在css中,目標偽類是“:target”,語法格式“E:target{css樣式}”,它表示選擇匹配E的所有元素,且匹配元素被相關URL指向;該選擇器是動態選擇器,只有當存在URL指向該匹配元素時,樣式效果才能夠有效。

(推薦教學:CSS影片教學)
在css中,目標偽類別選擇器是「: target”,是眾多CSS3眾多動態偽類選擇器中的一個,用來匹配錨點指向的元素,突出顯示活動的HTML錨。
語法:
E:target{css样式}表示選擇符合 E 的所有元素,且符合元素被相關 URL 指向。此選擇器是動態選擇器,只有當存在 URL 指向該符合元素時,樣式效果才能夠有效。
:target」在CSS裡發生效力的過程是這樣的:當瀏覽器地址裡的hash(地址裡#號後面的部分)和:target偽選擇器指定的ID匹配上時,它的樣式就會在這個ID元素上生效。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
/* would apply to all targetted elements */
:target {
color: #000;
}
/* applies to H2's */
h2:target {
color: #f00;
}
</style>
</head>
<body>
<div>
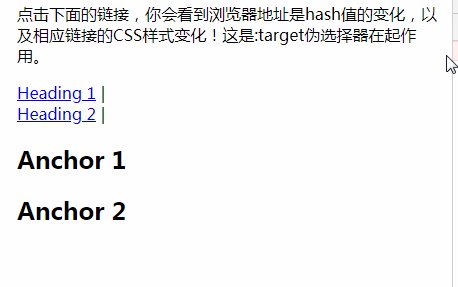
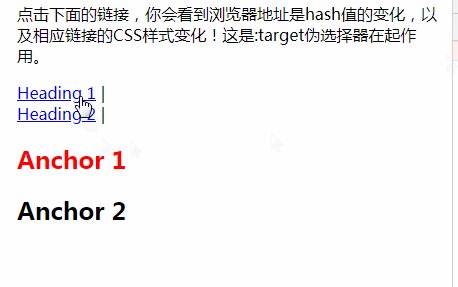
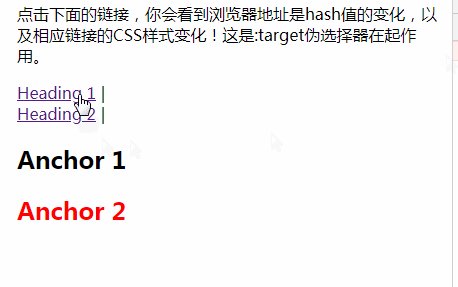
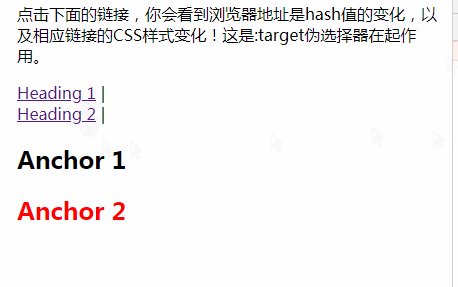
<p>点击下面的链接,你会看到浏览器地址是hash值的变化,以及相应链接的CSS样式变化!这是:target伪选择器在起作用。</p>
<p>
<a href="#anchor">Heading 1</a> |<br>
<a href="#anchor2">Heading 2</a> | </p>
<h2 id="anchor">Anchor 1</h2>
<h2 id="anchor2">Anchor 2</h2>
</div>
</body>
</html>效果圖:

程式設計學習網站!!
以上是css目標偽類是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!