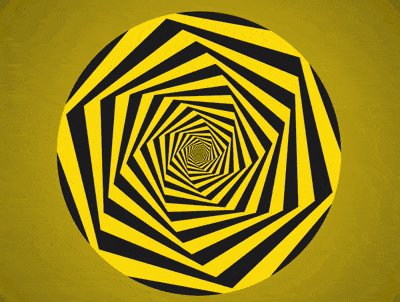
這篇文章為大家介紹的文章內容是關於如何使用CSS和D3實現無盡六邊形空間的效果,有很好的參考價值,希望可以幫助到有需要的朋友。

定義dom,容器包含1 個內含5 個< ;span> 的<p></p>:
<p> </p><p> <span></span> <span></span> <span></span> <span></span> <span></span> </p>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(circle at center, gold, black);
}
定義圓形的外層容器的尺寸:
.container {
width: 20em;
height: 20em;
font-size: 20px;
border-radius: 50%;
}
在六邊形容器中畫出1 個矩形:
.hexagons {
width: inherit;
height: inherit;
display: flex;
align-items: center;
justify-content: center;
}
.hexagons span {
position: absolute;
width: calc(20em / 1.732);
height: inherit;
background-color: currentColor;
}
用偽元素再建立2 個相同大小的矩形,一起組成一個六邊形:
.hexagons span:before,
.hexagons span:after {
content: '';
position: absolute;
width: inherit;
height: inherit;
background-color: currentColor;
}
.hexagons span:before {
transform: rotate(60deg);
}
.hexagons span:after {
transform: rotate(-60deg);
}
讓六邊形的顏色交錯呈現:
.hexagons span:nth-child(odd) {
color: gold;
}
.hexagons span:nth-child(even) {
color: #222;
}
設定變量,讓六邊形逐漸縮小,小六邊形重疊在大六邊形的上面:
.hexagons span {
transform: scale(var(--scale)) ;
}
.hexagons span:nth-child(1) {
--scale: 1;
}
.hexagons span:nth-child(2) {
--scale: calc(1 * 0.9);
}
.hexagons span:nth-child(3) {
--scale: calc(1 * 0.9 * 0.9);
}
.hexagons span:nth-child(4) {
--scale: calc(1 * 0.9 * 0.9 * 0.9);
}
.hexagons span:nth-child(5) {
--scale: calc(1 * 0.9 * 0.9 * 0.9 * 0.9);
}
再設定變量,讓六邊形依序傾斜不同的角度:
.hexagons span {
transform: scale(var(--scale)) rotate(calc(var(--n) * 6deg));
}
.hexagons span:nth-child(1) {
--n: 1;
}
.hexagons span:nth-child(2) {
--n: 2;
}
.hexagons span:nth-child(3) {
--n: 3;
}
.hexagons span:nth-child(4) {
--n: 4;
}
.hexagons span:nth-child(5) {
--n: 5;
}
定義動畫效果:
.hexagons {
animation: twist 0.5s linear infinite;
}
@keyframes twist {
from {
transform: rotate(0deg) scale(1);
}
to {
transform: rotate(calc(6deg * -2)) scale(1.25);
}
}
隱藏容器外的內容:
.container {
overflow: hidden;
}
接下來用d3 來批次建立六邊形。
引入d3 函式庫:
<script></script>
用d3 建立六邊形的dom 元素:
const COUNT = 5;
d3.select('.hexagons')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span');
用d3 為六邊形的--n 和--scale 變數賦值:
d3.select('.hexagons')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span')
.style('--scale', (d) => Math.pow(0.9, d))
.style('--n', (d) => d + 1);
刪除掉html 檔案中的六角形dom 元素,和css 檔案中宣告的變數。
最後,把六邊形的數量改為 100 個:
const COUNT = 100;
大功告成!
相關推薦:
如何用純CSS實現動態行駛的火車以上是如何使用CSS和D3實現無盡六邊形空間的效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!