wrap:包裹, 用法為$(a).wrap((b)); 把a用b包裹起來(每個元素都會包裹)
如:body中有三個p
<p>p1</p> <p>p2</p> <p>p3</p>
現在對p進行包裹操作:
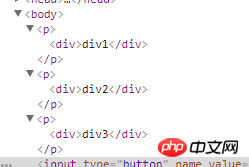
$("p").wrap("<p></p>");對應的輸出為

unwrap:取消包裹
例如現在對上面的三個p進行取消包裹操作:
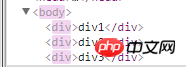
$("p").unwrap();
wrapAll:把所有的元素都包裹起來(所有元素都會被一個包裹)
例如:對上述的三個p進行wrapAll操作
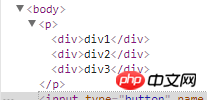
$("p").wrapAll("<p></p>");看輸出為:

wrapInner:內部包裹
#這是在元素內部的下一層重建一個新的元素,把父元素的所有內容進行包裹;直接看實例:
現在有一個p內部有內容,有元素;
<p>p1 <a href="" title="">连接</a></p>
我們對它進行wrapInner操作:
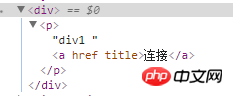
$("p").wrapInner('<p></p>');輸出為:

#如此看來,jquery中inner操作就很清晰了。
本文說明了JQuery中DOM操作-wrap 相關知識,更多相關內容請關注php中文網。
相關推薦:
django 使用request 取得瀏覽器發送的參數
以上是JQuery中DOM操作-wrap的詳細內容。更多資訊請關注PHP中文網其他相關文章!