Home >Web Front-end >Front-end Q&A >What are the differences, advantages and disadvantages between react and vue
Difference: vue is two-way binding, using template; react is one-way, using jsx. Vue's advantages and disadvantages: simple, fast, powerful, and module-friendly, but does not support IE8. React’s pros and cons: fast, cross-browser compatible, modular; but has a steep learning curve and requires in-depth knowledge to build applications.

The operating environment of this tutorial: windows7 system, vue2.9.6&&react16 version, Dell G3 computer.
The difference between react and vue
#The implementation principles of monitoring data changes are different
Vue passes The hijacking of getter/setter and some functions can accurately know the data changes.
React uses reference comparison (diff) by default. If it is not optimized, it may lead to a large number of unnecessary VDOM re-rendering. Why doesn't React accurately monitor data changes? This is because of the difference in design concepts between Vue and React. Vue uses mutable data, while React emphasizes the immutability of data. There is no good or bad distinction between the two. Vue is simpler, while React is more reckless when building large applications. Great.
Data binding
vue:
vue is a two-way binding. There are two core functions of Vue.js. One is responsive. The data binding system and the second component system. The so-called two-way binding means that the data in the Vue instance is consistent with the content of the DOM element it renders. No matter who is changed, the other party will be updated to the same data accordingly. This is accomplished by setting property accessors.
Vue’s dependency tracking is [in principle, two-way binding is not supported, v-model is just syntax sugar implemented by listening to DOM events]
Vue’s dependency tracking is to pass data through Object.defineProperty All properties of the object are implemented by converting them into getters/setters; when a certain property value of the data is changed, the set function will be triggered, and when the property value is obtained, the get function will be triggered. Through this feature, the view can be changed when the data is changed; That is to say, the change of the view will only be triggered when the data changes. In turn, when operating the view, the data can only be changed through DOM events, and then the view can be changed thereby to achieve two-way binding
Two-way binding is to bind data and views in the same component, and has nothing to do with the communication between parent and child components;
The communication between components uses one-way data flow for the sake of components Better decoupling. During development, there may be multiple sub-components that depend on certain data of the parent component. If the sub-component can modify the data of the parent component, a change in a sub-component will cause changes in all sub-components that rely on this data. Therefore, Vue does not recommend that sub-components modify the data of parent components. Directly modifying props will throw a warning
The idea is responsive, that is, based on the fact that the data is variable, and a Watcher is established for each attribute to monitor. When attributes change, the corresponding virtual DOM is updated responsively.
[Related recommendations: "vue.js Tutorial"]
react:
react is a one-way data flow; in react, state ( Model layer) and View layer data are two-way bound to achieve real-time updates and changes of data. Specifically, JS code is directly written in the View layer and the data in the Model layer is used for rendering. Once triggered such as form operations, trigger events, ajax requests, etc. If the data changes, dual synchronization will be performed. It is recommended to combine immutable to achieve data immutability. You can take a look: https://www.cnblogs.com/yangyangxxb/p/10104817.html. React will go through the rendering process again after setState. If shouldComponentUpdate returns true, it will continue to render. If it returns false, it will not re-render. PureComponent rewrites shouldComponentUpdate, and then makes a shallow change of props and state in it. Layer comparison;
[Related tutorial recommendations: React video tutorial]
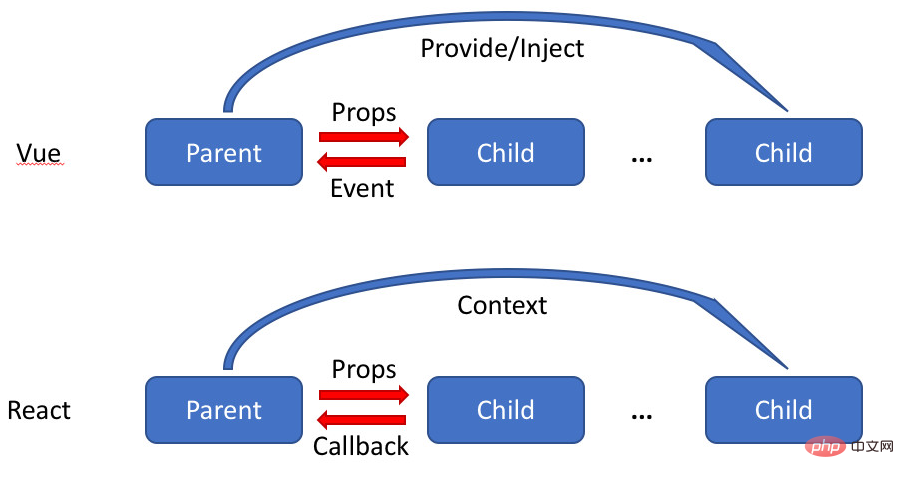
Differences in component communication

The essence of the framework is different
The essence of Vue is the MVVM framework, which is developed from MVC;React is a front-end componentization framework, developed from back-end componentization.
Advantages and disadvantages of Vue.js
Advantages:
1. Simple: Official documentation Very clear and easier to learn than Angular.
2. Fast: Update DOM in asynchronous batch processing.
3. Composition: Compose your application with decoupled, reusable components.
4. Compact: ~18kb min gzip, and no dependencies.
5. Powerful: Expression & computed properties without declaring dependencies.
6. Module-friendly: It can be installed through NPM, Bower or Duo. It does not force all your code to follow Angular's various regulations, and the usage scenarios are more flexible.
Disadvantages:
1. Newborn: Vue.js is a new project, not as mature as angular.
2. The impact is not very big: I googled it and found that the diversity or richness of Vue.js is less than that of some other famous libraries.
3. Does not support IE8:
Advantages and disadvantages of React
Advantages:
1. Fast: During the UI rendering process, React implements local updates to the actual DOM through micro-operations in the virtual DOM.
2. Cross-browser compatibility: Virtual DOM helps us solve cross-browser problems. It provides us with a standardized API, which is no problem even in IE8.
3. Modularization: Write independent modular UI components for your program, so that when there is a problem with one or some components, you can easily isolate it.
4. One-way data flow: Flux is an architecture for creating a one-way data layer in JavaScript applications. It was conceptualized by Facebook with the development of the React view library.
5. Isomorphic, pure JavaScript: Because search engine crawlers rely on server-side responses rather than JavaScript execution, pre-rendering your application helps with SEO.
6. Good compatibility: For example, using RequireJS for loading and packaging, while Browserify and Webpack are suitable for building large applications. They make those difficult tasks less daunting.
Disadvantages:
React itself is just a V, not a complete framework, so if you want a complete framework for a large project, basically You need to add ReactRouter and Flux to write large applications.
Steep learning curve: It requires in-depth knowledge to build applications due to the complex setup process, properties, features and structure.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of What are the differences, advantages and disadvantages between react and vue. For more information, please follow other related articles on the PHP Chinese website!