
在p布局中,有的文字内容多了会超过溢出我们限制的高度,有的图片会撑破DIV,让网页错位变乱。内容溢出了容器,超出了容器所限定的宽度和高度应该怎么办呢?可以将文本溢出部分进行隐藏或者用省略号代替,那具体如何实现呢?本文就告诉你如何使用换行,省略号等方式来解决这些溢出的问题。一、利用换行来解决溢出问题1. 如何用word-wrap解决文字溢出的问题word-break:break-all和word-wrap:break-word经常用来解决长字符串换行问题。word-break:break-all在IE6/7/chrome/safari为一派,表现为尾部截断,而ff3.0/opera表现为无效。既过长单词换行显示,然后溢出边界。word-wrap:break-word;在IE6/7/chrome/safari为一派 表现为长单词换行,再显示不下才裁切。而ff3.0/opera也表现为无效。2.
1. 关于溢出隐藏的详细介绍
简介:在p布局中,有的文字内容多了会超过溢出我们限制的高度,有的图片会撑破DIV,让网页错位变乱。内容溢出了容器,超出了容器所限定的宽度和高度应该怎么办呢?可以将文本溢出部分进行隐藏或者用省略号代替,那具体如何实现呢?本文就告诉你如何使用换行,省略号等方式来解决这些溢出的问题。一、利用换行来解决溢出问题1. 如何用word-wrap解决文字溢出的问题word-break:break-all和word-w...

简介:在div布局中,有的文字内容多了会超过溢出我们限制的高度,有的图片会撑破DIV,让网页错位变乱。内容溢出了容器,超出了容器所限定的宽度和高度应该怎么办呢?本文就告诉你如何使用换行,省略号等方式来解决这些溢出的问题。

简介:一个值设置的是盒子的四个角的水平和垂直半径 每个角都可以单独进行设置,取值顺序是左上 右上 右下 左下顺时针设置 可以简写,逻辑跟padding和margin一样 单位支持像素,和百分比(参照的是宽度和高度)

简介:我们知道canvas是画布,今天我们就来画布上面画线和面。 1.Html中的画布 canvas是HTML5中的元素,当没有设置宽度和高度的时候,canvas会初始化宽度为300像素和高度为150像素。该元素可以使用CSS来定义大小;如果在绘制时图像会伸缩以适应它的框架尺寸,那么CSS的尺寸与初始画布的比例不一致,会出现扭曲。 2.渲染上下文 canvas起初是空白的。为了展示,首先脚本需要找...

简介:问题在响应式布局中,我们应该小心对待iframe元素,iframe元素的width和height属性设置了其宽度和高度,但是当包含块的宽度或高度小于iframe的宽度或高度时,会出现iframe元素溢出的现象:这样溢出的iframe会破坏页面的布局。我们可以采用一种方法让iframe元素也具有响应性,拭目以待。解决方

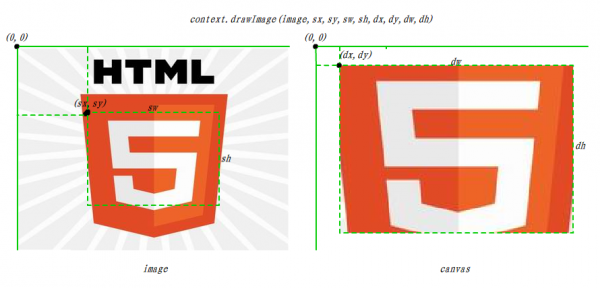
简介:drawImage共提供了三个方法:在画布上定位图像。 context.drawImage(img,x,y);在画布上定位图像,并指定图像的宽度和高度。 context.drawImage(img,x,y,width,height);裁切图像,并在画布上定位被裁切的部分。 context.drawImage(img,sx,sy,swidth,sheight,x,y,width,heigh
7. 使用CSS3的box-sizing属性解决div宽高被内边距撑开的问题解决方法

简介:div往往会因为内边距的设置而使整个层宽度和高度超出预定范围,而CSS3的box-sizing属性可以简单解决这样的现象,下面我们就来详细解说使用CSS3的box-sizing属性解决div宽高被内边距撑开的问题
8. HTML5 Canvas处理头像上传的图文代码详细介绍

简介:最近社区系统需要支持移动端,其中涉及到用户头像上传,头像有大中小三种尺寸,在PC端,社区用Flash来处理头像编辑和生成,但该Flash控件的界面不友好而且移动端对Flash的支持不好,考虑到这些问题,最后我们选用Canvas来完成图像尺寸缩放和图片数据获取。 等边处理 头像一般都是正方形,首先我们需要获取图片宽度和高度的最小值,用该最小值作为边长居中裁剪图片,最终得到一个正方形的图片: var ImageEditor = func..

简介:有些朋友对span这个标签表示用不好,尤其是需要给它定义宽度和高度的时候,下面有两个不错的解决方法,大家不妨参考下
10. [翻译][php扩展开发和嵌入式]第17章-php源代码的配置和链接

简介:IOS学习了一段时间了,对于这个文本内容多了需要计算高度的问题特别蛋疼,这个根本没法和Android相比啊,Android根本就不用自己费心计算宽度和高度,内部都帮你实现好了,好了,YY到此结束,遇到这么蛋疼的问题还得需要解决。首先来看单行文本的问题:对于单行文本来说,计算CGSize就比较简单了,这里直接上代码了,如下:NSString *content = @欢迎来到北京;
【相关问答推荐】:
Javascript,上传图片到七牛。能否在上传到服务器之前就获得图片的宽高。
php 读取pdf上传文件每页的宽度和高度,大家有什么好的实现思路吗?
Atas ialah kandungan terperinci 有关宽度和高度的文章推荐10篇. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Jadual perbandingan kod ASCII
Jadual perbandingan kod ASCII
 Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
 Penyelesaian kegagalan sesi
Penyelesaian kegagalan sesi
 penggunaan fungsi panjang
penggunaan fungsi panjang
 Bagaimana untuk mengkonfigurasi maven dalam idea
Bagaimana untuk mengkonfigurasi maven dalam idea
 Penyelesaian untuk but semula dan pilih peranti but yang betul
Penyelesaian untuk but semula dan pilih peranti but yang betul
 Bagaimana untuk membeli dan menjual Bitcoin secara sah
Bagaimana untuk membeli dan menjual Bitcoin secara sah
 Apakah teknologi utama firewall?
Apakah teknologi utama firewall?




