Home >Web Front-end >HTML Tutorial >How to hide tags in html5
In HTML5, you can hide a specified tag by adding the hidden attribute to the tag. The hidden attribute is a Boolean attribute. The browser will not display tag elements that have the hidden attribute set; the syntax "
". ".

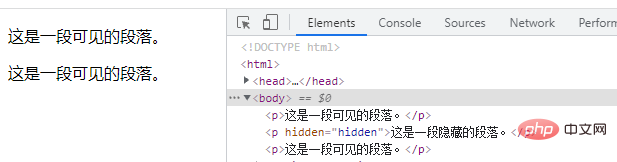
<p>这是一段可见的段落。</p> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p>Output result:
 ##Description:
##Description:
hidden attribute specifies that the element is hidden, it is a Boolean attribute.
If the hidden attribute is set, it specifies that the element is still or no longer relevant.
The browser should not display that hidden is specified attribute. The
hidden attribute can also be used to prevent the user from viewing an element until certain conditions are matched (such as a checkbox being selected). JavaScript can then remove the hidden attribute to make the element visible.
Recommended tutorial: "
html video tutorialThe above is the detailed content of How to hide tags in html5. For more information, please follow other related articles on the PHP Chinese website!