Maison >interface Web >tutoriel CSS >Comment utiliser CSS et D3 pour obtenir l'effet d'un espace hexagonal sans fin
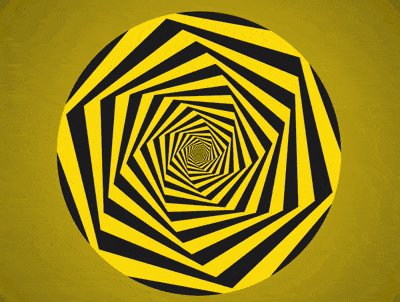
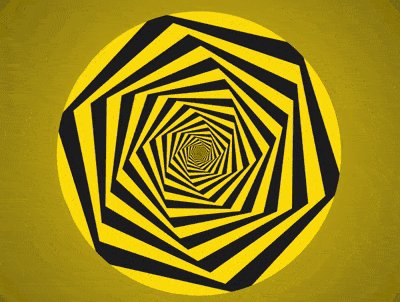
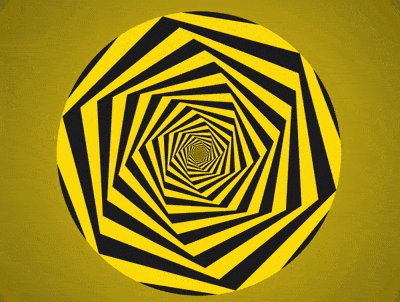
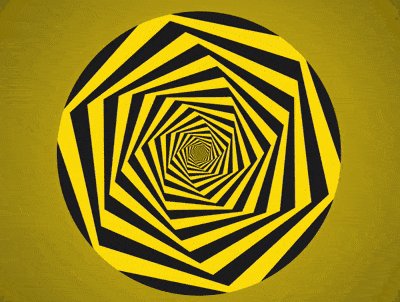
Cet article vous présente comment utiliser CSS et D3 pour obtenir l'effet d'un espace hexagonal sans fin. Il a une bonne valeur de référence et j'espère qu'il pourra aider les amis dans le besoin.

Définissez dom, le conteneur contient 1 contenant 5 <span></span> <p></p> :
<p> </p><p> <span></span> <span></span> <span></span> <span></span> <span></span> </p>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(circle at center, gold, black);
}
Définir les dimensions du contenant extérieur circulaire :
.container {
width: 20em;
height: 20em;
font-size: 20px;
border-radius: 50%;
}
dans un contenant hexagonal Dessiner 1 rectangle :
.hexagons {
width: inherit;
height: inherit;
display: flex;
align-items: center;
justify-content: center;
}
.hexagons span {
position: absolute;
width: calc(20em / 1.732);
height: inherit;
background-color: currentColor;
}
Créez 2 autres rectangles de même taille en utilisant des pseudo-éléments pour former un hexagone :
.hexagons span:before,
.hexagons span:after {
content: '';
position: absolute;
width: inherit;
height: inherit;
background-color: currentColor;
}
.hexagons span:before {
transform: rotate(60deg);
}
.hexagons span:after {
transform: rotate(-60deg);
}
Laissez alterner les couleurs des hexagones Présentation :
.hexagons span:nth-child(odd) {
color: gold;
}
.hexagons span:nth-child(even) {
color: #222;
}
Ensemble variables pour que les hexagones rétrécissent progressivement et que les petits hexagones se chevauchent au-dessus des grands hexagones :
.hexagons span {
transform: scale(var(--scale)) ;
}
.hexagons span:nth-child(1) {
--scale: 1;
}
.hexagons span:nth-child(2) {
--scale: calc(1 * 0.9);
}
.hexagons span:nth-child(3) {
--scale: calc(1 * 0.9 * 0.9);
}
.hexagons span:nth-child(4) {
--scale: calc(1 * 0.9 * 0.9 * 0.9);
}
.hexagons span:nth-child(5) {
--scale: calc(1 * 0.9 * 0.9 * 0.9 * 0.9);
}
Réglez à nouveau les variables pour que les hexagones Les formes soient inclinées tour à tour à différents angles :
.hexagons span {
transform: scale(var(--scale)) rotate(calc(var(--n) * 6deg));
}
.hexagons span:nth-child(1) {
--n: 1;
}
.hexagons span:nth-child(2) {
--n: 2;
}
.hexagons span:nth-child(3) {
--n: 3;
}
.hexagons span:nth-child(4) {
--n: 4;
}
.hexagons span:nth-child(5) {
--n: 5;
}
Définissez l'effet d'animation :
.hexagons {
animation: twist 0.5s linear infinite;
}
@keyframes twist {
from {
transform: rotate(0deg) scale(1);
}
to {
transform: rotate(calc(6deg * -2)) scale(1.25);
}
}
Masquez le contenu à l'extérieur du conteneur :
.container {
overflow: hidden;
}
Utilisez ensuite d3 pour créer un hexagone par lots.
Présentez la bibliothèque d3 :
<script></script>
Utilisez d3 pour créer un élément dom hexagonal :
const COUNT = 5;
d3.select('.hexagons')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span');
Utilisez d3 pour les variables --n et --scale de l'hexagone Devoir :
d3.select('.hexagons')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span')
.style('--scale', (d) => Math.pow(0.9, d))
.style('--n', (d) => d + 1);
Supprimer l'élément dom hexagonal dans le fichier html et les variables déclarées dans le fichier css.
Enfin, changez le nombre d'hexagones à 100 :
const COUNT = 100;
Vous avez terminé !
Recommandations associées :
Comment utiliser CSS pour dessiner un oiseau (code)
Comment utiliser du CSS pur pour implémenter un train dynamiqueCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!