©
This document usesPHP Chinese website manualRelease
left:设置左边为径向渐变圆心的横坐标值。
center①:设置中间为径向渐变圆心的横坐标值。
right:设置右边为径向渐变圆心的横坐标值。
top:设置顶部为径向渐变圆心的纵坐标值。
center②:设置中间为径向渐变圆心的纵坐标值。
bottom:设置底部为径向渐变圆心的纵坐标值。
circle:指定圆形的径向渐变
ellipse:指定椭圆形的径向渐变。
closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边
closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角
farthest-side:指定径向渐变的半径长度为从圆心到离圆心最远的边
farthest-corner:指定径向渐变的半径长度为从圆心到离圆心最远的角
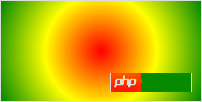
用默认的渐变方向绘制一个最简单的径向渐变
示例代码:

(图一)
以上几句代码都可以实现如(图一)的渐变效果
radial-gradient(circle, #f00, #ff0, #080); radial-gradient(circle at center, #f00, #ff0, #080); radial-gradient(circle at 50%, #f00, #ff0, #080); radial-gradient(circle farthest-corner, #f00, #ff0, #080);
错误代码:
radial-gradient(circle 50px 50px, #f00, #ff0, #080);
因为 circle 是正圆,一个值就能表示其直径长度,所以此时
错误代码:
radial-gradient(circle 50%, #f00, #ff0, #080);
circle 不接受
不通过
以下2行代码都可以表示一个圆:
radial-gradient(100px, #f00, #ff0, #080); /* 1 */ radial-gradient(100px 100px, #f00, #ff0, #080); /* 2 */ radial-gradient(50px 100px, #f00, #ff0, #080); /* 3 */
代码1:只给出100px,所以被当成是正圆的半径,于是就能确定一个直径为100px的圆;
代码2:给出了2个值,按理应该是要画一个椭圆的,但2个值相等,所以这个椭圆其实此时是个正圆形态。需要注意的是,代码2如果加上 circle,那将是错误语法,因为这是2个值只有椭圆才接受;
代码3:表示了一个水平半径为50px,垂直半径为100px的椭圆
| IE | Firefox | Chrome | Safari | Opera | iOS Safari | Android Browser | Android Chrome |
|---|---|---|---|---|---|---|---|
| 6.0-9.0 | 2.0-3.5 | 4.0-9.0 -webkit-#1 |
3.1-3.2 | 15.0+ | 3.2-4.3 -webkit-#1 |
2.1-3.0 -webkit-#1 |
10.0-25.0 -webkit-#1 |
| 10.0+ | 3.6-15.0 -moz- |
10.0-25.0 -webkit- |
4.0-5.0 -webkit-#1 |
5.0-6.1 | 4.0-4.3 -webkit- |
26.0+ | |
| 16.0+ | 26.0+ | 5.1-6.0 -webkit- |
7.0+ | 4.4+ | |||
| 6.1+ |
使用过时的语法:-webkit-gradient(radial,…)