Using the react framework to make the front-end interface, now we need to determine the user type based on the data sent from the background to display different interfaces. However, a problem was discovered during actual operation, that is, the data requested by fetch is asynchronous. In practice, the interface has been rendered before the requested data is judged. I tried to judge in .then() in fetch, but the result is still the same. Is there any solution? Or my approach is wrong.

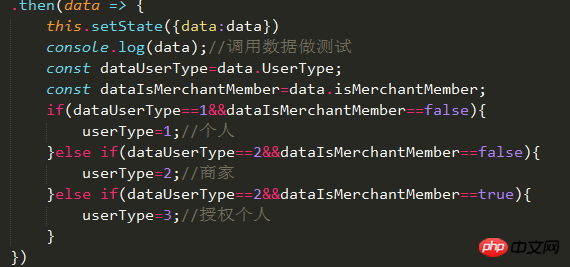
Originally I wanted to change the value of userType based on the incoming data, and then pass it into the component to change the display form of the component. Now userType does not change at all.
There is another problem. I tried doing .then() twice and printed the same content, but the second print was undefined.
Put userType in state. After returning asynchronously, call setState to trigger the render of the component.
There should be something wrong with your approach,