ホームページ >ウェブフロントエンド >フロントエンドQ&A >React このバインディングに関するいくつかの考え
反応プロジェクトを開発するとき、通常、this バインディングの問題に遭遇します。解決方法は次の 3 つの状況に要約されます。 this 绑定的问题。解决的方法总结下分为下面的三种情况:
import React from 'react'export default class Demo extends React.Component{
constructor(props){ super(props); this.click1.bind(this)//方式1: 在构造函数内绑定
}
click1(){
}
click2=()=>{//方式2: 使用箭头函数
}
click3(){
}
render(){ //方式3: 在render内绑定
return <p>
<button onClick={this.click2}></button>
<button onClick={this.click3.bind(this)}></button>
</p>
}
}三种方式都能达到同样的效果,但是性能上还是有很大的差别的。
首先,第三种方式性能是最差的,每次在render的时候都要去绑定this。
对于第二种和第三种,我们这样看其实看不出差别,但是如果我们将代码编译为ES5 之后,就能看到其中的区别了:

首先,使用箭头函数的方式,该方式其实是定义在this 上的,也就是说,在每一个实例化之后的this 都会定义该方法,但是通过方式1,该方式其实是定义在prototype 上的,各个实例对象共享该方法。所以,单纯从内存空间的消耗上来看,方式1其实是最好的。
但是定义在原型链上的方法,在实际调用该方法的时候,其查找的过程是这样的:
首先检查this 上是否有该方法的定义,如果没有的话,则去prototype 上查找是否有该方法,所以在方法调用的过程中,会经历一次跨原型链的查找。该过程是方法1带来的额外的消耗。
但是箭头函数的方式,在实际调用的时候,访问的是外层作用缓存的_thisrrreee
this をバインドする必要があります。
2 番目と 3 番目のタイプについては、このように見ると実際には違いがわかりませんが、コードを ES5 にコンパイルすると、違いがわかります。 

 まず、アロー関数メソッドを使用します。これは実際には
まず、アロー関数メソッドを使用します。これは実際には this で定義されています。つまり、各インスタンス化の後の this で this が定義されます。メソッドですが、メソッド 1 を通じて、このメソッドは実際には prototype で定義され、各インスタンス オブジェクトはこのメソッドを共有します。したがって、純粋にメモリ容量の消費という観点から見ると、実際には方法 1 が最適です。
しかし、プロトタイプチェーンで定義されたメソッドの場合、メソッドが実際に呼び出されるときの検索プロセスは次のようになります:
まず、this にメソッドの定義があるかどうかを確認し、ない場合は、次に、prototype に移動してメソッドが存在するかどうかを確認し、メソッド呼び出し中にプロトタイプ間のチェーン検索を実行します。このプロセスは、方法 1 によって発生する追加の消費です。 しかし、アロー関数メソッドは、実際に呼び出されるとき、外側の層によってキャッシュされた _this にアクセスするため、スコープ検索に消費層が存在します。 プライベート テストの結果、プロトタイプ チェーンでの検索のパフォーマンスがスコープでの検索よりもはるかに優れていることがわかりました。したがって、全体的には 2 番目の方法が最適です。
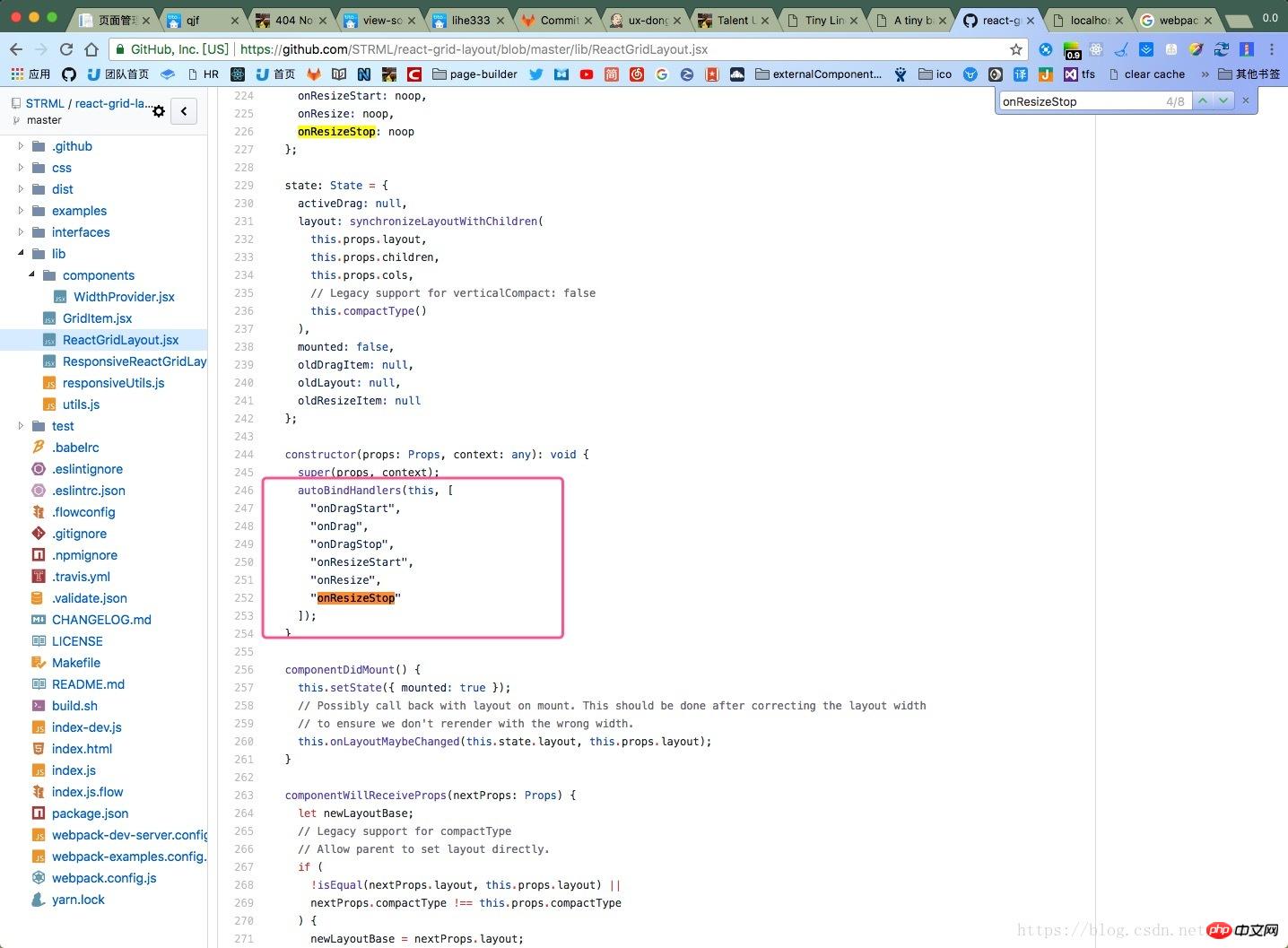
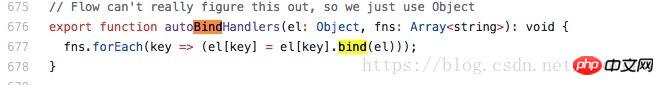
さらに、外国人のコードを見ていると、実際にはソリューション 1 の最適化であるバッチ バインディング メソッドを見つけました。
この記事では、React のいくつかの側面について説明します。このバインディングについて考えてみてください。関連コンテンツについては、php 中国語 Web サイトに注目してください。 関連する推奨事項:
以上がReact このバインディングに関するいくつかの考えの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。