hibernate框架是作用于dao层的,实现对数据的持久化保存.通过面向对象的方式操作数据库. 二.hibernate框架的搭建 1.导包 lib目录下的required文件夹下的所有jar包. mysql驱动包. 2.创建数据库于表. 3.创建实体类. 4.创建实体映射文件(以crm练习Customer类为例) 实体类名.hbm.xml
10. 为什么要使用Spring 框架?

简介:Spring中三个重要概念 IOC AOP Bean 首先讲解一下Spring框架,以及为什么要使用Spring 框架? spring 是一个很好的容器框架, 是轻量级的IoC和AOP的容器框架,主要是针对javaBean的生命周期进行管理的轻量级容器,一般在传统的Java开发中具有高度的耦合性,一个项目中或者一个逻辑功能的实现时,往往一个对象需要依赖很多的对象来完成自己的操作,这样就造
11. 学习ssm框架的心得
简介:SSM框架心得(了解篇)

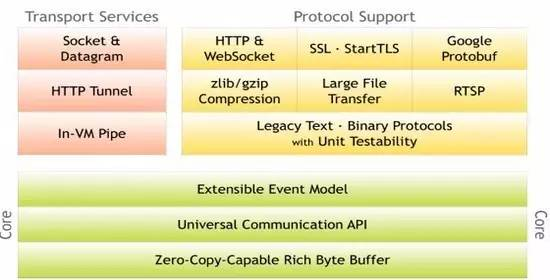
简介: Netty是一个高性能、异步事件驱动的NIO框架,它提供了对TCP、UDP和文件传输的支持,Netty的所有IO操作都是异步非阻塞的,通过Future-Listener机制,用户可以方便的主动获取或者通过通知机制获得IO操作结果。 Netty的优点有: a、功能丰富,内置了多种数据编解码功能、支持多种网络协议。 b、高性能,通过与其它主流NIO网络框架对比

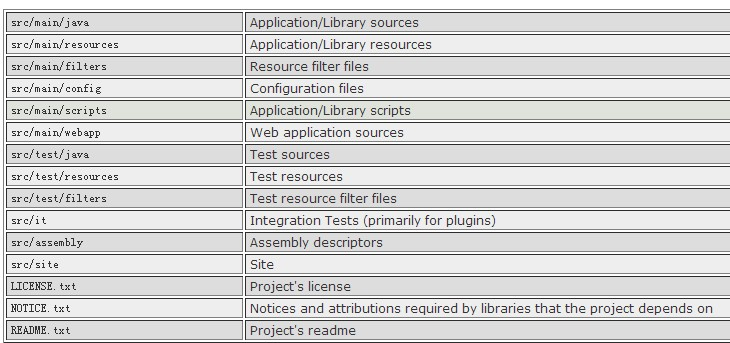
简介:首先,来看下MAVENx项目标准的目录结构: 一般情况下,我们用到的资源文件(各种xml,properites,xsd文件等)都放在src/main/resources下面,利用maven打包时,maven能把这些资源文件打包到相应的jar或者war里。 有时候,比如mybatis的mapper.xml文件,我们习惯把它和Mapper.java放一起,都在src/ma
简介:一、默认装配方式
代码通过getBean();方式从容器中获取指定的Bean实例,容器首先会调用Bean类的无参构造器,创建空值的实例对象。
举例:
首先我在applicationContext.xml配置文件中配置了一个bean:
简介:一、注入分类 Bean实例在调用无参构造器创建空值对象后,就要对Bean对象的属性进行初始化。初始化是由容器自动完成的,称为注入。根据注入方式的不同,常用的有两类:设值注入、构造注入、实现特定接口注入。由于第三种方式采用侵入式编程,污染代码,所以几乎不用。 1、设值注入 2、构造注入 二、命名空间注入 三、集合属性注入 四、对于域属性的自动注
16. 关于Laravel框架中log无法写入问题的解决方法分享

