css3倒影效果的實作方法:可以利用box-reflect屬性來實現倒影效果,如【-webkit-box-reflect:below 10px】。 box-reflect屬性用來設定或檢索物件倒影,該屬性包含方向、偏移量、遮罩影像三個值。

box-reflect屬性設定或檢索物件倒影。
(學習影片推薦:css影片教學)
box-reflect屬性包含3個值。
1、direction 定義方向,取值包含 above 、 below 、 left 、 right。
above:
指定倒影在物件的上邊
#below:
#指定倒影在物件的下邊
left :
指定倒影在物件的左邊
right:
指定倒影在物件的右邊
2、offset定義反射偏移的距離,取值包括數值或百分比,其中百分比根據物件的尺寸進行決定。預設為0。用長度值來定義倒影與物件之間的間隔。可以為負值。用百分比來定義倒影與物件之間的間隔。可以為負值。
3、mask-box-image定義遮罩影像,該影像將覆蓋投影區域。如果省略該參數值,則預設為無遮罩影像。
取值:
none:無遮罩影像:
#使用絕對或相對位址指定遮罩影像。
使用線性漸層建立遮罩影像。
使用徑向(放射性)漸層建立遮罩影像。
使用重複的線性漸層來建立背遮罩像。
使用重複的徑向(放射性)漸層來建立遮罩影像。
範例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
.box{
width:200px;
height:200px;
background:-webkit-linear-gradient(left,red,yellow,green);
transform:scale(-1,1);
-webkit-box-reflect:below 10px -webkit-linear-gradient(transparent,transparent 50%,rgba(0,0,0,.8));
}
</style>
</head>
<body>
<div class="box"></div>
</body>
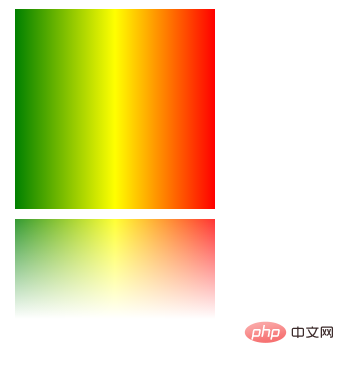
</html>效果:

#相關推薦:CSS教學
#以上是css3倒影效果怎麼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!