方法:先安裝node和cnpm;然後用「npm install --global vue-cli」指令安裝vue-cli;接著以「vue init webpack 專案名」指令建立專案;最後進入專案目錄,用“cnpm i”指令安裝依賴。

相關推薦:《vue.js教學》
本教學操作環境:windows7系統、vue2.9版本,Dell G3電腦。
一、安裝node環境
# 1、下載網址為:https://nodejs.org/en /
2、檢查是否安裝成功:如果輸出版本號,說明我們安裝node環境成功

# 3、為了提高我們的效率,可以使用淘寶的鏡像:http://npm.taobao.org/
輸入:npm install -g cnpm –registry=https://registry.npm.taobao.org ,即可安裝npm鏡像,以後再用到npm的地方直接用cnpm來代替就好了。

檢查是否安裝成功:

#二、建置vue專案環境
1、全域安裝vue-cli
<span class="line">npm install --global vue-cli</span>
# # 
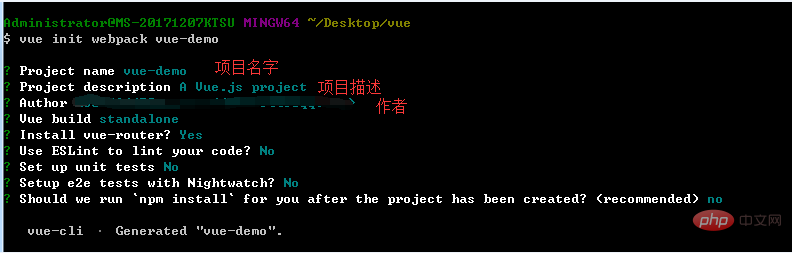
2、進入你的專案目錄,建立一個基於webpack 範本的新專案: vue init webpack 專案名

說明:
Vue build ==>## Vue buil 打包方式,回車即可;
##gt; ## Install vue-router ==> 是否要安裝vue-router,專案中肯定要使用到所以Y 回車; Use ESLint to lint your code ==>檢測目前是否需要語法我們不需要所以n 回車; Set up unit tests ==> 是否安裝單元測試工具目前我們不需要所以n 回車; Setup2e tests with Nightn====sd ; 是否需要端對端測試工具目前我們不需要所以n 回車; 3、進入專案:cd vue-demo,安裝相依性

## 專案啟動成功:

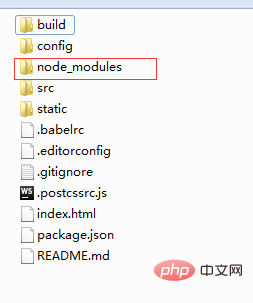
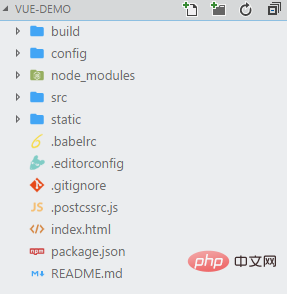
三、vue專案目錄解說
 <br>
<br>
1、build:建立腳本目錄
1)build.js ==> 生產環境建構腳本;<br>## 2)check-versions.js
〠2)check-versions.js 〠2)ch ==, node.js版本;
3)utils.js ==> 構建相關工具方法;
4)vue-loader.conf .js ==> 設定了css載入器以及編譯css之後自動加入前綴;
## 5)webpack.base.conf.js ==> webpack基本設定;
6)webpack.dev.conf.js ==> webpack開發環境配置;
7)webpack.prod.# 7)web=conf.
#pack => webpack生產環境配置;2、config:專案配置######
1)dev.env.js ==> 發展環境變數;
2)index. )prod.env.js ==> 生產環境變數;
3、node_modules:npm 載入的專案依賴模組
4、src:這裡是我們要開發的目錄,基本上要做的事情都在這個目錄裡。裡麵包含了幾個目錄及文件:
1)assets:資源目錄,放置一些圖片或是公共js、公共css。這裡的資源會被webpack建構;
2)components:元件目錄,我們寫的元件就放在這個目錄裡面;
3)router:前端路由,我們需要設定的路由路徑寫在index.js裡面;
4)App.vue:根元件;
5)main.js:入口js檔;
## 5、static:靜態)main.js:入口js檔案;## 5、static:靜態:靜態資源目錄,如圖片、字體等。不會被webpack建構
6、index.html:首頁入口文件,可以添加一些meta 資訊等
7、package.json:npm套件設定文件,定義了專案的npm腳本,依賴套件等資訊
<br> 8、README.md:專案的說明文檔,markdown 格式
9、.xxxx檔案:這些是一些設定檔,包括語法配置,git配置等
更多程式相關知識,請造訪:
程式入門以上是怎麼創建vue.js項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!