Home >Web Front-end >HTML Tutorial >How to hide td tag in html
How to hide td tag in html
- 青灯夜游Original
- 2021-11-18 15:33:168256browse
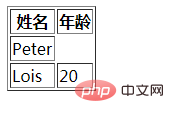
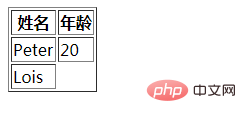
Methods to hide the td tag: 1. Set the hidden attribute to the td tag with the syntax "
"; 2. Use the style attribute to add the "display:none" style to the td tag. , the syntax is "
The above is the detailed content of How to hide td tag in html. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to hide tags in html5Next article:How to hide tags in html5