ホームページ >ウェブフロントエンド >フロントエンドQ&A >JQuery での DOM 操作 - ラップ
wrap: Wrap、使用法は $(a).wrap((b)); a を b でラップします (各要素はラップされます)
例: 本体には 3 つの p があります
<p>p1</p> <p>p2</p> <p>p3</p>
p ラップ操作:
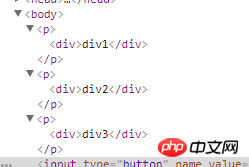
$("p").wrap("<p></p>");対応する出力は

unwrap: Unwrap: Unwrap
たとえば、上記の 3 つの p に対して unwrap 操作を実行します。
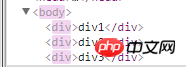
$("p").unwrap();
wrap全員: Wrap all 要素はすべてラップされます (すべての要素は 1 つにラップされます)
例: 上記 3 つの p に対して WrapAll 操作を実行します
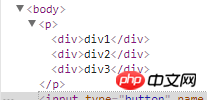
$("p").wrapAll("<p></p>");出力は次のようになります:

wrapInner: 内部ラッピング
これは、要素内の次のレベルが新しい要素を再構築し、親要素のすべてのコンテンツをラップします。例を直接見てください:
内部にコンテンツと要素を含む p があります
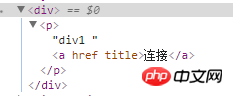
wrapInner を実行します。 それに対する操作:<p>p1 <a href="" title="">连接</a></p>
出力は次のとおりです:

jqueryの内部操作は非常に明確であるようです。
この記事では、JQuery での DOM 操作について説明します。関連する知識については、php 中国語 Web サイトを参照してください。
関連する推奨事項:
Django はブラウザーによって送信されたパラメーターを取得するためにリクエストを使用します
以上がJQuery での DOM 操作 - ラップの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。