
Pengisytiharan dan Sintaks Pembolehubah CSS
Dalam peraturan CSS, kami mengisytiharkan pembolehubah untuk bahagian utama dokumen, yang sering dipanggil elemen :root. Ini membolehkan pembolehubah digunakan di mana-mana dalam dokumen. Walau bagaimanapun, anda juga boleh memilih untuk hanya memfokus pada bahagian tertentu dokumen dengan menyatakannya dalam pemilih yang berbeza.
Ketahui lebih lanjut tentang cara mengisytiharkan pembolehubah CSS
:root {
--primary-color:#ff0000;
}
Menggunakan Pembolehubah CSS
Pembolehubah CSS Setelah ditakrifkan, boleh digunakan di mana-mana dalam helaian gaya menggunakan fungsi var(). (Baca Lagi)
Contohnya:
.header {
color: var(--primary-color);
}
Dalam contoh ini, warna teks elemen dengan kelas .header ditetapkan kepada nilai yang disimpan dalam pembolehubah –warna-utama..
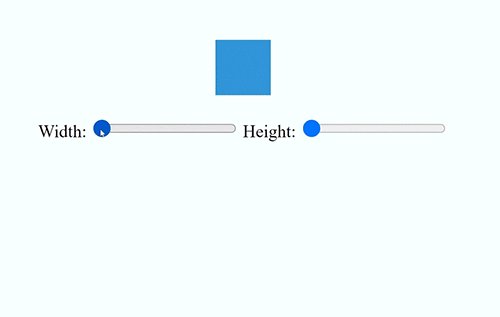
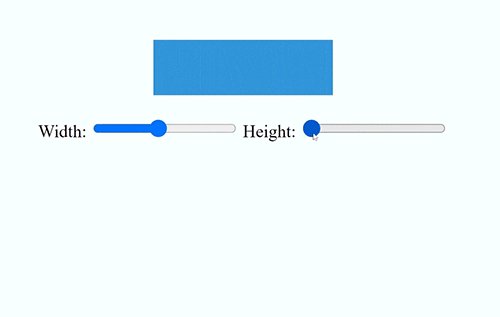
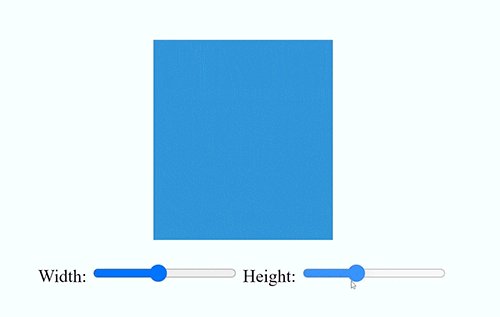
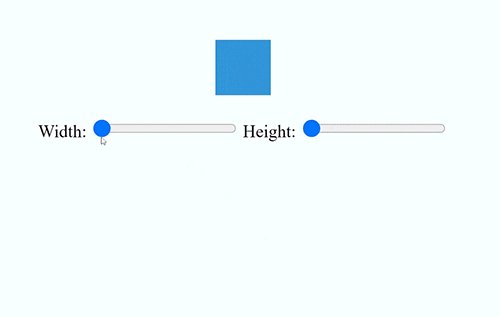
Menyingkap Rangka HTML
output:

HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Meta tags and title -->
<title>CSS Variables Example 2</title>
<style>
/* add CSS Code Here */
</style>
</head>
<body>
<!-- Container div -->
<div class="container">
<!-- Box element -->
<div class="box"></div>
<!-- Input range for width -->
<label for="widthRange">Width:</label>
<input type="range" id="widthRange" min="50" max="300" value="150">
<!-- Input range for height -->
<label for="heightRange">Height:</label>
<input type="range" id="heightRange" min="50" max="300" value="150">
</div>
<!-- JavaScript code -->
<script>
//Add JavaScript code here
</script>
</body>
</html>
CSS:
:root {
--box-width: 150px;
--box-height: 150px;
}
.box {
width: var(--box-width);
height: var(--box-height);
background-color: #3498db;
margin: 20px auto;
transition: width 0.5s, height 0.5s; /* Smooth transition effect */
}
Javascript:
document.getElementById('widthRange').addEventListener('input', function() {
var widthValue = this.value + 'px';
document.documentElement.style.setProperty('--box-width', widthValue);
});
document.getElementById('heightRange').addEventListener('input', function() {
var heightValue = this.value + 'px';
document.documentElement.style.setProperty('--box-height', heightValue);
});
Kesimpulan:
Akhir sekali, pembolehubah CSS menawarkan pendekatan baharu kepada pembangunan aplikasi web, membolehkan pembangun mencipta antara muka pengguna yang fleksibel dan adaptif dengan mudah. Pembangun boleh menggunakan keupayaan dinamik pembolehubah CSS untuk mencipta pengalaman menarik yang bertindak balas kepada pilihan dan aktiviti pengguna. Jadi, kenapa tunggu? Melangkah ke dunia pembolehubah CSS dan temui kemungkinan tanpa had untuk projek tapak web anda! (Baca Lebih Lanjut mengenai Pembolehubah CSS)
Atas ialah kandungan terperinci Mengoptimumkan Reka Bentuk Web dengan Pembolehubah CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mendapatkan semula nyalaan Douyin selepas ia hilang?
Bagaimana untuk mendapatkan semula nyalaan Douyin selepas ia hilang?
 Perbezaan dan hubungan antara bahasa c dan c++
Perbezaan dan hubungan antara bahasa c dan c++
 Komputer saya tidak boleh membukanya dengan mengklik dua kali padanya
Komputer saya tidak boleh membukanya dengan mengklik dua kali padanya
 Apakah prinsip dan mekanisme dubbo
Apakah prinsip dan mekanisme dubbo
 Perbezaan antara vue2.0 dan 3.0
Perbezaan antara vue2.0 dan 3.0
 sempadan-runtuh
sempadan-runtuh
 Apakah yang perlu saya lakukan jika tetapan mula semula bahasa Cina vscode tidak berkuat kuasa?
Apakah yang perlu saya lakukan jika tetapan mula semula bahasa Cina vscode tidak berkuat kuasa?
 Apakah yang dimaksudkan dengan lebar penuh dan separuh lebar?
Apakah yang dimaksudkan dengan lebar penuh dan separuh lebar?




