這篇文章帶給大家的內容是關於如何使用純CSS實現切換按鈕時背景的懸停動畫效果,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。

https://github.com/comehope/front-end-daily -challenges
定義dom,導覽中包含一個無序列表,清單中有一個清單項目:
<nav> <ul> <li>home</li> </ul> </nav>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: teal;
}
隱藏清單項目前端的引導符號:
nav ul {
padding: 0;
list-style-type: none;
}
定義按鈕容器尺寸:
:root {
font-size: 10px;
}
nav li {
width: 20rem;
height: 7rem;
}
設定文字樣式:
nav li {
font-size: 20px;
text-align: center;
line-height: 7rem;
font-family: sans-serif;
text-transform: uppercase;
letter-spacing: 1px;
}
用偽元素製作2 個背景色塊:
nav li {
position: relative;
}
nav li::before,
nav li::after {
content: '';
position: absolute;
width: inherit;
height: inherit;
top: 0;
left: 0;
}
nav li::before {
background-color: white;
z-index: -1;
}
nav li::after {
background-color: goldenrod;
z-index: -2;
}
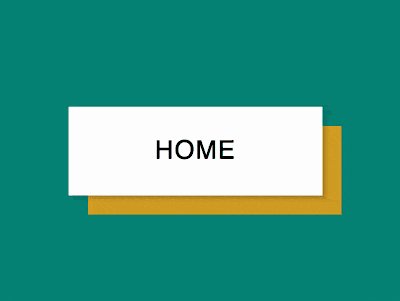
讓後面的背景區塊向右下偏移,並且讓前面的背景區塊投放陰影,增加立體效果:
nav li::before {
box-shadow: 0.2rem 0.2rem 0.5rem rgba(0, 0, 0, 0.2);
}
nav li::after {
transform: translate(1.5rem, 1.5rem);
}
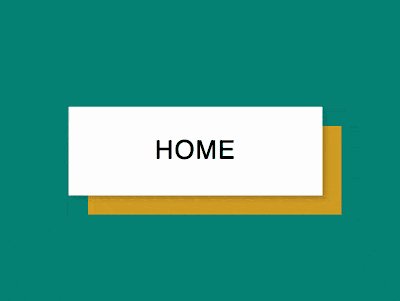
接下來增加懸停效果。
設定緩動時間,主元素和偽元素都會有緩動效果:
nav li {
transition: 0.3s;
}
nav li::before,
nav li::after {
transition: 0.3s;
}
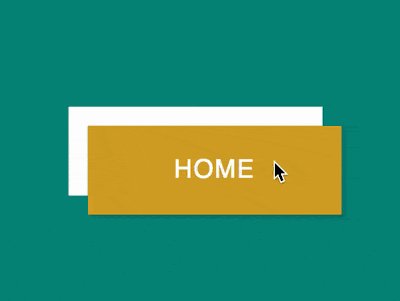
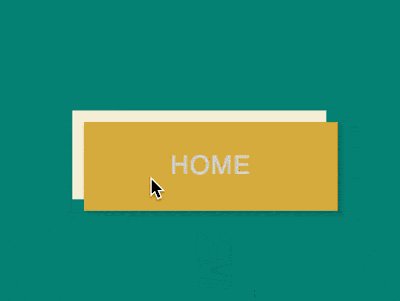
當懸停時,2 個背景色塊的顏色互換:
nav li:hover::before {
background-color: goldenrod;
}
nav li:hover::after {
background-color: white;
}
同時,後面的背景色塊的向左上方移動,按鈕整體則向右下方移動:
nav li:hover {
transform: translate(1.5rem, 1.5rem);
}
nav li:hover::after {
transform: translate(-1.5rem, -1.5rem);
}
同時,再讓文字在懸停時變色:
nav li:hover {
color: white;
}
再增加幾個按鈕:
<nav> <ul> <li>home</li> <li>products</li> <li>services</li> <li>contact</li> </ul> </nav>
最後,增加按鈕之間的間距:
nav li {
margin: 3rem;
}
大功告成!
相關推薦:
以上是如何使用純CSS實現切換按鈕時背景的懸停動畫效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!