
做過頁面佈局的同學對z-index屬性應該是很熟悉了,z-index是針對網頁顯示中的一個特殊屬性。因為顯示器是顯示的圖案是一個二維平面,擁有x軸和y軸來表示位置屬性。為了表示三維立體的概念如顯示元素的上下層的疊加順序引入了z-index屬性來表示z軸的差異。表示一個元素在疊加順序上的上下立體關係。
z-index值較大的元素會疊加在z-index值較小的元素之上。對於未指定此屬性的定位對象,z-index 值為正數的對象會在其之上,而 z-index 值為負數的對像在其之下。 (推薦教學:CSS影片教學)
<div style="width:200px;height:200px;background-color:#0e0;"></div>
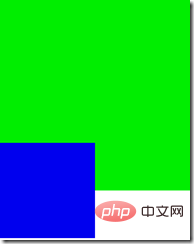
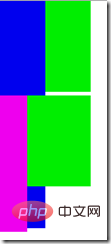
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>兩個p,第二個向上移動50px,正常情況應該是這樣的

第二個p遮住了第一個p,對第二個加入z-index屬性
<div style="width:200px;height:200px;background-color:#0e0;"></div>
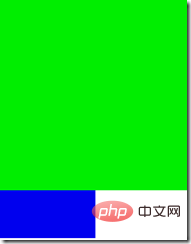
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;z-index:-5;"><div>結果就會變成這個樣子,z-index 最簡單的應用就是這樣

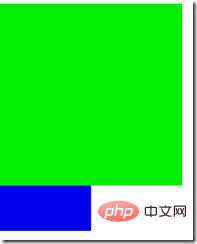
<div></div> <div><div>雖然第一個p的z-index比第二個p大,但是由於第一個p未定位,其z-index屬性未起作用,所以仍然會被第二個p覆蓋。 <p></p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/1e4fe8e9378310c98376898c90b4454c-2.png" class="lazy" style="max-width:90%" title="深入淺析css z-index(附範例)" alt="深入淺析css z-index(附範例)" style="max-width:90%" style="max-width:90%" border="0"></p> <h3>相同z-index誰上誰下<strong></strong> </h3>相同的z-index其實有兩種狀況<p></p>1.如果兩個元素都沒有定位發生位置重合現像或兩個都已定位元素且z-index相同發生位置重合現象,那麼按文檔流順序,後面的覆蓋前面的。 <p><pre class="brush:js;toolbar:false;"><div style="position:relative;width:200px;height:200px;background-color:#0e0;"></div> <div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>

<div style="position:relative;top:50px;width:200px;height:200px;background-color:#0e0;"></div> <div style=" width:100px;height:100px;background-color:#00e;"><div>

<div>
<div>
<div>
</div>雖然子元素設定z-index比父元素小,但是子元素仍然出現在父元素上方<p></p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/1e4fe8e9378310c98376898c90b4454c-5.png" class="lazy" style="max-width:90%" title="深入淺析css z-index(附範例)" alt="深入淺析css z-index(附範例)" style="max-width:90%" style="max-width:90%" border="0"></p>如果父元素z-index失效(未定位或使用預設值),那麼定位子元素的z-index設定生效<p><pre class="brush:js;toolbar:false;"><div style="position:relative;width:200px;height:200px;background-color:#0e0;">
<div style="position:relative;width:100px;height:100px;background-color:#00e;z-index:-5;"><div>
</div>子元素z-index=-5生效,被父元素覆寫

<div style="position:relative;width:100px;height:100px;background-color:#0e0;z-index:5;">
<div style="position:relative;width:50px;height:250px;background-color:#00e;z-index:50;"></div>
</div>
<div style="position:relative;width:100px;height:100px;background-color:#0e0;z-index:10;margin-top:4px;">
<div style="position:relative;width:30px;height:150px;background-color:#e0e;z-index:-10;"></div>
</div> 雖然第一個p的子元素的z-index比較高,但是由於其父元素z-index比第二個p低,所以第一個p子元素會被第二個p及其子元素覆蓋


写个简单的例子看看
nbsp;html>
<title>Test</title>
<style>
html,body
{
height:100%;
width:100%;
padding:0;
margin:0;
}
.menu
{
background-color:#0e0;
position:relative;
z-index:10;
}
.options
{
display:none;
position:absolute;
top:
z-index:30;
}
.options div
{
background-color:#00e;
}
</style>
| Name | Age | Options |
|---|---|---|
| Byron | 24 |
Options
Opion1
Opion2
Opion3
Opion4
|
| Byron | 24 |
Options
Opion1
Opion2
Opion3
Opion4
|
| Byron | 24 |
Options
Opion1
Opion2
Opion3
Opion4
|
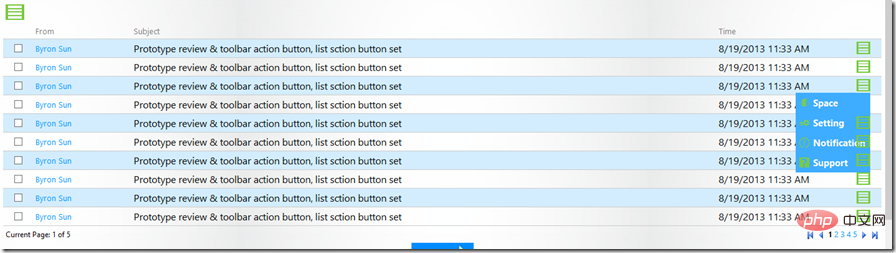
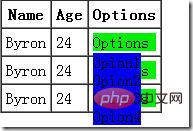
| 期望样式 |  |
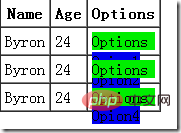
实际样式 |  |
这时候习惯于增大options 的z-index却发现于事无补,为什么呢?因为每个menu的z-index相同,它们的层叠顺序按文档流顺序,无论子元素z-index调到多大,上面menu的options还是会被下面menu遮盖。这时候我的做法一般是把options放到外面,所有的menu用一个,使menu与options没有父子关系,或者干脆在点击menu的时候把它的z-index调大,这样其子元素就不会被遮盖住了。
本文的例子都是以符合W3C的Chrome浏览器做验证,但在IE6,7 z-index的默认值并不是auto而是0,这样会导致很多奇怪现象,这时候就需要考虑这点了。
更多编程相关知识,请访问:编程入门!!
以上是深入淺析css z-index(附範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!