©
This document usesPHP Chinese website manualRelease
overflow:= visible | hidden | scroll | auto | paged-x | paged-y | paged-x-controls | paged-y-controls | fragments
默认值:visible
适用于:块容器,伸缩盒容器,grid容器
继承性:无
动画性:否
计算值:指定值
取值:
visible:对溢出内容不做处理,内容可能会超出容器。
hidden:隐藏溢出容器的内容且不出现滚动条。
scroll:隐藏溢出容器的内容,溢出的内容将以卷动滚动条的方式呈现。
auto:当内容没有溢出容器时不出现滚动条,当内容溢出容器时出现滚动条,按需出现滚动条。此为body对象和textarea的默认值。
paged-x:TODO...(CSS3)
paged-y:TODO...(CSS3)
paged-x-controls:TODO...(CSS3)
paged-y-controls:TODO...(CSS3)
fragments:TODO...(CSS3)
* CSS3新增属性可能存在描述错误及变更,仅供参考,持续更新
说明:
复合属性。检索或设置对象处理溢出内容的方式。参阅overflow-x、overflow-y属性
overflow的效果等同于overflow-x + overflow-y。
对于table来说,假如table-layout属性设置为fixed,则td对象支持带有默认值为hidden的overflow属性。如果设为hidden,scroll或者auto,那么超出td尺寸的内容将被剪切。如果设为visible,将导致额外的文本溢出到右边或左边(视direction属性设置而定)的单元格。
对应的脚本特性为overflow。
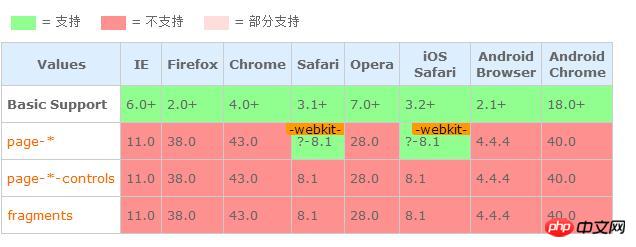
兼容性: