

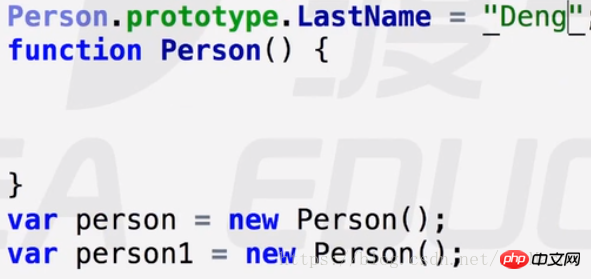
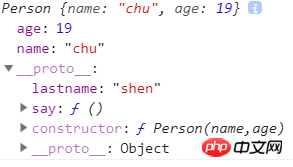
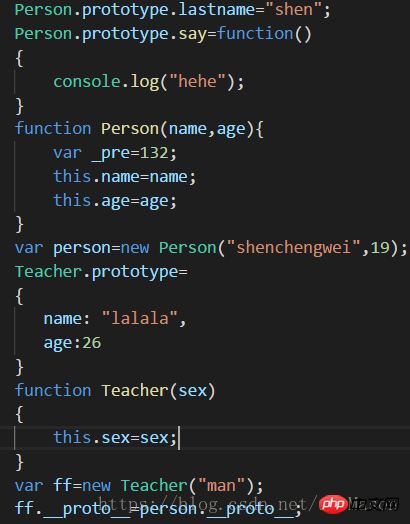
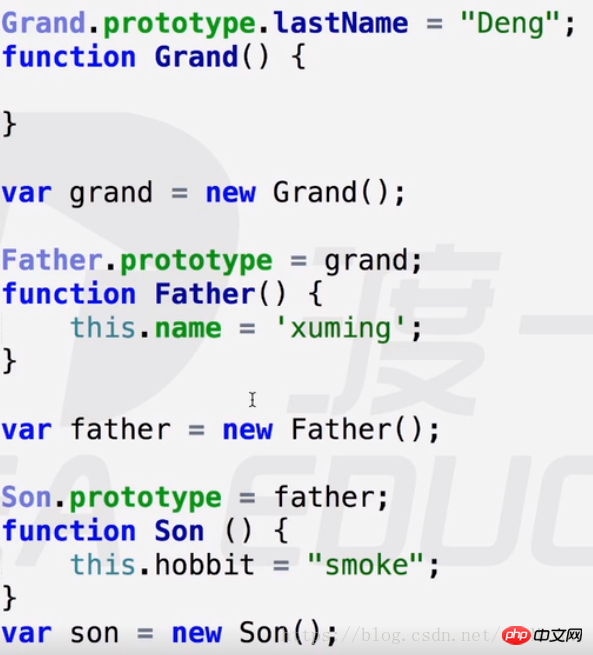
#這裡prototype表示系統自帶的屬性,第一句表示設定了Person的祖先有一個屬性Lastname,後面建立person和person1
#屬性的時候就會繼承這個屬性值





一般在開發中如果你不想讓同事存取或改變一個參數,那麼就會想這樣命名一個參數,js中沒有絕對的private






這樣來修改,就能修改成功了
原型鏈

這是一個原型鏈,透過prototype這個結點鏈接,這樣的話,son就能訪問到lastname,然後其實Grand上面還有一個原型,有一個Grand.prototype=object object是所有原型鏈的終端機




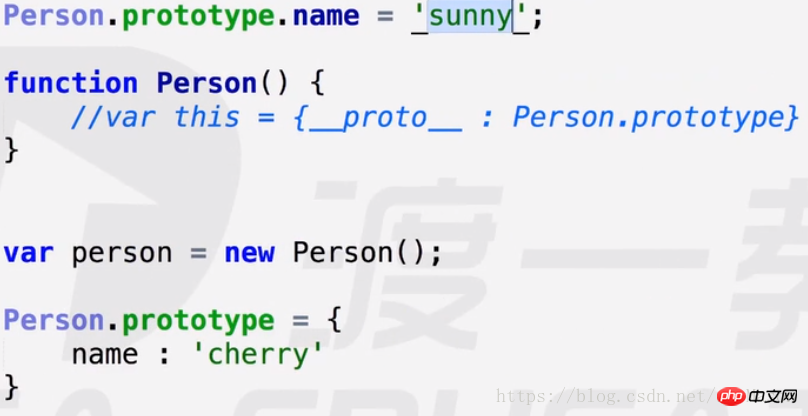
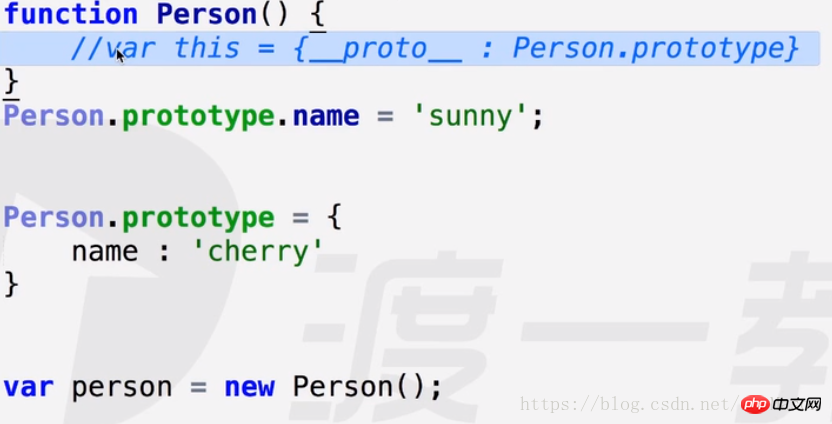
############################################ #####################################因為new是person的,所以this{}回傳給person, ######
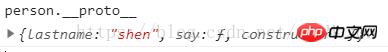
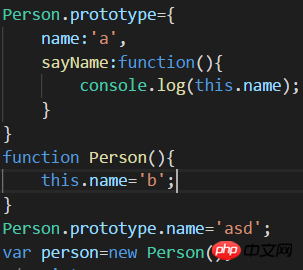
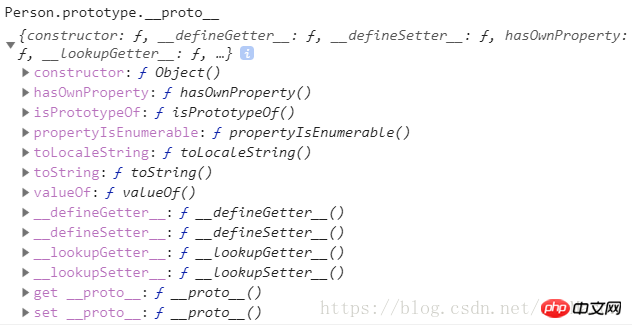
person.__proto__連結的是Person.prototype,所以不變(也就是說Person.prototype除了直接修改,都變不了)


Person不能直接存取sayName
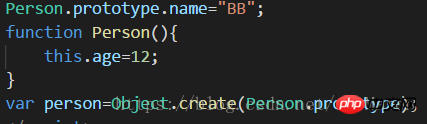
Object.create(原型):
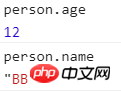
這樣的話就能存取Person中的prototype,但不能存取到age這個內部資料

這樣是能都存取到的:
之前有一句話叫:
絕大多數物件最終都會誰繼承自Object.prototype
#但是並不是所有物件都是繼承自它的,因為存在以下例外:

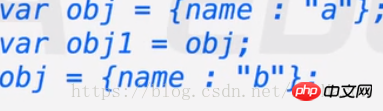
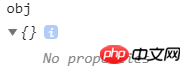
#這樣的話:

#obj裡面就沒有__proto__了

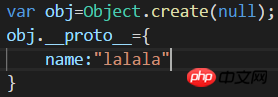
如果手動給他加上__proto__:

#但是這樣的話
就找不到obj.name了,要存取這個資料只能:
 #/************************************************** **** ********************************************** ******** *********/
#/************************************************** **** ********************************************** ******** *********/






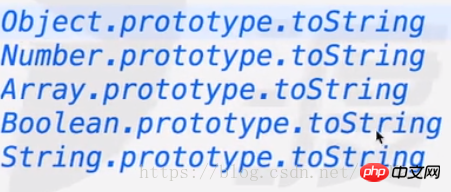
而根據原型鏈,Number的原型裡面的__proto__會繼承Object的原型:

所以當呼叫num.toString()方法時會一級一級往上,先呼叫Number裡的這個函數原型
再來實戰:


這裡呼叫的肯定是:

這裡從object.prototype繼承過來的toString方法,如果我想要截斷它:

#只需要重寫這個方法就行了
結果:

以下是一些已經自動重寫過的:

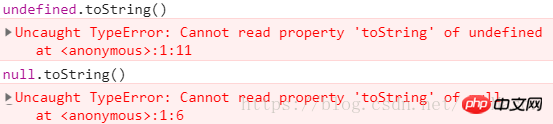
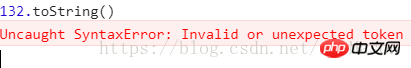
最後講一個小bug:

#這是因為js的精確度不準的原因,
本文解釋了原型、原型鏈的相關內容,更多相關知識請關注php中文網。
相關推薦:
#以上是原型、原型鏈 的相關內容解說的詳細內容。更多資訊請關注PHP中文網其他相關文章!