
经常看到这样的尖角,以前不懂,以为都是用图片做出来的,后来惊奇的发现,原来很多都是用CSS做出来的,既美观又节省资源,真是两全其美啊!

那么,用CSS怎么实现这种效果呢?首先,来写一个简单的代码:
代码如下:
<p class="arrow"></p>
<style type="text/css">
.arrow {
width:0;
height:0;
font-size:0;
border:solid 10px #000;
}</style>这儿,我们可以得到一个黑色的正方形,其实这是边框组成的,因为p的宽度和高度都是0,。那么,我们具体来看看,p宽度和高度都是0时,它的上下左右四边框都是怎样的,下面我们把边框的各边颜色分别设置为不同颜色:
代码如下:
<p class="arrow"></p>
<style type="text/css">
.arrow {
width:0;
height:0;
font-size:0;
border:solid 10px;
border-color
:#f00 #0f0 #00f #000;
}
</style>我们发现,原来当p的宽度和高度都是0的时候,它的整个边框是由四个三角形组成的,每一边为一个三角形,那么我们就可以利用这个特点,来做可爱的小尖角了。我们只要把不需要的三边的边框(三角形)的颜色设置为与背景相同即可,这样就只能看到你想要的那个三角形了,然后再利用定位调整一下位置就可以了。具体代码如下所示:
代码如下:
<p class="s
end
">
<p class="arrow"></p>
</p>
<style type="text/css">
body {
background
:#4D4948;
}
.send {
position:relative;
width:150px;
height:35px;
background:#F8C301;
border-radius:5px; /* 圆角 */
margin:30px auto 0;
}
.send .arrow {
position:absolute;
top:5px;
right:-16px; /* 圆角的位置需要细心
调试
哦 */
width:0;
height:0;
font-size:0;
border:solid 8px;
border-color:#4D4948 #4D4948 #4D4948 #F8C301;
}
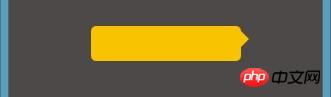
</style>大功告成,效果如下图:

【相关推荐】
1. CSS3免费视频教程
Atas ialah kandungan terperinci 用CSS制作聊天框小尖角、气泡效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




