
jquery can add elements to the page. Adding method: 1. Use "Element Object.append("Insert Content")" to add elements at the end of the element; 2. Use "Element Object.prepend("Insert Content")" to add elements at the beginning of the element; 3. Use "Element object.after("Insert content")" adds elements after the selected element; 4. Use "Element object.before("Insert content")" to add elements after the selected element.

The operating environment of this tutorial: windows10 system, jquery3.4.1 version, Dell G3 computer.
Can jquery add elements to the page
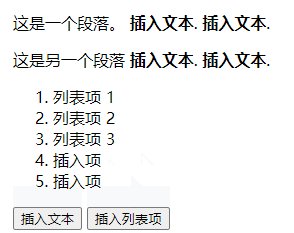
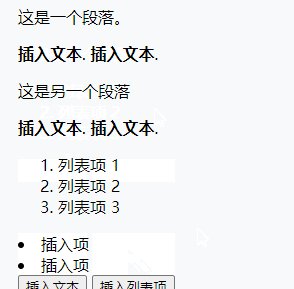
append() - Insert content at the end of the selected element
$(selector).append(content,function(index,html))
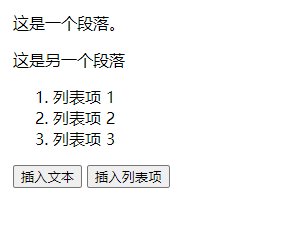
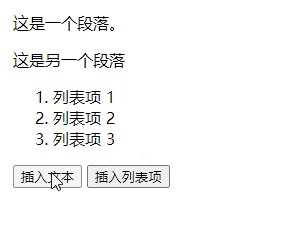
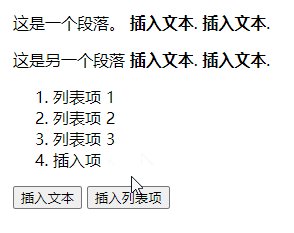
The example is as follows:
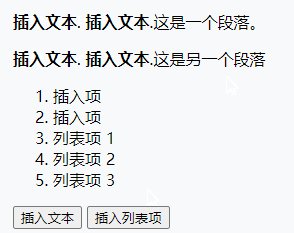
Output result:

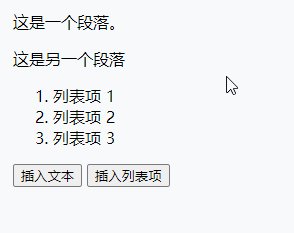
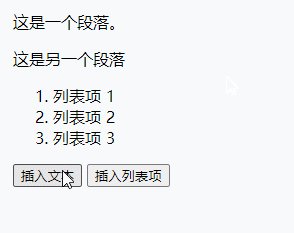
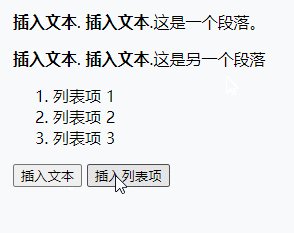
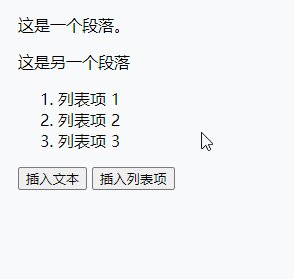
prepend() - Insert content at the beginning of the selected element
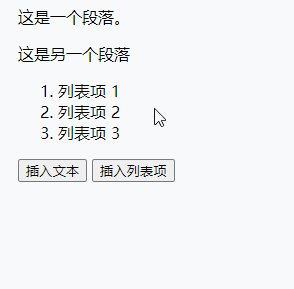
Examples are as follows:
$(document).ready(function(){ $("#btn1").click(function(){ $("p").prepend(" 插入文本."); }); $("#btn2").click(function(){ $("ol").prepend("Output result:

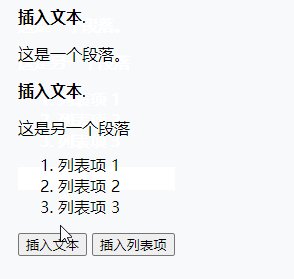
after() - Insert content after the selected element
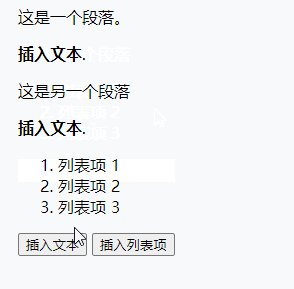
$(document).ready(function(){ $("#btn1").click(function(){ $("p").after(" 插入文本."); }); $("#btn2").click(function(){ $("ol").after("Output result:

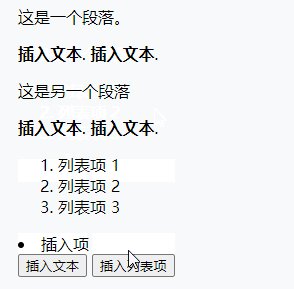
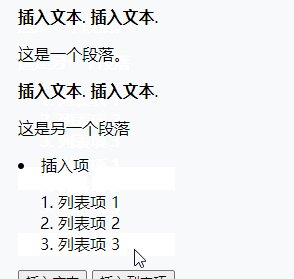
$(document).ready(function(){ $("#btn1").click(function(){ $("p").before(" 插入文本."); }); $("#btn2").click(function(){ $("ol").before("
The above is the detailed content of Can jquery add elements to the page?. For more information, please follow other related articles on the PHP Chinese website!