這篇文章帶給大家的內容是關於echarts如何優化資料視圖dataView中的樣式(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
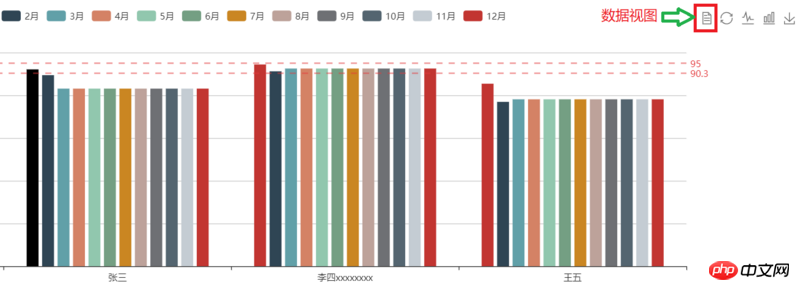
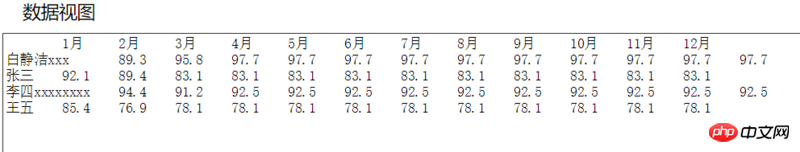
在使用echart過程中,toolbox裡有個dataView視圖模式,裡面的資料沒有對整,影響展示效果,情形如下:


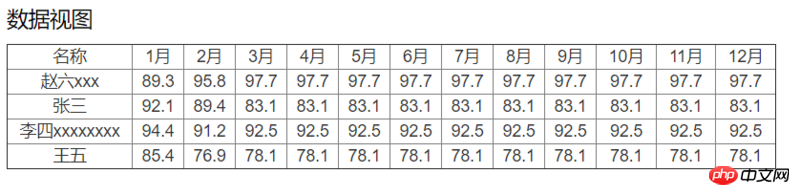
##改變問題解決方案為,在optionTocontent回呼函數中處理,具體程式碼如下:
toolbox:{
show: true,
feature: {
dataView: {
show: true,
title: '数据视图',
optionToContent: function (opt) {
var axisData = opt.xAxis[0].data;
var series = opt.series;
var tdHeads = '<td>名称</td>';
series.forEach(function (item) {
tdHeads += '<td>'+item.name+'</td>';
});
var table = '
| '+ series[j].data[i]+' | '; } } table += '
| '+axisData[i]+' | '+ tdBodys +'

以上是echarts如何優化資料視圖dataView中的樣式(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!