Home >Web Front-end >Front-end Q&A >How to disable scrolling in html5
How to disable scrolling in html5: 1. Create a new index.html page; 2. Add a style control "style="overflow:hidden"" to the body of the html page.

The operating environment of this article: windows7 system, HTML5 version, DELL G3 computer
html5 How to disable scrolling?
First create a new index.html page to simulate the demonstration

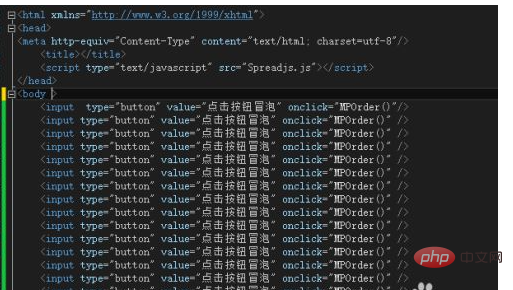
Prepare a large amount of data in the body to facilitate the display of scroll bars

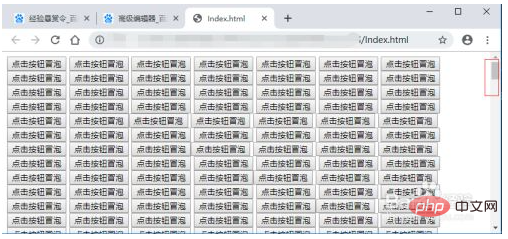
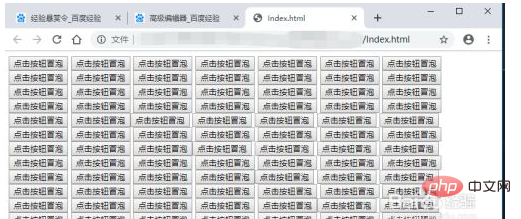
Open it in the browser and you can see the vertical scroll bar

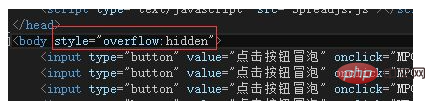
Add a style control style to the body of the html page ="overflow:hidden", save after adding

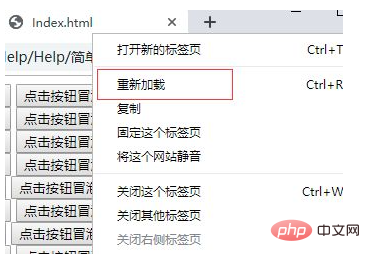
Refresh the previously displayed interface in the browser

Refresh After that, you can see that the scroll bar is no longer displayed and the interface is prohibited from scrolling

Recommended study: "HTML Video Tutorial"
The above is the detailed content of How to disable scrolling in html5. For more information, please follow other related articles on the PHP Chinese website!