简介:这篇文章主要介绍了Laravel中log无法写入问题的解决,文中给出了详细解决方法供大家参考学习,对大家具有一定的参考借鉴价值,需要的朋友们下面来一起看看吧。
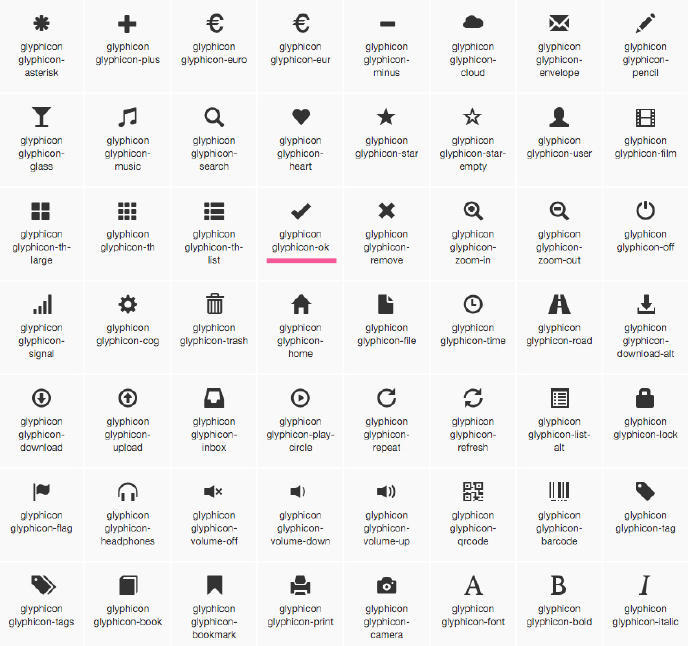
17. bootstrap框架怎么在html页面加载使用教程

简介:今天敲代码的时候,正好碰到这个问题. 与大家分享这个解决方法: 1/7 到bootstrap官方网站下载,对于我们开发者来说,直接下载编译和压缩后的CSS、JavaScript文件,另外还包含字体文件,但是不包含文档和源码文件。打开解压包之后可以发现包含三个文件夹 css、fonts、js。这是最基本的Bootstrap组织形式:未压缩版的文件可以在任意w
18. Jquery的框架解析
简介:最近闲的刁痛,想看看jQuery源码.但是这个源码看起来 还是挺费劲的.所以呢整理一份框架出来, 避免走入jQuery关键字的误区,我用Gys代替关键字jQuery. 下面是源码: 1 (function(){ 2 function Gys(arr){ 3 return new Gys.fn.init(arr); 4

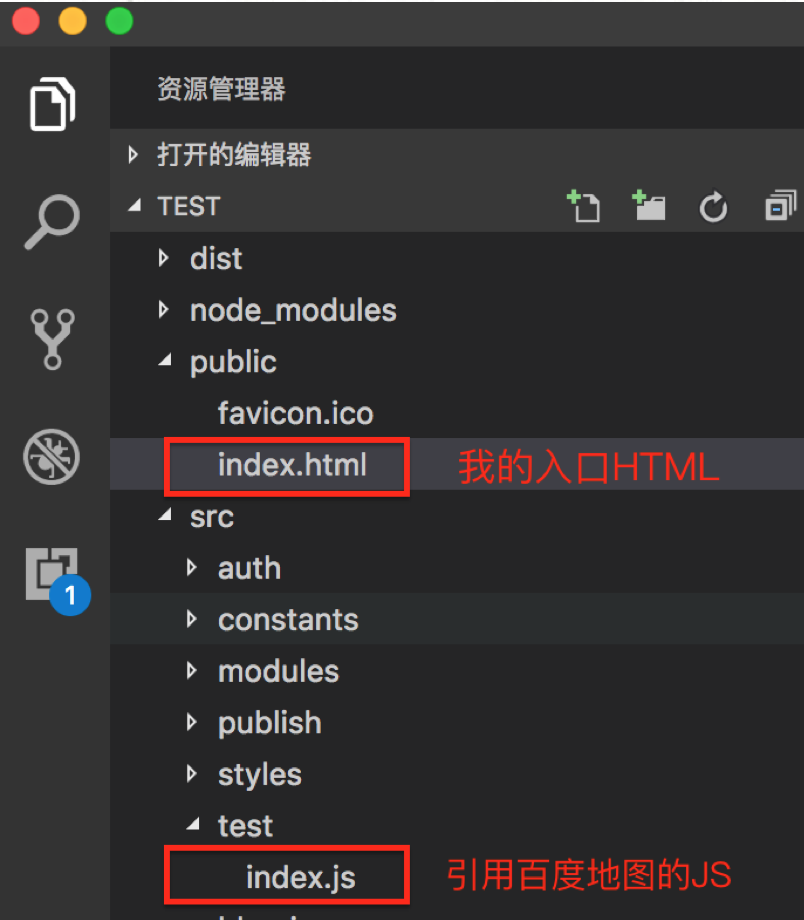
简介: 百度地图官方文档的使用指导是这样说的:在页面中引入,然后就可以使用脚本中引入的BMap对象去调用各种API了 我遇到的问题: 我在入口文件——index.ht
简介:YJ智能框架--JS判断浏览器类型及版本以下 1 /** 2 * 判断用的是那个浏览器,操作系统,浏览器使用的内核 3 */ 4 (function() { 5 var ua = navigator.userAgent || ""; 6 YJ.browser = ""; 7 if (d

