安裝vue.js需要安裝node.js,其安裝vue.js的具體方法是:首先安裝node.js;然後安裝淘寶鏡像;接著安裝Vue,並安裝全域vue-cli腳手架;最後檢查Vue是否安裝成功即可。

本教學操作環境:windows7系統、vue2.0&&Node.js v14.15.3版本,Dell G3電腦。
相關推薦:《vue.js教學》
#安裝vue.js前需要先安裝什麼?
安裝vue.js前需要先安裝node.js,安裝官網最新的即可,版本要大於6.0版本。
這樣就可以使用node.js自帶的npm工具來安裝vue.js及其相關工具了。
npm:Nodejs下的套件管理器。透過npm可以安裝、分享、分發程式碼,管理專案依賴關係。
使用npm安裝Vue可以方便套件管理。然後直接使用Vue指令,會使用webpack工具,創建項目,前端建置工具會讓前端開發更有效率。
使用npm安裝vue.js的步驟
步驟一:安裝node.js
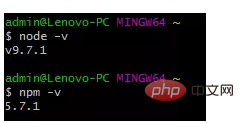
如下圖所示,在終端機上輸入以下指令確認你電腦上已經安裝node.js且npm的版本大於3.0,如果npm版本小於3.0,可以輸入$ cnpm install npm -g進行升級。

步驟二:安裝淘寶鏡像
由於npm 安裝速度慢,所以本文使用淘寶鏡像及其指令cnpm進行安裝,輸入$ npm install - g cnpm --registry=https://registry.npm.taobao.org安裝淘寶鏡像。
步驟三:安裝Vue
輸入$ cnpm install vue ,回車等待終端給予回應。
步驟四:安裝全域vue-cli腳手架
#輸入$ cnpm install --global vue-cli,安裝全域vue-cli腳手架,用於快速建立大型單頁應用。
步驟五:檢查Vue是否安裝成功
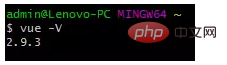
輸入$ vue -V檢查是否安裝成功,如果傳回版本號碼則表示安裝成功。

出現了版本號碼說明安裝成功
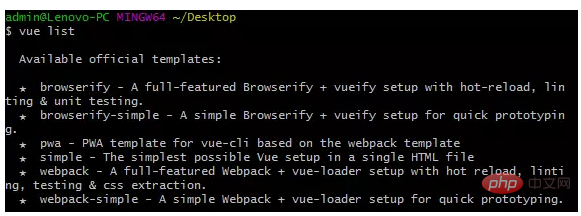
步驟六:檢視官網提供的範本(這個步驟可以省略)

#六個模板中我們主要使用webpack模板,原因如下:
WebPack可以看做是模組打包機:它做的事情是,分析你的專案結構,找到JavaScript模組以及其它的一些瀏覽器不能直接運行的拓展語言(Scss,TypeScript等),並將其打包為合適的格式以供瀏覽器使用。
步驟七:建立一個基於webpack 模板的新項目
終端切換到你的目標目錄下建立一個項目,這裡以在桌面建立一個叫做vue-project的項目為例:輸入vue init webpack vue-project,終端機會給你回傳如下內容:
# 这里需要进行一些配置,默认回车即可
This will install Vue 2.x version of the template.
For Vue 1.x use: vue init webpack#1.0 vue-project
? Project name vue-project
? Project description A Vue.js project
? Author 5Iris5 <1847370****@163.com>
? Vue build standalone
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "my-project".
To get started:
cd vue-project
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack這裡沒有放原圖是因為,我在這個環節出錯了,原因後面會詳細記錄。正常情況下,運行到這個步驟後,你的介面應該依序出現如上所示的三個指令。
步驟八:依提示依序輸入以下三條指令
// 进入项目 $ cd vue-project // 安装依赖 $ cnpm install // 测试环境是否搭建成功 $ cnpm run dev
步驟九:執行
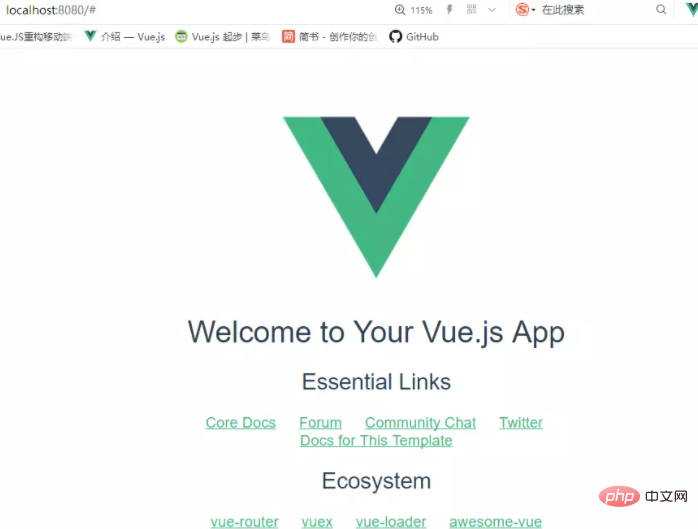
成功執行上述指令後造訪http://localhost:8080/,輸出結果如下圖所示:

以上是安裝vue.js需要安裝什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!