這次帶給大家echarts節點顯示動態資料實現步驟,echarts節點顯示動態資料的注意事項有哪些,下面就是實戰案例,一起來看一下。
剛接觸echarts不久,在使用過程中遇到了2個難點,
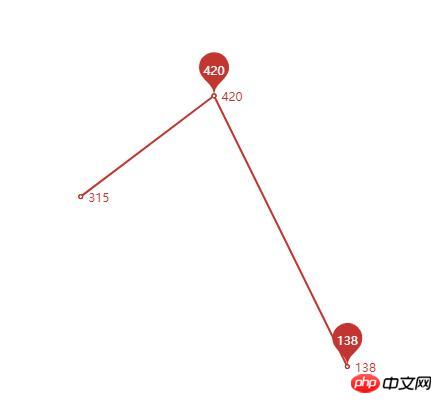
1、每個節點顯示動態數據,這個其實可以透過配置項目完成,在series數據在綁定中,可以使用原本的配置項目itemStyle中的標籤格式化完成,如下:

程式碼如下,如果需要修改文字顯示的樣式,則需要另外配置項目(如font-style,font-weigth等)完成
{
name: '其中:少数民族',
type: 'line',
data: ssmz,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
itemStyle: {//节点数据显示
normal: {
label: {
show: true,
position: 'right',
formatter: ssmz,//该值动态显示数据,若需固定的文本,则直接写入
}
}
}
},
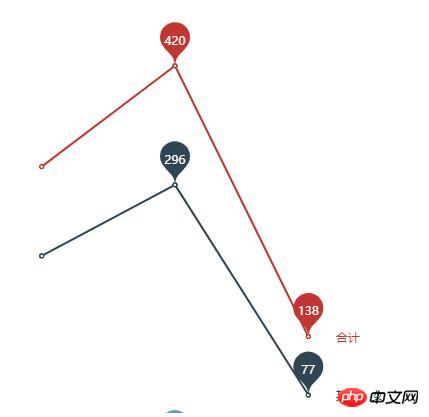
2、有些客戶會提出另外的要求,在折線顯示最高值和最低值的同時,折線的末端需要加上該折線代表的意義,此時也可以透過itemStyle完成,只是在formatter格式化文字提示的時候,需要自己寫一個函數進行格式化判斷之後顯示

程式碼如下:
{
name: '合计',
type: 'line',
data: hj,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
],
},
itemStyle: {
normal: {
label: {
show: true,
position: 'right',//居右
offset:[20,0],//横向往右20
formatter: function(para){//格式化提示文本
if(para.value == hj[hj.length-1]){
return '合计';//显示文本
}else{
return '';
}
}
}
}
}
},
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是echarts節點顯示動態資料實作步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!