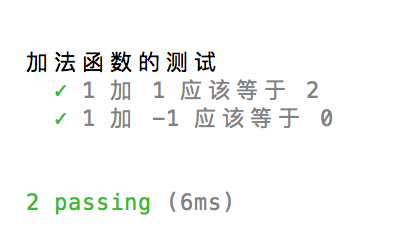
简介:引言 随着前端工程化这一概念的产生,项目开发中前端的代码量可谓是‘急剧上升’,所以在这种情况下,我们如何才能保证代码的质量呢,对于框架,比如React、Vue,因为有自己的语法规则,及时每个开发人员的编码风格规范各不相同,但最终的产出都大同小异,代码质量差距不是很大;但对于一些基础类库或方法的开发,我们就要谨慎又谨慎,代码质量一定要高,尽量避免出现Bug。 那我们如何做到产出高质量代码呢?单元测试
22. js中运动框架封装的实例详解
简介: //获取非行间样式的封装 function setStyle(obj,name){ // 考虑兼容性问题 if(obj.currentStyle){//不兼容火狐和谷歌 return obj.currentStyle[name]; }else{
23. JS运动框架的封装过程(实例代码
简介:给大家出一道题,从起点A走到目的地B,一共用了1000毫秒,每一次是30毫秒,请问你在这里面得到了哪些信息? 信息有哪些呢? 第一个,总时长是:1000毫秒 第二个,多久时间走一次?30毫秒 第三个,走的总次数:1000/30 第四个,距离:B-A 第五个
简介:紧接着上面写的... 给div加一个边框,border:1px solid black window.onload = function(){ var div = document.getElementById('div1'); div.onclick = function(){

简介:1、bootstrap 排版 全局样式style.css: 1、移除body的margin声明 2、设置body的背景色为白色 3、为排版设置了基本的字体、字号和行高 4、设置全局链接颜色,且当链接处于悬浮“:hover”状态时才会显示下划线样式 标题 h1-h6 HTML 中的所有标题标签, 到 均可使用。另外,还提供了 .h1 到 .h6 类选择器,为的是给内联(inline)属性的文本赋予标
【相关问答推荐】:
javascript - react使用fetch接受数据。
php框架 - symfony controller对应的view的问题
python - Django ModelSerializer 如何POST提交非Models中定义、关联表中的字段?
Atas ialah kandungan terperinci 国内php框架排行no.10推荐. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Apa yang perlu dilakukan jika penyahserialisasian php gagal
Apa yang perlu dilakukan jika penyahserialisasian php gagal
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit




