PHP速学视频免费教程(入门到精通)
PHP怎么学习?PHP怎么入门?PHP在哪学?PHP怎么学才快?不用担心,这里为大家提供了PHP速学教程(入门到精通),有需要的小伙伴保存下载就能学习啦!
jquery有3种赋值方式:1、使用text(),语法“$(selector).text(content)”,可以设置被选元素的文本内容。2、使用html(),语法“$(selector).html(content)”,可以设置被选元素的内容(innerhtml);3、使用val(),可以设置被选元素的value属性,一般用于input输入框的赋值。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jquery赋值有三种方法:
text()
html()
val()
text() 方法
text() 方法可以设置被选元素的文本内容。
语法:
//设置文本内容: $(selector).text(content) //使用函数设置文本内容: $(selector).text(function(index,currentcontent))
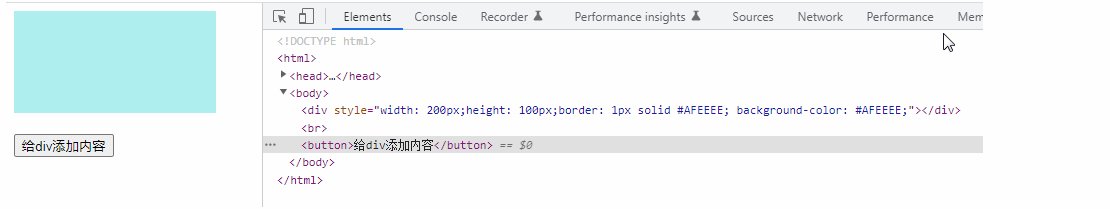
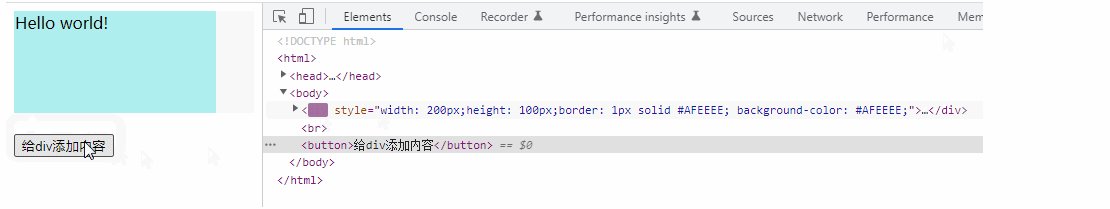
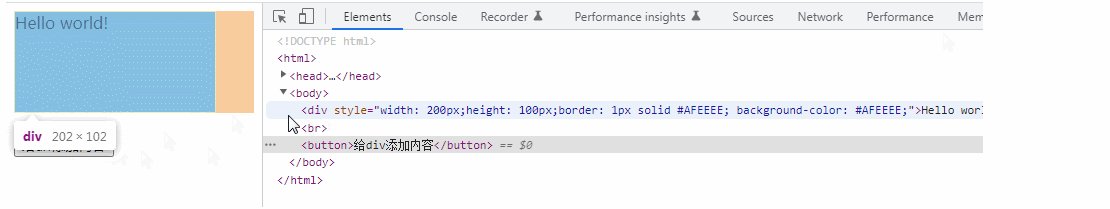
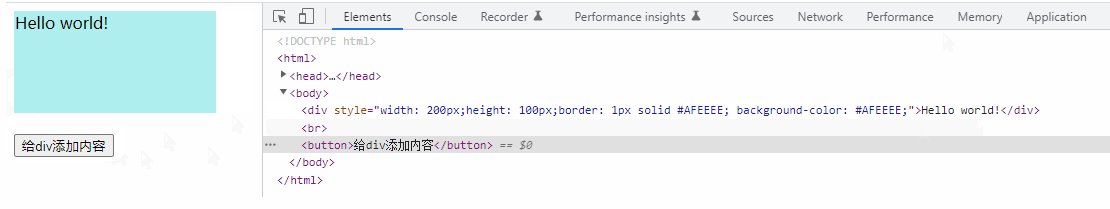
示例:给div赋值
nbsp;html>
<meta><script></script><script>
$(document).ready(function(){
$("button").click(function(){
$("div").text("Hello world!");
});
});
</script><div></div><br><button>给div添加内容</button>

html() 方法
html() 方法可以设置被选元素的内容(innerHTML)。
语法:
//设置内容: $(selector).html(content) //使用函数设置内容: $(selector).html(function(index,currentcontent))
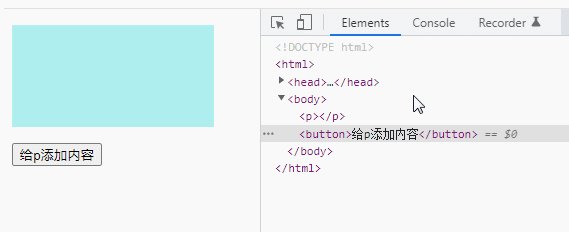
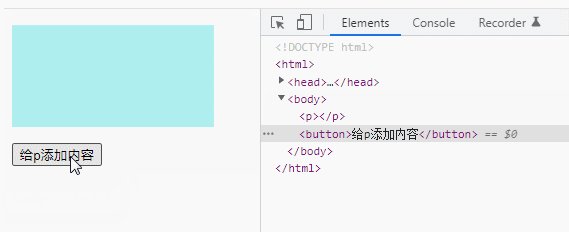
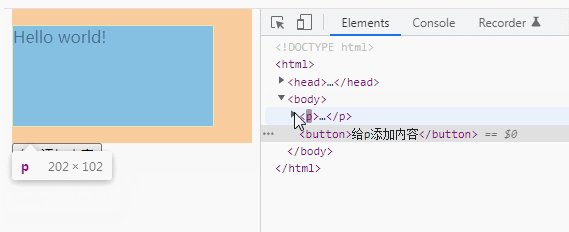
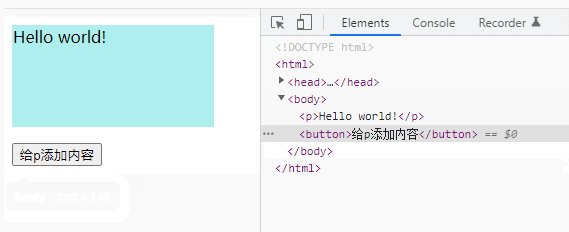
示例:给p赋值
nbsp;html>
<meta><script></script><script>
$(document).ready(function(){
$("button").click(function(){
$("p").html("Hello world!");
});
});
</script><style>
p{
width: 200px;
height: 100px;
border: 1px solid #AFEEEE;
background-color: #AFEEEE;
}
</style><p></p>
<button>给p添加内容</button>

val() 方法
val() 方法设置被选元素的 value 属性,一般用于input输入框的赋值。
语法:
//设置 value 属性: $(selector).val(value) //通过函数设置 value 属性: $(selector).val(function(index,currentvalue))
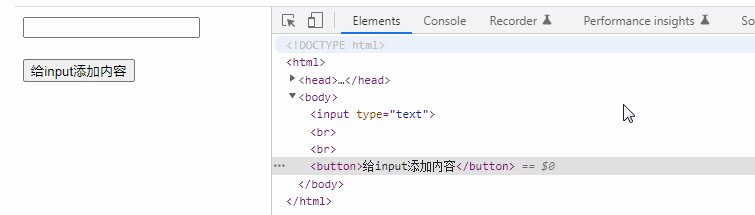
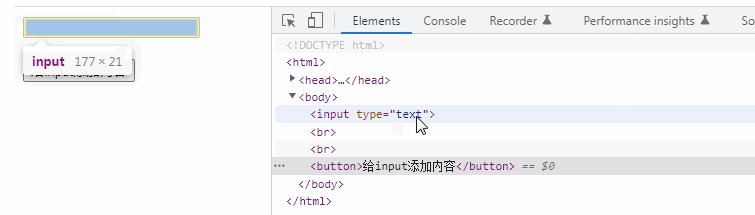
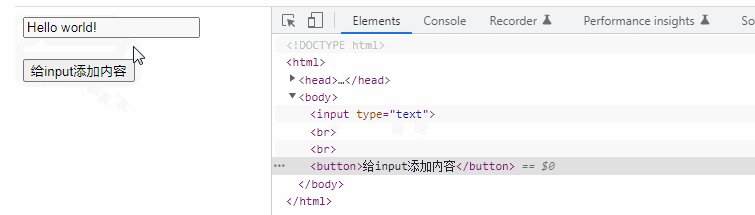
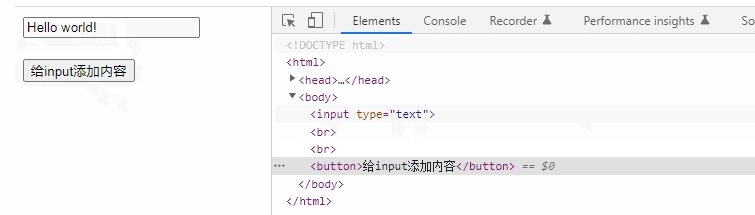
示例:给input元素赋值
nbsp;html>
<meta><script></script><script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("Hello world!");
});
});
</script><style>
p{
width: 200px;
height: 100px;
border: 1px solid #AFEEEE;
background-color: #AFEEEE;
}
</style><input><br><br><button>给input添加内容</button>

【推荐学习:jQuery视频教程、web前端视频】

已抢4991个
抢
已抢68907个
抢
已抢12000个
抢
已抢42491个
抢
已抢167893个
抢
已抢79523个
抢