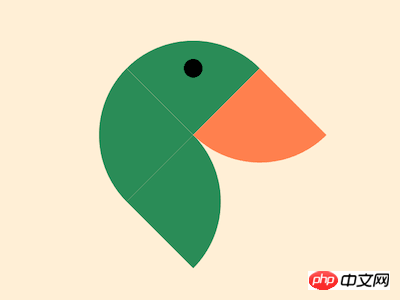
這篇文章帶給大家的內容是關於如何使用CSS實現一隻鴨子頭(附代碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。

https://github.com/comehope/front- end-daily-challenges
定義dom,容器包含4 個元素:
<figure> <span></span> <span></span> <span></span> <span></span> </figure>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: papayawhip;
}
#定義容器尺寸:
.duck {
width: 10em;
height: 10em;
}
用grid 把4 個方塊按2*2 佈局:
.duck {
display: grid;
grid-template-columns: repeat(2, 1fr);
}
.duck span {
background-color: seagreen;
}
把容器旋轉45 度:
.duck {
transform: rotate(-45deg);
}
設定每個正方形的圓角,組合成一隻鴨子的抽象形狀:
.duck span:nth-child(1) {
border-top-left-radius: 100%;
}
.duck span:nth-child(2) {
border-top-right-radius: 100%;
}
.duck span:nth-child(3) {
border-bottom-right-radius: 100%;
}
.duck span:nth-child(4) {
border-bottom-left-radius: 100%;
}
為最後一個方塊設置有差異的顏色,使它看起來像鴨子嘴:
.duck span:nth-child(4) {
background-color: coral;
}
在第2 個方塊用徑向漸變畫出一個圓點,代表鴨子的眼睛:
.duck span:nth-child(2) {
background-image: radial-gradient(black 0.5em, transparent 0.5em);
}
大功告成!
相關推薦:
以上是如何使用CSS實現一隻鴨子頭(附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!